angular2 小知识点@Output Input ngOnInit
2017-06-28 00:00
239 查看
forEach A B


2
class A {
no: number[] = [1, 2, 3];
lognumber() {
this.no.forEach((nos) => { // foreach statement
document.write(" number=:" + nos);
})
}
}
window.onload = () => {
var call = new A();
call.lognumber();
}
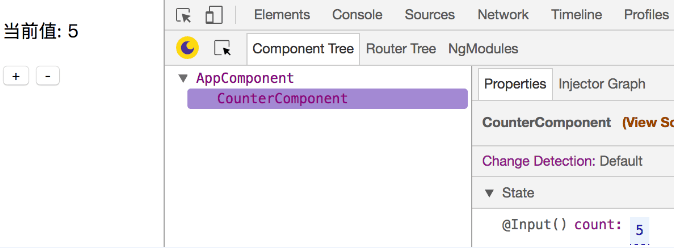
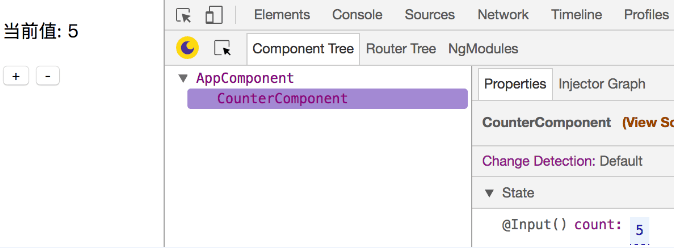
Angular 2 Input A
Input 是属性装饰器,用来定义组件内的输入属性。在实际应用场合,我们主要用来实现父组件向子组件传递数据。接受任何数组对象,检查,更新import { Component, Input } from '@angular/core';
@Component({
selector: 'exe-counter',
template: `
<p>当前值: {{ count }}</p>
<button (click)="increment()"> + </button>
<button (click)="decrement()"> - </button>
`
})
export class CounterComponent {
@Input() count: number = 0;
increment() {
this.count++;
}
decrement() {
this.count--;
}
}import { Component } from '@angular/core';
@Component({
selector: 'exe-app',
template: `
<exe-counter [count]="initialCount"></exe-counter>
`
})
export class AppComponent {
initialCount: number = 5;
}
2
相关文章推荐
- Angular2的input和output(原先的properties和events)
- Angular2的input和output(原先的properties和events)
- Angular2的input和output(原先的properties和events)
- Java知识点整理:第十二章:java文件系统管理、IO流(Input(输入)/Output(输出)) 、缓冲流
- [python3教程]第七章.输入输出(Input and Output)
- NET中调用存储过程(Output、Input)
- FPGA静态时序分析——IO口时序(Input Delay /output Delay)
- 详解Angular之constructor和ngOnInit差异及适用场景
- 【Angular】ngOnInit()方法介绍
- ngOnInit与constructor的区别
- android应用私有存储文件的写入与读取-openFileInput 和 openFileOutput
- A First Look At Input/Output
- Ubuntu 16.04使用NASM编译时用ld链接程序出现:i386 架构于输入文件 sandbox.o 与 i386:x86-64 输出不兼容(I386 architecture in the input file sandbox.o is not compatible with i386: x86-64 output)
- Android 中 使用 openFileOutput 和 openFileInput 存取数据
- angular @input @output
- 第24课:Spark Streaming的Transformation、Action、Input和Output
- java中的Io(input与output)操作总结(三)
- input/output control --- ioctl
- Angular2 constructor VS ngOnInit
- Hadoop中常用的InputFormat、OutputFormat(转)
