Android Cannas.drawTextView 方法坐标问题
2017-07-03 18:00
513 查看
Android Cannas.drawTextView 方法坐标问题
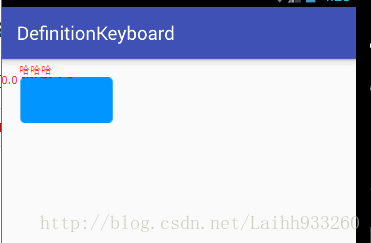
先看看我们把drawText方法里面x,y的位置设置为0的效果吧canvas.drawText("哈哈哈", 0, 0, mPaint);
看到上面的图片了吧,是不是觉得很奇怪,为什么只显示字体的脚呢 ?
我们输入的坐标0.0,是在控件的左上角,按我们之前对android坐标系的了解,大家是不是都觉的文字应该是在左上角从上到下的显示出来,而不是只显示在左上角的位置,其实这个跟基线有关系.

如果我们y坐标设置为0的话,那基线的位置就是在0,这样就会导致我们的文字只显示脚的问题了

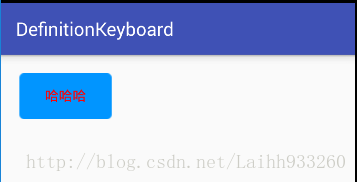
我们现在就来让文字显示在控件的中间吧,要实现这个效果其实很简单,只要我们修改基线的位置就ok了,让文字居中有3中方式,其实都是差不多的,所以这里我就只讲解其中一种了
思路:
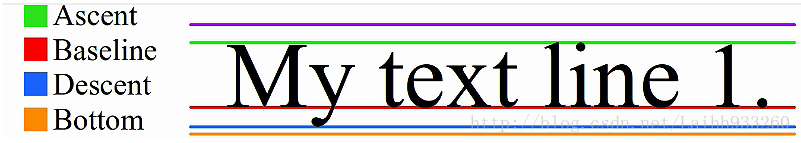
在Paint中我们可以获取到上图所有线的位置
先计算出字体的总高度,其实就是Ascent 到 Descent 的位置了
再用Ascent - 去字体高度的一半,就得到了我们要移动基线的距离了
private void initPaint() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setTextSize(30);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
String str = "哈哈哈";
//方式一
float textWidth = mPaint.measureText(str); //获取文字的宽度
float x = (getMeasuredWidth() - textWidth) / 2; //x的位置
float y = getMeasuredHeight() / 2 +
(-mPaint.ascent() - (mPaint.descent() - mPaint.ascent()) / 2);
canvas.drawText(str, x, y, mPaint);
}
相关文章推荐
- android TextView多行文本(超过3行)使用ellipsize属性无效问题的解决方法
- android的textview显示音标问题解决方法
- android TextView多行文本(超过3行)使用ellipsize属性无效问题的解决方法
- android drawText()方法中x,y坐标值真正的 意义
- Android Canvas.drawText方法中的坐标参数的正确解释
- android TextView多行文本(超过3行)使用ellipsize属性无效问题的解决方法
- 关于Android Canvas.drawText方法中的坐标参数的正确解释
- 关于Android Canvas.drawText方法中的坐标参数的正确解释
- 关于Android Canvas.drawText方法中的坐标参数的正确解释
- android 获取网络数据,回传到本地用TextView显示乱码问题解决方法
- android TextView多行文本(超过3行)使用ellipsize属性无效问题的解决方法
- 关于Android Canvas.drawText方法中的坐标参数的正确解释
- 【自用】canvas.drawText()中y坐标的位置问题,Android(java)的一个坑。。附Kotlin。。
- Android AutoWrapTextView中英文排版问题的解决方法
- 关于Android Canvas.drawText方法中的坐标参数的正确解释
- android TextView空间的setTextSize()方法在真机上运行大小问题
- 关于Android Canvas.drawText方法中的坐标参数的正确解释
- android TextView多行文本(超过3行)使用ellipsize属性无效问题的解决方法
- Android Canvas.drawText方法中的坐标参数的正确解释
- 解决TextView数据不能更新的问题以及Android Button事件响应函数的两种方法
