React Native 组件之Touchable*源码解析
2017-06-26 15:08
302 查看
源码版本:”React-native”: “0.31.0”
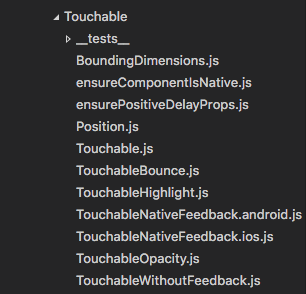
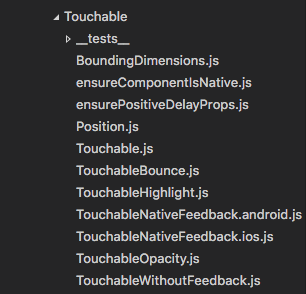
react Native的Touchable*系列组件源码位于/node_modules/react-native/Labraries/Components/Touchable/下。

你将你的ResponderEventPlugin事件和Touchable相关联,Touchable就会去管理时间和结构,并会告诉你什么时候给用户反馈。
Touchable mixin帮助你处理”press”交互,他会分析元素结构,并观测其他响应抢夺touch。当需要给用户呈现反馈(弹跳/高亮/取消高亮)的时候,他会通知你的组件。
当一个touch被激活(典型的如:高亮highlight)
当一个touch取消deactivated(典型的如:取消高亮unhighlight)
当一个touch被pressed -- 一个touch结束并仍在这个组件上,并且没有其它的元素(比如scroller)抢走touch响应。(典型的如:你让一个元素弹跳时)。
好的”轻击”操作并不像你想的那么简单。当你触摸时,在显示高亮前需要有一个细微的延迟。如果后面的touch移出了元素的边界,他就要取消高亮,但是同一touch回到了这个元素的边界内,它就要重新高亮。touch可以重复移入移出边界多次,每一次都会出发高亮,但是一个”press”仅在一个touch在元素内结束并且没有像scroller这样的元素抢走touch锁时,才会触发。
创建一个能够处理交互的组件要使用Touchable mixin,流程如下:
1.初始化Touchable状态
2
3
1
2
3
2.选择绘制的组件,这个组件的触摸将开始组件的交互序列。在那个绘制的节点,转接所有Touchable的响应句柄(handlers)。你可以选择任意你喜欢的节点。选择的这个节点的的点击将开启一个交互的序列。
2
3
4
5
6
7
8
9
10
11
12
13
14
1
2
3
4
5
6
7
8
9
10
11
12
13
14
3.你可以为这些事件创建自己的句柄,只要你在自己的句柄中调用这些touchable*句柄即可。
4.在你的组件类中实现句柄来给用户提供不同的反馈。你可以看看这些要实现的方法的相关文档来了解更多。
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
5.文章后面还会有更多你可以实现的高级方法
2
3
4
5
6
7
1
2
3
4
5
6
7
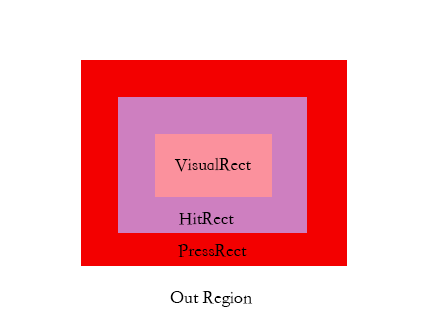
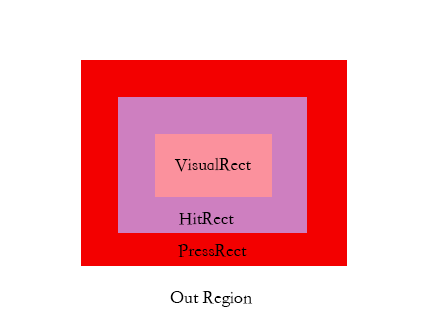
Touchable假定了有一个HitRect节点,PressRect是超出HitRect的抽象的盒子。

