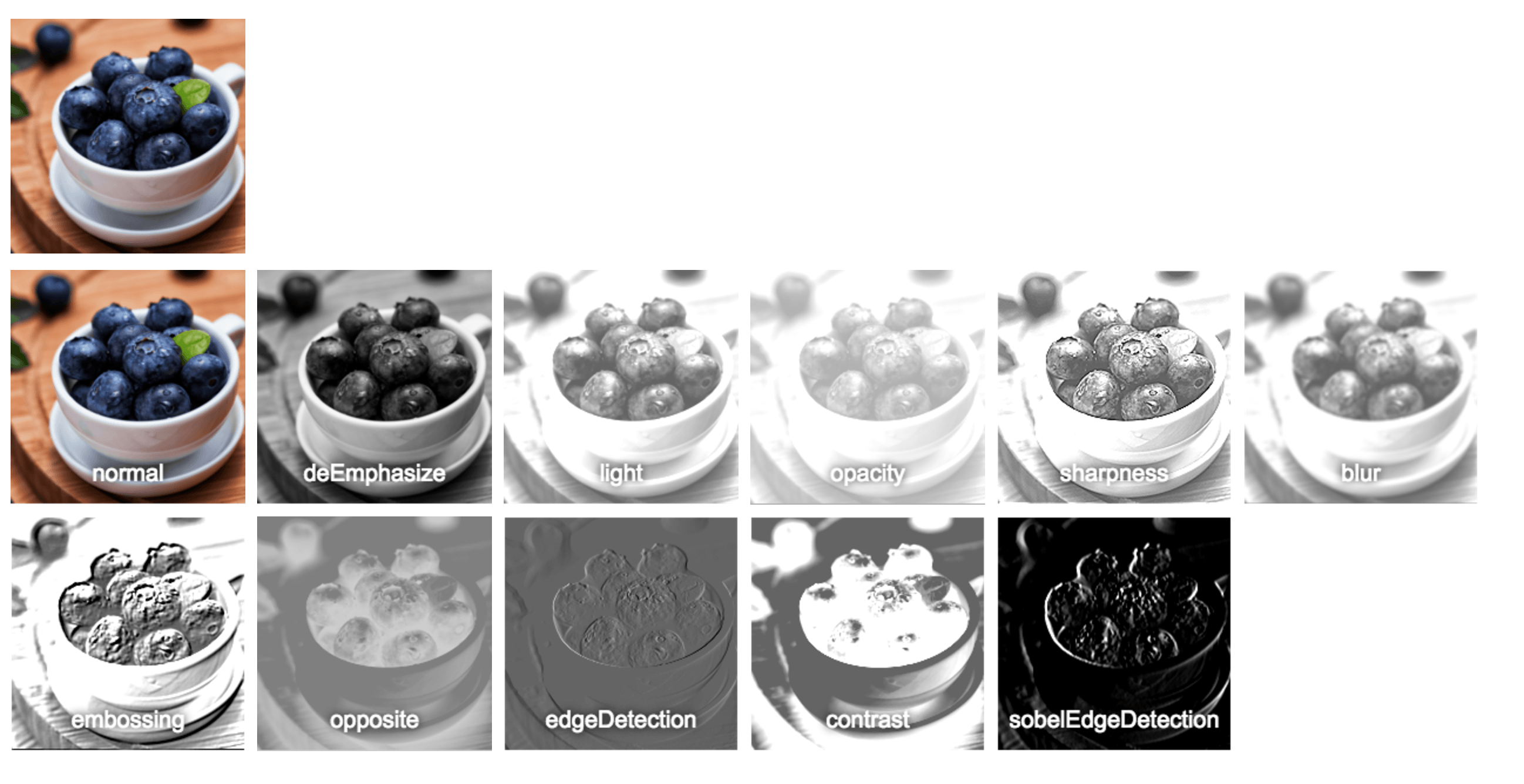
前端多媒体(5)—— 图片滤镜的实现
2017-06-27 16:59
197 查看

步骤
异步获取图片内容
使用drawImage将图片画到canvas
使用getImageData方法获取图片的RGBA信息
使用滤镜算法处理RGBA信息
使用toDataURL方法获取canvas的base64信息
将base64赋值image
预览地址: https://young-cowboy.github.io/gallery/filter_image/index.html
<!DOCTYPE html>
<html>
<head>
<title>Filter Image</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
body{
padding: 50px;
}
img{
width: 200px;
height: 200px;
margin-bottom: 10px;
margin-right: 10px;
}
#gallery{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
</style>
<script type="text/javascript" src="./effect.js"></script>
</head>
<body>
<div id="source"></div>
<div id="gallery"></div>
<script type="text/javascript">
var source = document.getElementById('source');
var gallery = document.getElementById('gallery');
var url = 'https://img.alicdn.com/tfs/TB1vIhSQXXXXXXFaXXXXXXXXXXX-1376-1366.png_200x200.jpg';
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.responseType = 'blob'; // 指定下载类型
xhr.send();
xhr.onreadystatechange = function(){
if (xhr.readyState == 4 && xhr.status == 200){
var image = new Image();
// 创建图片链接
image.src = URL.createObjectURL(xhr.response);
image.onload = function (){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext("2d");
canvas.width = 200;
canvas.height = 200;
ctx.drawImage(image, 0, 0);
// 获取图片的RGBA数据
var canvasData = ctx.getImageData(0, 0, 200, 200);
// 遍历滤镜算法
Object.keys(effect).forEach(function (key){
var image = filterImage(key, canvasData);
gallery.appendChild(image);
});
};
source.appendChild(image);
}
// 添加文字
function fillText(ctx, text){
ctx.font = "20px Arial";
ctx.fillStyle = "#ffffff";
ctx.shadowColor = "#000000";
ctx.shadowBlur = 10;
ctx.textAlign = "center";
ctx.fillText(text, 100, 180);
}
// 处理RGBA
function filterImage(type, canvasData){
var image = new Image();
var canvas = document.createElement('canvas');
var ctx = canvas.getContext("2d");
var filter = effect[type];
canvas.width = 200;
canvas.height = 200;
ctx.putImageData(filter(canvasData), 0, 0);
fillText(ctx, type);
image.src = canvas.toDataURL();
return image;
}
}
</script>
</body>
</html>滤镜算法effect.js:https://young-cowboy.github.io/gallery/filter_image/effect.js
相关文章推荐
- [多媒体、图形、动画] UIImageView实现图片幻灯片
- 使用javascript实现多个图片漂浮的效果(完善火狐滤镜功能)
- 用canvas实现图片滤镜效果详解之灰度效果
- 用canvas实现图片滤镜效果详解之视频效果
- 用canvas实现图片滤镜效果详解之视频效果
- J2ME网络编程(获得Web中的文字,图片,多媒体,与JSP交互)以及网络游戏的实现
- IE 滤镜实现图片旋转效果
- 用canvas实现图片滤镜效果
- 用canvas实现图片滤镜效果
- 用canvas实现图片滤镜效果详解之视频效果
- 前端利器:实现图片合并[css sprite]
- Iphone之选择图片滤镜功能的实现
- 利用imgateaselect插件实现前端页面图片截取功能
- 用canvas实现图片滤镜效果
- 用canvas实现图片滤镜效果
- 使用javascript实现多个图片漂浮的效果(完善火狐滤镜功能)
- web前端实验一:利用Js捕获鼠标事件实现图片切换
- 用滤镜实现背景图片的拉伸
- 用canvas实现图片滤镜效果详解之灰度效果
- 用canvas实现图片滤镜效果附演示
