nth-of-type和nth-child的区别
2017-07-03 20:15
344 查看
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
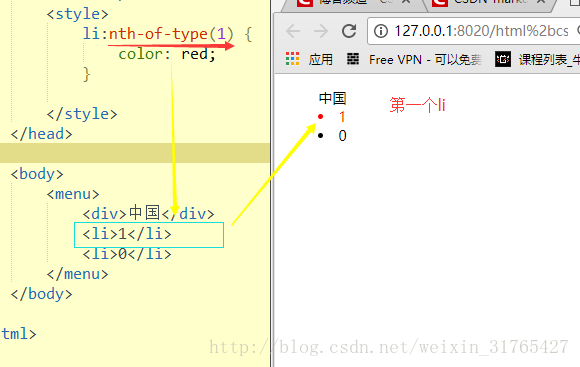
li:nth-of-type(1) {
color: red;
}
</style>
</head>
<body>
<menu>
<div>中国</div>
<li>1</li>
<li>0</li>
</menu>
</body>
</html>li:nth-of-type(n)是从li开始计数,分别为1,2

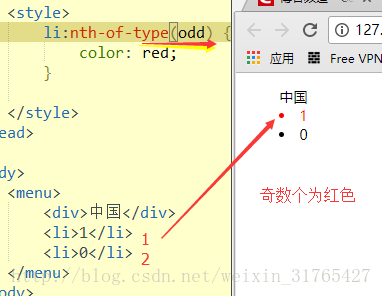
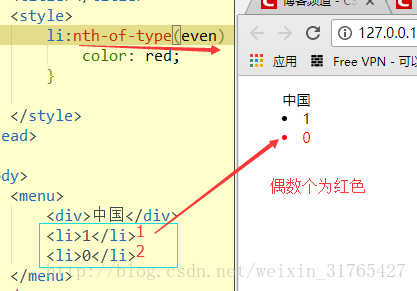
nth-of-type()的参数还可以是odd 和even 其中odd是指奇数个 even指偶数


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
li:nth-child(even) {
color: red;
}
</style>
</head>
<body>
<menu>
<div>中国</div>
<li>1</li>
<li>0</li>
</menu>
</body>
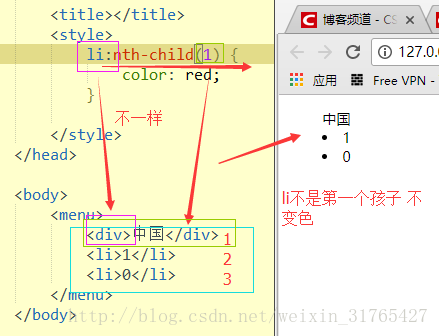
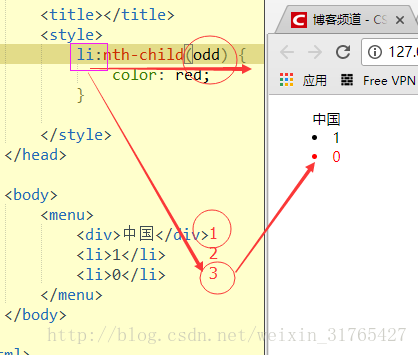
</html>在以上代码中,li:nth-child(n)是从div开始计数,分别为1,2,3

同样,nth-child()的参数也可以是odd 和even


相关文章推荐
- 彻底理解nth-child和nth-of-type的区别。
- 选择中的:nth-child(n)和:nth-of-type(n)的区别
- CSS3中:nth-child和:nth-of-type的区别深入理解
- nth-of-type和nth-child的区别
- css3 nth-child 与 nth-of-type 的区别
- :nth-child和:nth-of-type的区别
- 深入理解css3中nth-child和 nth-of-type的区别
- 选择最后一个元素 及nth-child和nth-of-type的区别
- nth-of-type(2)和nth-child(2)的区别
- css 伪类选择器 :nth-child(n) 与:nth-of-type(n)的区别
- :nth-child和:nth-of-type的区别
- :nth-child 和 :nth-type-of 的区别
- :nth-child和:nth-of-type的区别
- CSS3中:nth-child和:nth-of-type的区别深入理解
- 关于:nth-child和:nth-of-type的区别
- CSS3中:nth-child和:nth-of-type的区别
- [css3]:nth-child与:nth-of-type的区别
- 关于css选择器中nth-of-type和nth-child的区别
- CSS 中 nth-child 和 nth-of-type 的区别
- CSS3中:nth-child和:nth-of-type的区别深入理解
