HTML5——canvas制作游戏接住小球
2017-06-30 00:00
766 查看
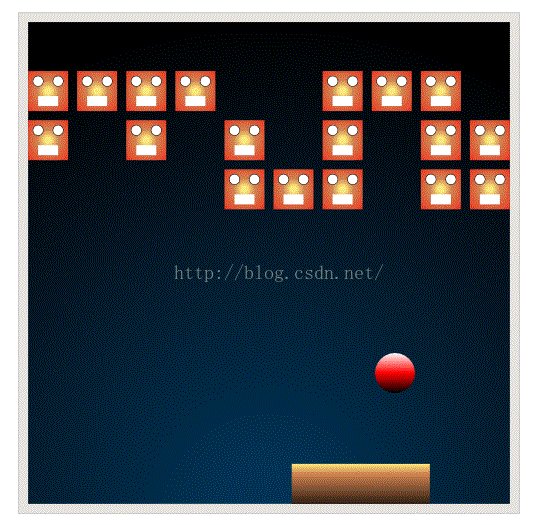
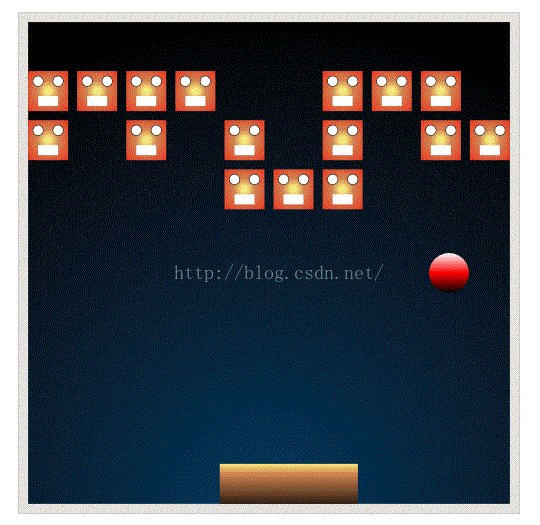
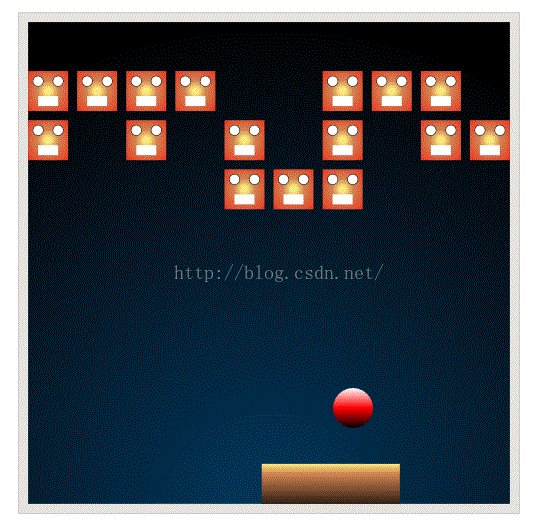
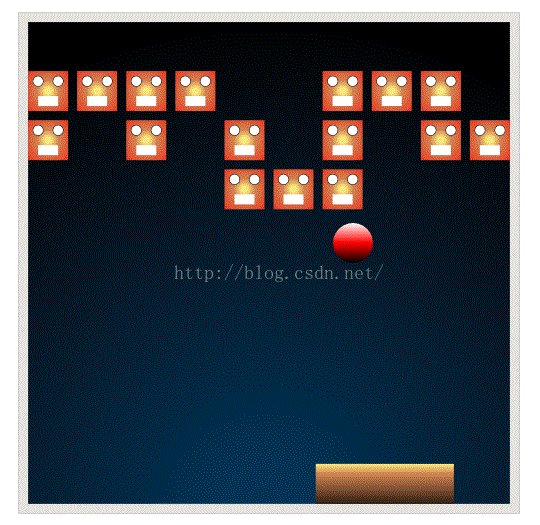
先来一张效果图并完整版代码下载地址:HTML5——canvas制作游戏接住小球

游戏的整体逻辑是随机在上面生成障碍物,当小球碰到障碍物时障碍物消失,当全部障碍物被消灭时赢得游戏,而当小球掉到木板以下则输掉游戏。
先从页面说起,比较简单的代码,只有一个div一个canvas,就不多做解释了。

明白了点与矩形的判断,我们再来看看小球与障碍物的判断,这里笔者仍把小球看作一个矩形,具体是取小球的外切矩形的四个顶点的坐标,拿这四个顶点依次去与障碍物判断,只要有一个顶点与障碍物发生碰撞,小球即与障碍物发生了碰撞。由于取的是外切矩形的顶点,所以不太严谨,有强迫症的朋友可以去计算小球的边缘的坐标。
当发生碰撞后,需要处理两件事,一是障碍物消失:我们前面说过,障碍物存在二维数组里,1代表有障碍物,0代表无障碍物,所以这里只要把对应的数赋值为0即可。二是小球方向改变:y轴速度改变,则x轴速度不变。x轴速度改变,则y轴速度不变。因为有点麻烦,笔者想了好久没有想到办法解决,这里笔者又偷了一点懒,用一个随机数来判断是否改变。如果诸位读者有什么好的解决办法,还望与笔者分享一下,不胜感激。
HTML5——canvas制作游戏接住小球

游戏的整体逻辑是随机在上面生成障碍物,当小球碰到障碍物时障碍物消失,当全部障碍物被消灭时赢得游戏,而当小球掉到木板以下则输掉游戏。
先从页面说起,比较简单的代码,只有一个div一个canvas,就不多做解释了。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>move_ball</title>
<style type="text/css">
div{
text-align:center;
margin-top:150px;
}
#view{
border:1px solid #ccc;
}
</style>
</head>
<body>
<div>
<canvas id="view" height="500px" width="500px"></canvas>
<script type="text/javascript" src="move_ball.js"></script>
</div>
</body>
</html> 然后是游戏界面,小球和木板部分我定义了全局变量来存储他们的左上角坐标,因为这个坐标是不断变化的。而障碍物部分则用一个二维数组存储,然后用随机数给二维数组赋初值,0代表该处无障碍物,1代表该处有障碍物。var mat_x=30*margin_width;
var mat_vx=0;
var ball_x=5*box_width;
var ball_y=5*box_width;
var ball_vx=3;
var ball_vy=5;
var display=new Array();
for ( var i = 0; i < 10; i++) {
display[i]=new Array();
for ( var j = 0; j < 3; j++) {
var temp=Math.round(Math.random());
display[i][j]=temp;
}
} 绘制部分的代码就不贴了,下面就说说主要逻辑。首先是木板的移动,这里主要是通过键盘的左右箭头来控制,因为要调用js的键盘监听事件。具体代码如下:document.onkeyup=function(event){
mat_vx=0;
};
document.onkeydown=function(event){