开启HitRect中事件将使得HitRect成为响应器。
HitRect是VisualRect周围的延伸,但是向下移动了。
“按压”后,过了一会并在松手之前,VisualRect将激活,这使得它有资格去高亮(只要按压保持在PressRect中)
图中红色区域允许touch从HitRect移到远处,同时保持高亮,并能press。可以通过touchableGetPressRectOffset()取自定义这个。

关于手势响应系统更多的学习资料:
官网
“指尖上的魔法”
-- 谈谈React-Native中的手势
React
Native---手势响应系统
深入剖析React
NativeReact Native组件之Touchable
深入剖析React
Native手势响应讲解
深入剖析React
Native 组件之Touchable*源码解析
react Native的Touchable*系列组件源码位于/node_modules/react-native/Labraries/Components/Touchable/下。

Touchable讲解
你将你的ResponderEventPlugin事件和Touchable相关联,Touchable就会去管理时间和结构,并会告诉你什么时候给用户反馈。 Touchable mixin帮助你处理”press”交互,他会分析元素结构,并观测其他响应抢夺touch。当需要给用户呈现反馈(弹跳/高亮/取消高亮)的时候,他会通知你的组件。
当一个touch被激活(典型的如:高亮highlight)
当一个touch取消deactivated(典型的如:取消高亮unhighlight)
当一个touch被pressed -- 一个touch结束并仍在这个组件上,并且没有其它的元素(比如scroller)抢走touch响应。(典型的如:你让一个元素弹跳时)。
好的”轻击”操作并不像你想的那么简单。当你触摸时,在显示高亮前需要有一个细微的延迟。如果后面的touch移出了元素的边界,他就要取消高亮,但是同一touch回到了这个元素的边界内,它就要重新高亮。touch可以重复移入移出边界多次,每一次都会出发高亮,但是一个”press”仅在一个touch在元素内结束并且没有像scroller这样的元素抢走touch锁时,才会触发。
TouchableMixin
创建一个能够处理交互的组件要使用Touchable mixin,流程如下:1.初始化Touchable状态
getInitialState: function() {
return merge(this.touchableGetInitialState(), yourComponentState);
}12
3
1
2
3
2.选择绘制的组件,这个组件的触摸将开始组件的交互序列。在那个绘制的节点,转接所有Touchable的响应句柄(handlers)。你可以选择任意你喜欢的节点。选择的这个节点的的点击将开启一个交互的序列。
// In render function:
return (
<View
onStartShouldSetResponder={this.touchableHandleStartShouldSetResponder}
onResponderTerminationRequest={this.touchableHandleResponderTerminationRequest}
onResponderGrant={this.touchableHandleResponderGrant}
onResponderMove={this.touchableHandleResponderMove}
onResponderRelease={this.touchableHandleResponderRelease}
onResponderTerminate={this.touchableHandleResponderTerminate}>
<View>
尽管交互是在外层的节点触发,我们通常实现的逻辑是高亮当前这个内部节点的。
</View>
</View>
);12
3
4
5
6
7
8
9
10
11
12
13
14
1
2
3
4
5
6
7
8
9
10
11
12
13
14
3.你可以为这些事件创建自己的句柄,只要你在自己的句柄中调用这些touchable*句柄即可。
4.在你的组件类中实现句柄来给用户提供不同的反馈。你可以看看这些要实现的方法的相关文档来了解更多。
这里写代码片1
1
touchableHandlePress: function() {
this.performBounceAnimation(); // 或者写一些其它你想做的
},
touchableHandleActivePressIn: function() {
this.beginHighlighting(...); // 处理任何你想在激活时做的
},
touchableHandleActivePressOut: function() {
this.endHighlighting(...); // 处理任何你想在取消激活时做的
},12
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
5.文章后面还会有更多你可以实现的高级方法
touchableGetHighlightDelayMS: function() {
return 20;
}
// 经常使用预声明的常量
touchableGetPressRectOffset: function() {
return {top: 20, left: 20, right: 20, bottom: 100};
}12
3
4
5
6
7
1
2
3
4
5
6
7
Geometry结构
Touchable假定了有一个HitRect节点,PressRect是超出HitRect的抽象的盒子。 
开启HitRect中事件将使得HitRect成为响应器。
HitRect是VisualRect周围的延伸,但是向下移动了。
“按压”后,过了一会并在松手之前,VisualRect将激活,这使得它有资格去高亮(只要按压保持在PressRect中)
图中红色区域允许touch从HitRect移到远处,同时保持高亮,并能press。可以通过touchableGetPressRectOffset()取自定义这个。
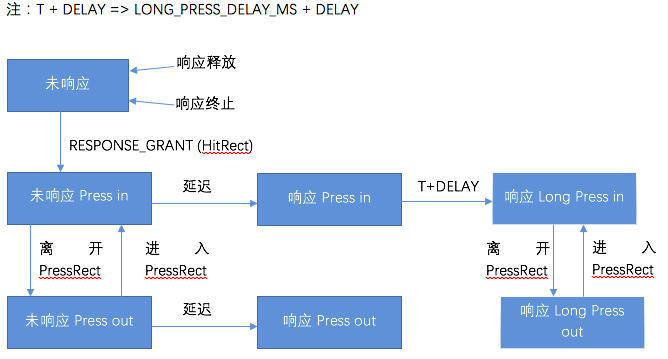
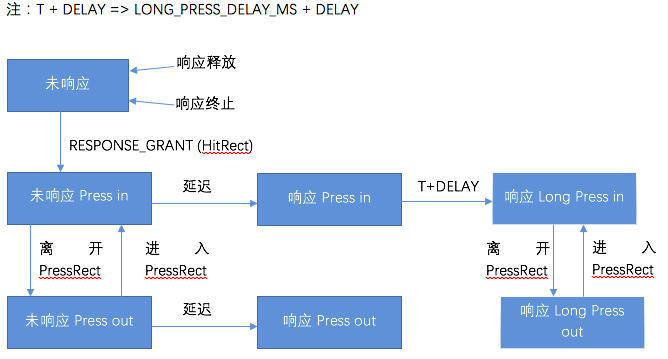
状态机

