vue使用过程中遇到的错误提示一
2017-07-05 15:05
417 查看
错误提示:template syntax error Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
翻译结果:模板语法错误组件模板应该正好包含一个根元素,如果你使用的是v-if多元素,使用v-else-if链他们。
错误原因:vue模板只支持一个元素,不能并列包含两个及以上。
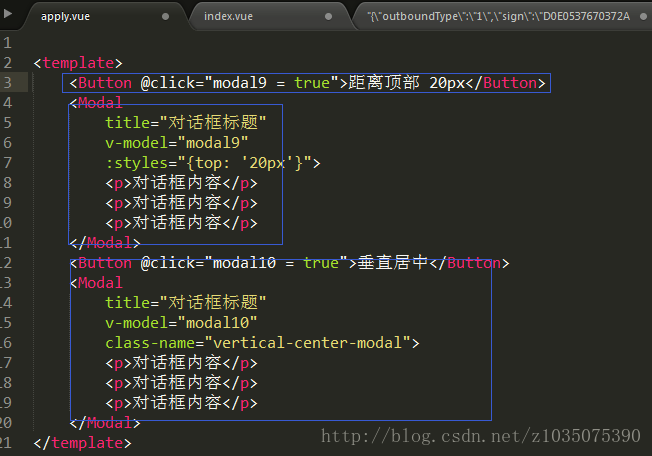
错误代码截图:

代码中< template />标签下包含了四个控件,这是vue不支持的。
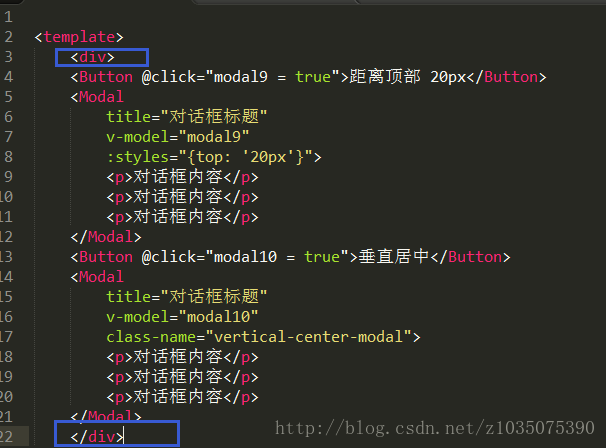
解决办法:在并列控件的最外层加上< div>< /div>
正确代码实例如下图:

翻译结果:模板语法错误组件模板应该正好包含一个根元素,如果你使用的是v-if多元素,使用v-else-if链他们。
错误原因:vue模板只支持一个元素,不能并列包含两个及以上。
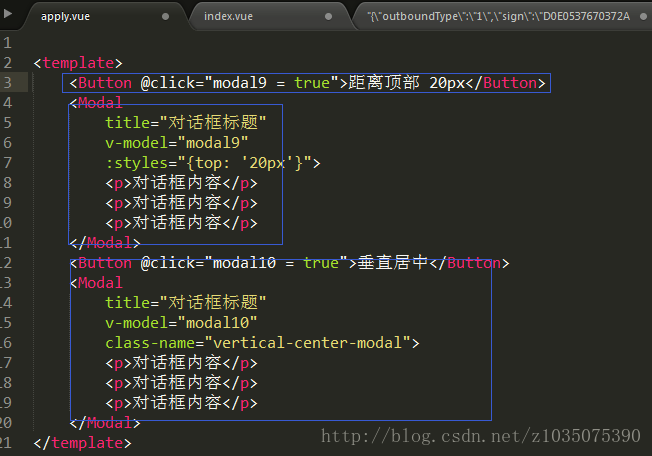
错误代码截图:

代码中< template />标签下包含了四个控件,这是vue不支持的。
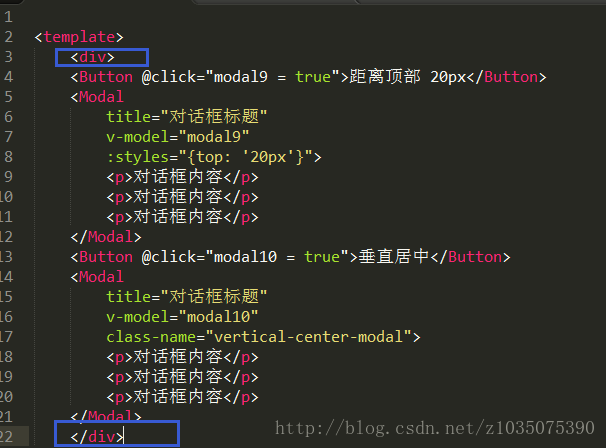
解决办法:在并列控件的最外层加上< div>< /div>
正确代码实例如下图:

相关文章推荐
- vue使用过程中遇到的错误提示一
- Oracle数据泵(Data Dump)使用过程当中经常会遇到一些奇奇怪怪的错误案例
- Cocos2d-x使用过程中遇到的错误(VS下开发,移植到Android发布)
- 最新Xcode7(ios9) FMDB 的常用Sql语句的使用和接入过程中遇到的错误解决
- 使用Ajax.net遇到的问题-使用会话时提示错误"只有在配置文件或 Page 指令中将启用会话状态设置为真时,才可以使用会话状态
- svn使用过程中遇到的错误
- autobench的使用过程中遇到的一点错误
- Oracle数据泵(Data Dump)使用过程当中经常会遇到一些奇奇怪怪的错误案例
- Android studio使用中遇到的坑——错误提示没有了(不出现了)
- 使用Oracle SQL Developer连接数据库时,提示“执行请求的操作时遇到错误:IO 错误: The Network Adapter could not establish”,不知如何处理
- ruby on rails 的使用过程中,遇到的错误及解决办法
- ubuntu使用过程中遇到的一些错误,各自摘抄,持续更新ing
- java工程项目里,在一个包里面,不能出现同名的类名,这问题是刚接触java才会遇到的,特别是新手一般都没有建立包,而是使用默认的,易出现同名的类名,导致eclipse提示错误
- apktool使用过程中遇到的错误
- VC的CMap类和STL的map的使用及使用过程中遇到的错误
- myeclipse 使用中 遇到错误 无法加载到tomcat下 提示如下 时 的 解决方法
- Cocos2d-x使用过程中遇到的错误(VS下开发,移植到Android发布)(更新ing)
- .NET下水晶报表,使用过程中,提示查询引擎错误
- 使用 SDL 过程中遇到的两个问题: 找不到main函数 和 链接错误
- 使用MySql过程中遇到的错误
