HTML的列表标记和特殊符
2017-06-26 17:57
447 查看
项目符号与编号:
<ul>...</ul>:符号列表标记,与<li>一起使用
<li>...</li>:项目符号,有value属性,可设值为1.2.3...默认为1
<ol>...</ol>:编号列表,有type、start、reversed属性,type有5个设置值1
A a i I,start为设置开始值,reversed为反向排序,数字改为由大到小。
定义列表
<dl>...</dl>:定义列表
<dt>:定义主题
<dd>:定义内容
特殊符号:
<
> >
“ "
& &
半角空格

<ul>...</ul>:符号列表标记,与<li>一起使用
<li>...</li>:项目符号,有value属性,可设值为1.2.3...默认为1
<ol>...</ol>:编号列表,有type、start、reversed属性,type有5个设置值1
A a i I,start为设置开始值,reversed为反向排序,数字改为由大到小。
定义列表
<dl>...</dl>:定义列表
<dt>:定义主题
<dd>:定义内容
特殊符号:
<
> >
“ "
& &
半角空格
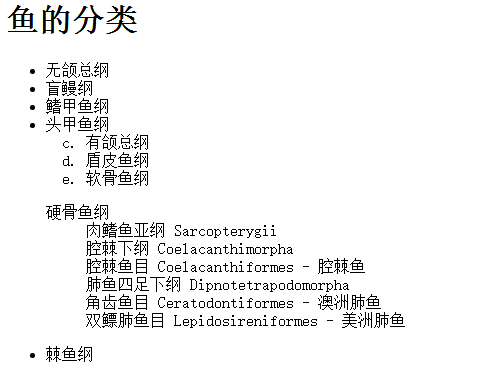
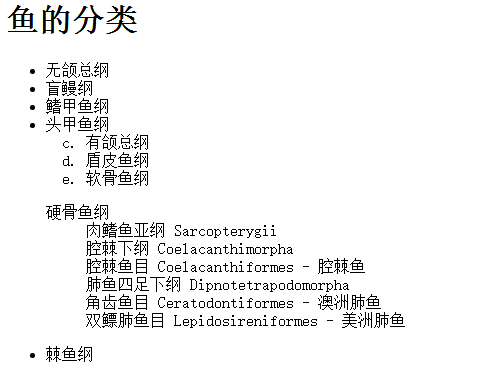
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>列表标记和特殊符</title> </head> <body> <h1>鱼的分类</h1> <ul> <li>无颌总纲</li> <li>盲鳗纲</li> <li>鳍甲鱼纲</li> <li>头甲鱼纲</li> <ol type="a" start="3"> <li>有颌总纲</li> <li>盾皮鱼纲</li> <li>软骨鱼纲</li> </ol> <dl> <dt>硬骨鱼纲</dt> <dd>肉鳍鱼亚纲 Sarcopterygii <br>腔棘下纲 Coelacanthimorpha <br> 腔棘鱼目 Coelacanthiformes - 腔棘鱼<br> 肺鱼四足下纲 Dipnotetrapodomorpha <br> 角齿鱼目 Ceratodontiformes - 澳洲肺鱼 <br> 双鳔肺鱼目 Lepidosireniformes - 美洲肺鱼</dd> </dl> <li>棘鱼纲</li> </ul> </body> </html>

相关文章推荐
- HTML基础知识一(HTML、常见方式、文档结构、<meta>、 网站文件命名、文本修饰、文本样式、段落标记、居中标记、水平线标记、特殊字符、列表、图像)
- HTML特殊转义字符列表
- HTML特殊转义字符对照列表
- Python3 正则表达式特殊符号及用法(详细列表) http://bbs.fishc.com/thread-57691-1-1.html (出处: 鱼C论坛)
- HTML特殊转义字符列表
- 最全的HTML特殊字符列表
- .net 字符串过滤标记(包括HTML,脚本,数据库关键字,特殊字符的源码)
- Html特殊标记符号
- 夜灵的Html笔记Day03——列表、H5结构标记、表单、Iframe
- HTML特殊转义字符列表
- HTML当中的列表(清单标记)
- HTML特殊转义字符列表
- HTML特殊转义字符列表
- HTML列表标记:dl、dt、dd
- HTML特殊标记 上标 下标 下划线 删除线等——收集中
- HTML特殊转义字符列表
- 从零开始学Web之HTML(二)标签、超链接、特殊符号、列表、音乐、滚动、head等
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
- HTML特殊转义字符列表
- html特殊标记