var e = event || window.event || arguments.callee.caller.arguments[0];
if(e && e.keyCode==37){ //向左移动
mat_vx=-3;
}
if(e && e.keyCode==39){ //向右移动
mat_vx=3;
}
}; 通过得到的移动速度改变小球坐标:function moveMat(){
if (mat_x+mat_vx<=margin_width) {
mat_x=margin_width;
}else if(mat_x+mat_vx>=width-3*box_width-3*margin_width) {
mat_x=width-3*box_width-3*margin_width;
}else{
mat_x+=mat_vx;
}
} 然后是小球移动的代码,一开始我们给小球定义一个x轴方向的速度vx,一个y轴方向的速度vy,让小球一开始就动起来。然后我们判断运动后小球的位置,当小球运动到左右两边时,x轴方向的速度vx变为它的相反数,同理,运动到上方时,则y轴方向的速度变为它的相反数。而当小球撞击木板时(碰撞解说看下面,这里暂不解说了),y轴的速度必定改变,x轴的速度则视情况而定。如果小球和木板x轴的速度同向,即都大零,或都小于零,则x轴速度不变。否则x轴速度等于小球速度加上木板速度。(当小球运动到下方而没撞击木板时,游戏结束,因此不在此处进行判断):function changeBall(){
if (ball_x<=margin_width||ball_x>=width-margin_width-box_width) {
ball_vx=-ball_vx;
}
if(ball_y<=margin_width){
ball_vy=-ball_vy;
}
if(ball_x>=mat_x-box_width&&
ball_x<=mat_x+4*box_width+3*margin_width&&
ball_y<=height-2*margin_width-box_width*2+5&&
ball_y>=height-2*margin_width-box_width*2-5
){
if (ball_vx>0&&mat_vx<0||ball_vx<0&&mat_vx>0) {
ball_vx=ball_vx+mat_vx;
}else if (ball_vx==0) {
ball_vx=mat_vx;
}
ball_vy=-ball_vy;
}
ball_x=ball_x+ball_vx;
ball_y=ball_y+ball_vy;
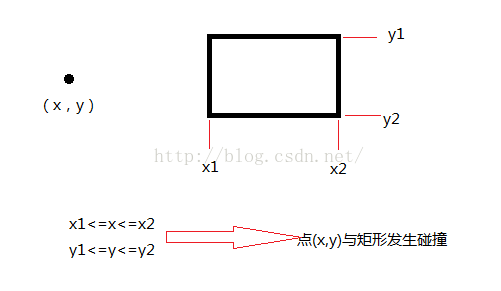
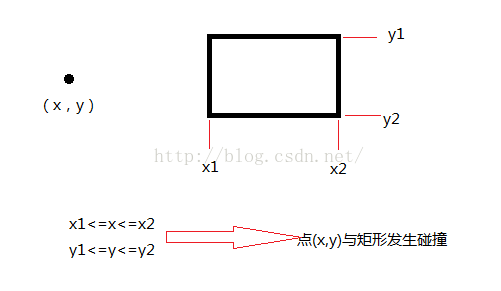
} 然后是小球与障碍物的碰撞部分,要判断一个物体与另一个物体碰撞还是挺难的,所以我们先不这样判断,而是先判断一个点与一个物体发生碰撞,由于我们这里的障碍物使用的矩形,就拿矩形来说了。如果一个点的x坐标,大于矩形最小的x坐标,小于矩形最大的x坐标且点的y坐标小于矩形最小的y坐标,大于矩形最大的y坐标,则点与矩形发生了碰撞了。可能这么说还是有人不明白,所以笔者画了一张图加以解释:
明白了点与矩形的判断,我们再来看看小球与障碍物的判断,这里笔者仍把小球看作一个矩形,具体是取小球的外切矩形的四个顶点的坐标,拿这四个顶点依次去与障碍物判断,只要有一个顶点与障碍物发生碰撞,小球即与障碍物发生了碰撞。由于取的是外切矩形的顶点,所以不太严谨,有强迫症的朋友可以去计算小球的边缘的坐标。
当发生碰撞后,需要处理两件事,一是障碍物消失:我们前面说过,障碍物存在二维数组里,1代表有障碍物,0代表无障碍物,所以这里只要把对应的数赋值为0即可。二是小球方向改变:y轴速度改变,则x轴速度不变。x轴速度改变,则y轴速度不变。因为有点麻烦,笔者想了好久没有想到办法解决,这里笔者又偷了一点懒,用一个随机数来判断是否改变。如果诸位读者有什么好的解决办法,还望与笔者分享一下,不胜感激。
