如何生成微信二维码并将自己的信息存放到二维码中
2017-06-25 16:54
363 查看
1.导入需要的js文件(这个网上都能搜到)

2.在index.jsp中加入下面的一些代码
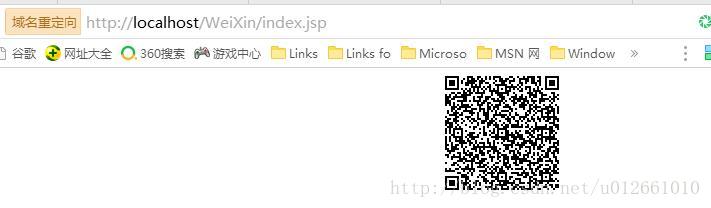
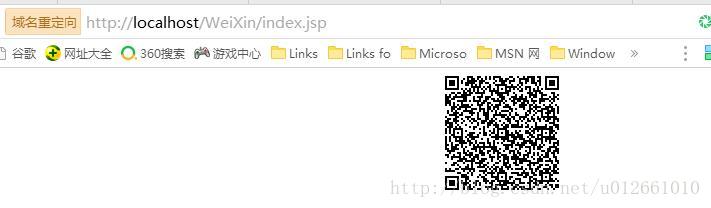
3.启动tomcat服务器即可查看生成的二维码

4.使用微信扫一扫即可打开相应的内容

2.在index.jsp中加入下面的一些代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 需要导入jquery的js和生成二维码的qrcode.js文件 -->
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/qrcode.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>微信二维码生成Demo</title>
</head>
<body>
<!-- 存放二维码的div -->
<div style="text-align:center" id="qrcode"></div>
</body>
<script type="text/javascript">
var qr = qrcode(10,'H');//qrcode函数的第一个参数是设置图片大小(1-10),第二个参数是设置容错率L : 1,M : 0,Q : 3,H : 2
qr.addData("http://blog.csdn.net/u012661010"); //设置数据的函数
qr.make();//生成二维码
$("#qrcode").html(qr.createImgTag);//往div中放入二维码
</script>
</html>3.启动tomcat服务器即可查看生成的二维码

4.使用微信扫一扫即可打开相应的内容
相关文章推荐
- Python如何生成自带信息的二维码
- [j2se]如何生成自动执行的jar文件(自己收藏)
- 如何得到AD的信息从而控制自己程序的权限
- 一休教你如何在自己的博客页面生成QQ直接聊天
- 如何让人家复制自己网站信息自动加上网址,复制页面加上网址特效
- 如何让人家复制自己网站信息自动加上网址,复制页面加上网址特效
- 在PowerDesigner中生成SQL脚本时,如何生成备注信息?
- [C++ rudiment]如何生成自己的静态库(lib)文件
- 如何在VS2008中创建模板,自动生成一些版权信息
- 如何自己生成 Solution Manager Key
- 如何让人家复制自己网站信息自动加上网址,复制页面加上网址特效
- 如何在最短的时间内找到自己需要的信息:现有技术实现信息提供的方式总结[原创]
- 如何将自己的代码自动添加版权信息
- 如何将自己的代码自动添加版权信息[转]
- 如何在自己的博客页面生成QQ直接聊天 推荐
- RegNow问答: 如何用你自己的服务器生成注册码
- 如何将自己的代码自动添加版权信息[转]
- 如何将自己的代码自动添加版权信息的及其扩展
- [C++ rudiment]如何生成自己的静态库(lib)文件
- 如何在ogre游戏界面添加自己的信息,比如显示某变量的值