关于手势响应系统更多的学习资料:
官网
“指尖上的魔法”
-- 谈谈React-Native中的手势
React
Native---手势响应系统
深入剖析React
NativeReact Native组件之Touchable
深入剖析React
Native手势响应讲解
深入剖析React
Native 组件之Touchable*源码解析
相关文章推荐
- [深入剖析React Native]React Native组件之Touchable*源码解析(1)
- 中文前端UI框架Kit(八)无插件异步文件上传组件源码解析
- 使用Android自带Gallery组件实现CoverFlow,源码+解析
- [Nova] nova-scheduler 组件源码解析--源码结构图和各个模块的介绍。
- Kafka源码深度解析-序列11 -Server核心组件之1-KafkaController选举过程/Failover与Resignation
- 使用Android自带Gallery组件实现CoverFlow,源码+解析
- 解析xHTML源码的DLL组件AngleSharp介绍
- Tomcat源码解析(四):tomcat核心组件初始化和启动
- iOS富文本组件的实现—DTCoreText源码解析 渲染篇
- Kafka源码深度解析-序列13 -Server核心组件之2(续)- TimingWheel本质与DelayedOperationPurgatory核心结构
- 使用Android自带Gallery组件实现CoverFlow,源码+解析
- OpenStack Nova-scheduler组件的源码解析(1)
- OpenStack Nova-scheduler组件的源码解析(2)
- 源码分析-ListView组件addHeaderView()方法的源码解析
- OpenStack Nova-scheduler组件的源码解析(1)
- MapReduce之RecordReader组件源码解析及实例
- 使用Android自带Gallery组件实现CoverFlow,源码+解析
- STL源码解析1—六大组件关系
- iOS富文本组件的实现—DTCoreText源码解析 渲染篇
- Kafka源码深度解析-序列14 -Server核心组件之3-SocketServer与NIO- 1+N+M 模型