function checkImpact(){ //碰撞检测
for ( var i = 0; i < 10; i++) {
for ( var j = 0; j < 3; j++) {
if (display[i][j]==1) {
var x1=margin_width+i*(margin_width+box_width);
var y1=margin_width+(j+1)*(margin_width+box_width);
var x2=(1+i)*(margin_width+box_width);
var y2=(j+2)*(margin_width+box_width);
if (ball_x>=x1&&ball_x<=x2&&ball_y>=y1&&ball_y<=y2||
ball_x+box_width>=x1&&ball_x+box_width<=x2&&ball_y>=y1&&ball_y<=y2||
ball_x>=x1&&ball_x<=x2&&ball_y+box_width>=y1&&ball_y+box_width<=y2||
ball_x+box_width>=x1&&ball_x+box_width<=x2&&ball_y+box_width>=y1&&ball_y+box_width<=y2
) {
display[i][j]=0;
if (Math.round(Math.random())==0) {
ball_vy=-ball_vy;
}else{
ball_vx=-ball_vx;
}
}
}
}
}
} 最后部分就是判断输赢了。只有当障碍物全部被消灭时,才能赢得游戏,而当还存在障碍物,小球却掉到下方时输掉游戏并结束。具体代码如下:function checkOver(){
var flag=false;
for ( var i = 0; i < 10; i++) {
for ( var j = 0; j < 3; j++) {
if (display[i][j]==1) {
flag=true;
}
}
}
if (!flag) {
alert("你赢了!");
window.clearInterval(f);
}
if (ball_y>=height) {
alert("你输了!");
window.clearInterval(f);
}
} 另外:完整版代码也已上传,有兴趣的可以下载看下,谢谢!HTML5——canvas制作游戏接住小球
相关文章推荐
- 用html5 Canvas制作一个简单的游戏 英雄抓小怪物(上)
- javascript与canvas制作蜘蛛纸牌八色蜘蛛纸牌在线可玩,html5游戏,包括游戏AI
- 怎样用HTML5 Canvas制作一个简单的游戏
- 第八讲:HTML5中canvas实现小球击打小方块游戏
- 用html5 Canvas制作一个简单的游戏 英雄抓小怪物(中)
- 第八讲:HTML5中canvas实现小球击打小方块游戏
- 怎样用HTML5 Canvas制作一个简单的游戏
- HTML5——canvas制作游戏2048
- 怎样用HTML5 Canvas制作一个简单的游戏
- 借助HTML5 Canvas API制作一个简单的猜字游戏
- HTML5——canvas制作游戏2048
- 用HTML5 canvas制作简单游戏
- [译]怎样用HTML5 Canvas制作一个简单的游戏
- HTML5标签canvas制作动画
- Javascript和HTML5 利用canvas构建 Web五子棋游戏程序设计
- HTML5 canvas 制作动画原理
- 第七讲:HTML5中的canvas两个小球完全弹性碰撞
- 【分享】HTML5的Canvas制作3D动画效果分享
- HTML5 Canvas 制作一个“在线画板”
- HTML5教程实例-用Canvas制作线性渐变图形
