jquery on()事件 append追加内容事件失效处理
2017-07-04 16:12
162 查看
先上HTML代码:
<body>
<button id="add">新增一行</button>
<table border='1'>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>操作</td>
</tr>
<tr>
<td>windy</td>
<td>19</td>
<td>男</td>
<td><button>删除</button></td>
</tr>
</table>
</body>
js代码:
<script>
$(function(){
$("#add").click(function(){
var h="<tr>"+
"<td>justin</td>"+
"<td>30</td>"+
"<td>男</td>"+
"<td><button>删除</button></td>"+
"</tr>"
$("table").append(h);
})
$("table button").click(function(){
$(this).parent().parent().remove();
})
})
</script>
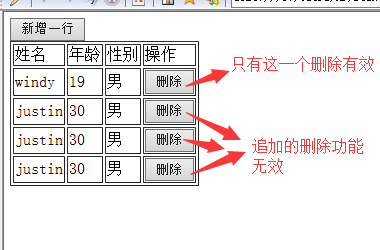
点击‘新增一行’的按钮,表格则会增加一行,
但是‘删除’功能只有原本的一行有效,通过append追加的内容的删除功能无效。

处理这个问题有很多方法,可以把事件写到button里面,不过这里讨论使用jquery的on()事件来处理:
$("table").on("click","button",function(){
$(this).parent().parent().remove();
})
如上来绑定点击事件,则追加内容的删除功能也有效
jQuery api

参考文章:http://blog.csdn.net/chijiaodaxie/article/details/45395913
<body>
<button id="add">新增一行</button>
<table border='1'>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>操作</td>
</tr>
<tr>
<td>windy</td>
<td>19</td>
<td>男</td>
<td><button>删除</button></td>
</tr>
</table>
</body>
js代码:
<script>
$(function(){
$("#add").click(function(){
var h="<tr>"+
"<td>justin</td>"+
"<td>30</td>"+
"<td>男</td>"+
"<td><button>删除</button></td>"+
"</tr>"
$("table").append(h);
})
$("table button").click(function(){
$(this).parent().parent().remove();
})
})
</script>
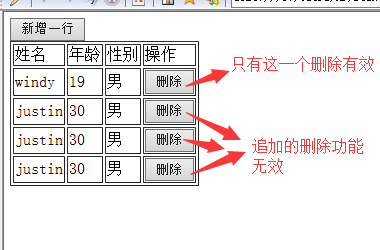
点击‘新增一行’的按钮,表格则会增加一行,
但是‘删除’功能只有原本的一行有效,通过append追加的内容的删除功能无效。

处理这个问题有很多方法,可以把事件写到button里面,不过这里讨论使用jquery的on()事件来处理:
$("table").on("click","button",function(){
$(this).parent().parent().remove();
})
如上来绑定点击事件,则追加内容的删除功能也有效
jQuery api

参考文章:http://blog.csdn.net/chijiaodaxie/article/details/45395913
相关文章推荐
- 设置EditText的输入内容,并处理重复点击事件
- textview 中处理spannable使得ListView的点击事件失效的解决方法
- HDFS文件内容追加(Append)
- 处理jQuery append加入的元素 绑定事件无效的方法
- HDFS文件内容追加(Append)
- android中的listView的点击事件失效处理
- listView的点击事件失效处理、和其属性
- jquery中使用append添加html导致onclick事件失效
- Ext JS 5.1.0 Grid的deselect事件失效的处理方法
- AB程序核心代码(MFC从文件读取一行+MFC字符串处理+C在文件末尾追加内容)
- HDFS文件内容追加(Append)
- jquery on事件在IE8下失效的一种情况,及解决方法
- HDFS文件内容追加(Append)
- HDFS文件内容追加(Append)
- 浮动层div没有内容或没有设置背景在IE下click,mouseover,mouseout等事件失效
- [置顶] HDFS文件内容追加(Append)
- HDFS文件内容追加(Append) hdfs2.x版支持
- table 通过 append 动态追加的 tr,点击事件与修改样式
- 【JQuery】使用append()方法向元素内追加内容
- SWT中处理组件的内容变更事件(类似onchange),ModifyListener的使用
