checkbox是否选中判断
2017-06-29 11:10
337 查看
三种方式:
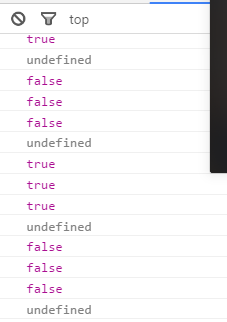
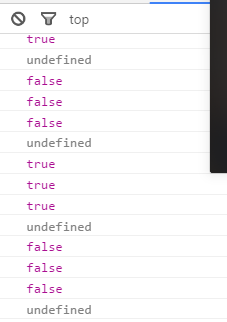
结果:

前三种都可以,但第四种不行,这要考虑到prop和attr的区别:
一般而言prop适用于标签的固有属性,而attr适应于标签的自定义属性,所以attr获取不到正确的值(自己的见解,具体不清楚)
所以通过jquery给checkbox赋值使用prop:
$('#checkAll').bind('click',function(){
//第一种
console.log(this.checked);
//第二种
console.log($(this).is(':checked'));
//第三种
console.log($(this).prop("checked"));
//第四种就不可以
console.log($(this).attr("checked"));
});结果:

前三种都可以,但第四种不行,这要考虑到prop和attr的区别:
一般而言prop适用于标签的固有属性,而attr适应于标签的自定义属性,所以attr获取不到正确的值(自己的见解,具体不清楚)
所以通过jquery给checkbox赋值使用prop:
$('#checkAll').bind('click',function(){
$('input[name="fields_view"]').prop("checked",this.checked);
});
相关文章推荐
- 用js判断复选框(checkbox)是否选中的问题
- jquery判断checkbox是否选中及改变checkbox状态
- 判断checkbox 是否选中
- jQuery判断checkbox是否选中的3种方法
- 关于jquery 如何判断checkbox 是否选中
- js 判断checkbox是否选中
- 判断checkbox 是否选中
- jquery判断checkbox是否选中?
- table里面,怎么根据checkbox选择的一行中的某个单元格的值是否为空,来判断是否该选中
- Jquery实际应用,判断radio,selelct,checkbox是否选中及选中的值
- 判断 checkbox 是否选中以及 设置checkbox选中
- jquery判断checkbox是否选中
- jQuery判断checkbox是否选中的3种方法
- [原创]js中判断checkbox,radio是否选中
- jQuery判断checkbox是否选中
- vba中,判断checkbox是否已经选中
- jquery判断checkbox是否选中的3种方法
- jquery判断checkbox是否选中及改变checkbox状态 oncheck
- [jquery]判断checkbox是否选中
