JavaScript的面向对象
2017-06-26 22:19
211 查看
JavaScript的面向对象
1 什么是面向对象?
面向对象本身就是一种处理问题的思路,是对传统面向过程编程的一种补充和完善;核心是类和对象的抽象封装和创建,通过创建的各种对象之间互相协作(互相调用函数)完成一个功能的完整流程;通过面向对象的三大特征封装、继承、多态,来提高程序的健壮性、代码的复用性和功能的强大的扩展性。2 JS中如何得到对象?
2-1 通过 new Object
var people=new Object();
people.name="含恩静";
people.age=29;
people.say=function(){
alert("我的名字是"+this.name+",我今年"+this.age+"岁了")
};
people.say();2-2 使用json
var people={}
name="含恩静",
age=29,
say=function(){
alert("我的名字是"+this.name+",我今年"+this.age+"岁了")
}
people.say();2-3 工厂模式
function createObject(name,age,sex,color) {
var wow = new Object();
wow.name = name;
wow.age = age;
wow.sex = sex;
wow.color = color;
wow.say = function() {
alert("我的名字是:"+this.name);
}
}
var p1 = createObject("含恩静",29,"女","黄色");2-4 构造函数
function People(name,age,sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.say = function() {
alert("我的名字是:"+this.name);
}
}
var p1 = new People("含恩静",29,"女");
var p2 = new People("全包蓝",16,"女");
p1.say();
p2.say();3 面相对象的语言特征
3-1 封装
3-1-1 Javascript的原型(prototype)
首先来看一段代码://定义了一个对象
function People() { }
//使用原型来给对象赋值
//这样就讲一个对象的属性和方法放在了该对象的原型中
//外界是无法访问到这样数据的People.prototype.name = "刘帅哥";
People.prototype.age = 18;People.prototype.say = function() { alert("我的名字是:"+this.name+",我今年"+this.age+"岁了"); } var p1 = new People();
p1.say();//正常访问say();//报错
这样我们发现window就无法访问到 say方法了,此时 says方法只属于People对象独有的方法。很好解决了封装破坏的情况。
什么是原型?
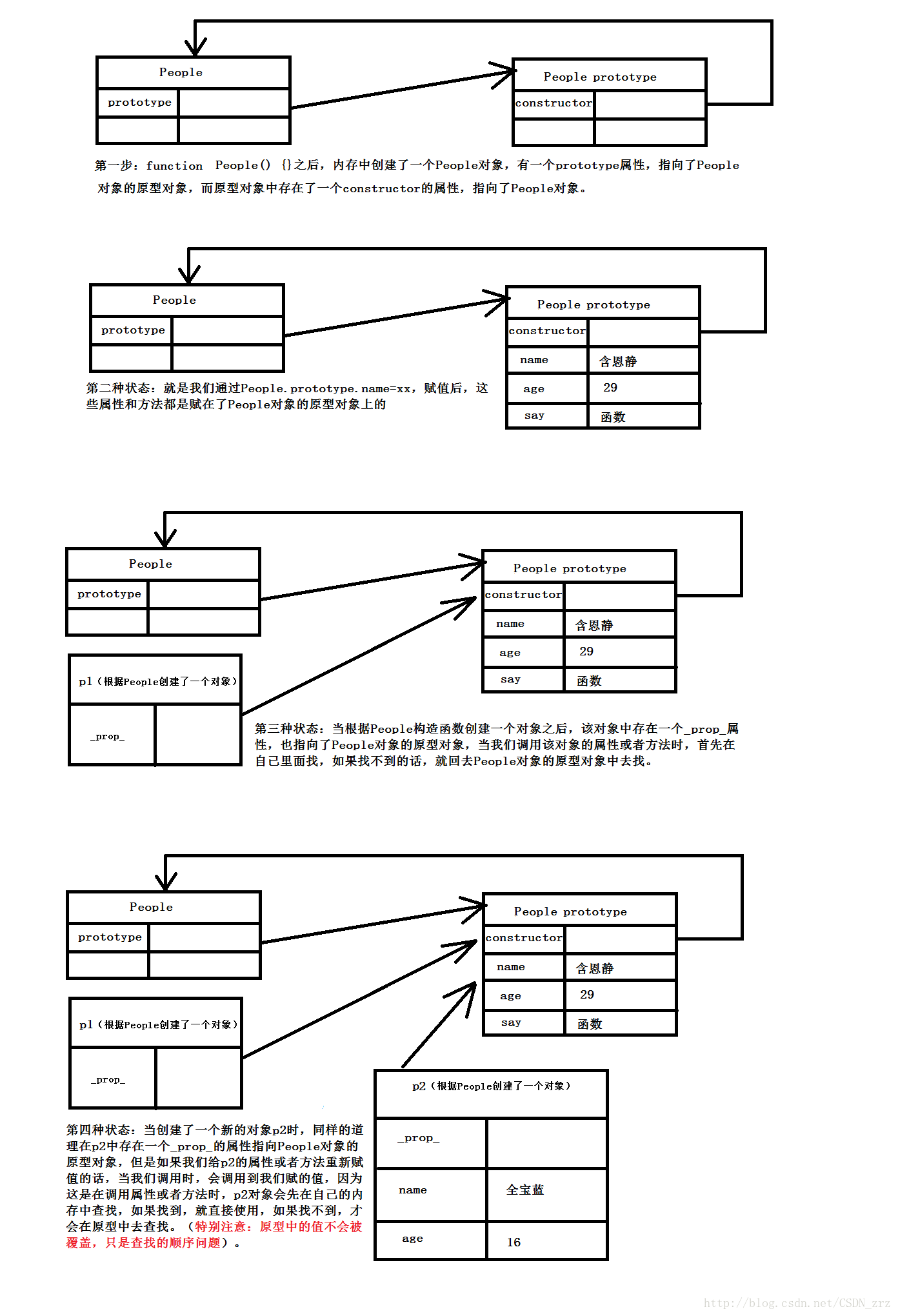
