angular过滤器使用 自定义过滤器
2017-06-26 11:24
344 查看
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<div >
<p>名字 : <input type="text" ng-model="firstName" ng-bind="firstName"></p>
<p>名字 : <input type="text" ng-model="lastName" ng-bind="lastName"></p>
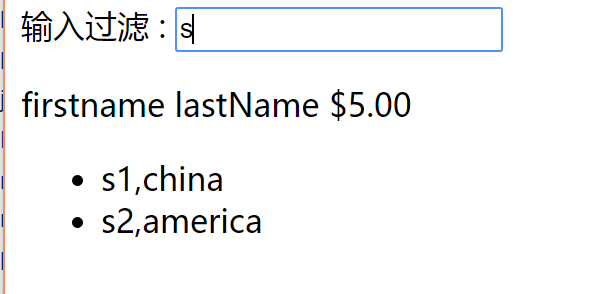
<p>输入过滤 : <input type="text" ng-model="text" ng-bind="text"></p>
<span>{{(firstName|lowercase)+" "+lastName}}</span>
<span>{{5|currency}} </span>
</div>
<ul>
<li ng-repeat="x in names |filter: text |orderBy:country">
{{x.name+','+x.country}}
</li>
</ul>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.firstName = "firstName";
$scope.lastName = "lastName";
$scope.names = [
{ 'name': 's1', 'country': 'china' },
{ 'name': 's2', 'country': 'america' },
{ 'name': 5, 'country': 'america' },
];
});
</script>
</body>
</html>
text 绑定的过滤模型名称 li列表会过滤输入 进行模糊匹配


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<div >
<p>名字 : <input type="text" ng-model="firstName" ng-bind="firstName"></p>
<p>名字 : <input type="text" ng-model="lastName" ng-bind="lastName"></p>
<p>输入过滤 : <input type="text" ng-model="text" ng-bind="text"></p>
<span>{{(firstName|lowercase)+" "+lastName}}</span>
<span>{{5|currency}} </span>
</div>
<ul>
<li ng-repeat="x in names |filter: text |orderBy:country">
{{x.name+','+(x.country|reverse)}}
</li>
</ul>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.firstName = "firstName";
$scope.lastName = "lastName";
$scope.names = [
{ 'name': 's1', 'country': 'china' },
{ 'name': 's2', 'country': 'america' },
{ 'name': 5, 'country': 'america' },
];
});
//自定义一个过滤器反转字符顺序
app.filter('reverse', function () {
return function (text) {
return text.split("").reverse().join("");
}
})
</script>
</body>
</html>
添加自定义过滤器 接收参数 函数内部处理后返回
相关文章推荐
- Angular过滤器 自定义及使用方法
- 简述angular自定义过滤器在页面和控制器中的使用
- Angular过滤器 自定义及使用方法
- angular之自定义过滤器的使用
- angular过滤器的使用和自定义过滤器
- AngularJs学习之一使用自定义的过滤器
- angular自定义过滤器
- Log4j 1.2 使用自定义级别、自定义过滤器、动态路径
- Table 组件使用指南之十八:自定义Date类型字段过滤器
- angularJS实现二级联动查询以及自定义过滤器的使用
- apache shiro 自定义过滤器及使用
- angular2 在input上使用管道(过滤器)
- 在Module中使用自定义过滤器,来统一对站内所有请求响应的输出内容进行采集或更改。
- vue.js学习 自定义过滤器使用(1)
- vue.js学习 自定义过滤器使用(2)
- AngularJS中过滤器的使用与自定义实例代码
- angularJS自定义过滤器使用
- struts2 lesson six struts2中的拦截器,过滤器,自定义拦截器,使用拦截器解决表单重复提交,常用标签的使用
- 项目管理工具JIRA自定义bug过滤器的使用
- 使用AngularJS创建自定义的过滤器的方法