原型是js 中非常特殊一个对象,当一个函数创建之后,会随之产生一个原型对象,当通过这个函数的构造创建了一个具体对象之后,在这个具体的对象中就会有一个属性指向选型。这就是这就是原型的概念。看下面的代码:
//第一种状态
//定义了一个对象
function People() { }
//第二种状态,这样赋值就会赋在原型对象中
//使用原型来给对象赋值
//这样就讲一个对象的属性和方法放在了该对象的原型中
//外界是无法访问到这样数据的
People.prototype.name = "含恩静";
People.prototype.age = 29;
People.prototype.say = function() {
alert("我的名字是:"+this.name+",我今年"+this.age+"岁了");
}
//第三种状态
var p1 = new People();
//此时调用的是原型中的,因为自己中没有这些属性和方法
p1.say();//正常访问了
// say();//报错了
//可以通过如下的方式检测p1是不是指向People的原型对象
// alert(People.prototype.isPrototypeOf(p1))
var p2 = new People();
p2.name = "全宝蓝";
p2.age = 16;
p2.say(); 可以结合图形来看:

原型重写:
如果我们的对象中存在大量的属性或者方法的时候,要写大量的[对象.prototype.属性名]这样的代码,我们可以使用json的方式来写:function People() { }
People.prototype = {
name : "含恩静",
age : 29,
say : function() {
alert("我的名字是:"+this.name+",我今年"+this.age+"岁了");
}
}
var p1 = new People();
p1.say();
var p2 = new People();
p2.name = "全宝蓝";
p2.age = 16;
p2.say();
相关文章推荐
- JavaScript的面向对象机理
- JavaScript的面向对象机理1)-类
- JavaScript 面向对象程序设计(上)——封装[转]
- prototype.js 让你更深入的了解javascript的面向对象特性(转)
- JavaScript面向对象特性实践一
- JavaScript 面向对象程序设计(下)--继承与多态
- JavaScript 面向对象程序设计(下)——继承与多态
- 基于ECMA 的JavaScript 的面向对象程序设计
- JavaScript 与面向对象实战.
- AJAX语言——对象面向的JavaScript
- JavaScript 面向对象程序设计(下)——继承与多态(转)
- JavaScript 面向对象程序设计(上)——封装(转)
- JavaScript 面向对象程序设计(上)——封装
- JavaScript 面向对象程序设计(下)——继承与多态
- JavaScript的面向对象机理2)-继承
- 面向对象的 Javascript 面向对象基础
- javascript面向对象支持
- Javascript的面向对象
- javascript 面向对象开发一
- [原创] 面向对象之JavaScript脚本也疯狂!--OxScript反射功能预览
