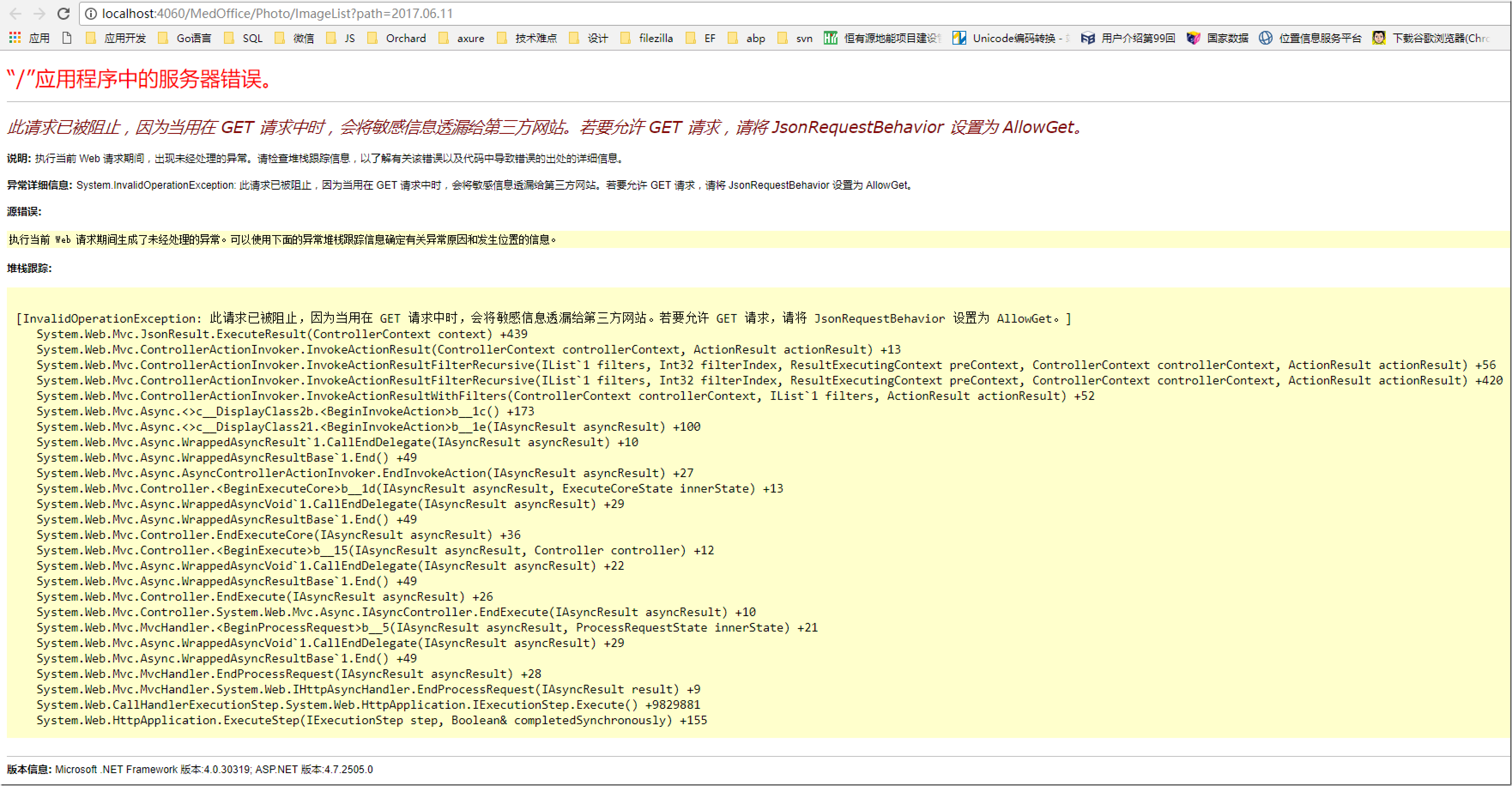
此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站。若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet。
2017-06-25 11:06
501 查看
1、问题描述
mvc从一个路径获取所有的图片信息,ajax方法如下:function getimages(day) {
var year = $("#selYear").val();
var month = $("#selMonth").val();
selday = day;
var date = year + "." + month + "." + (day < 10 ? "0" + day : day);
$("#selInfo").text(date);
$("#fileContainer").html("");
$.ajax({
url: '@Url.Content("/MedOffice/Photo/ImageList")' + '?path=' + date,
type: 'GET',
dataType: 'text/json',
success: function(data) {
alert(data);
},
error: function(xmlHttpRequest, textStatus, errorThrown) {
console.log(xmlHttpRequest);
alert(xmlHttpRequest);
}
});
}调用执行返回如下结果:

2、问题分析

将json更改为jsonresult并设置为:
JsonRequestBehavior = JsonRequestBehavior.AllowGet//加上这一句
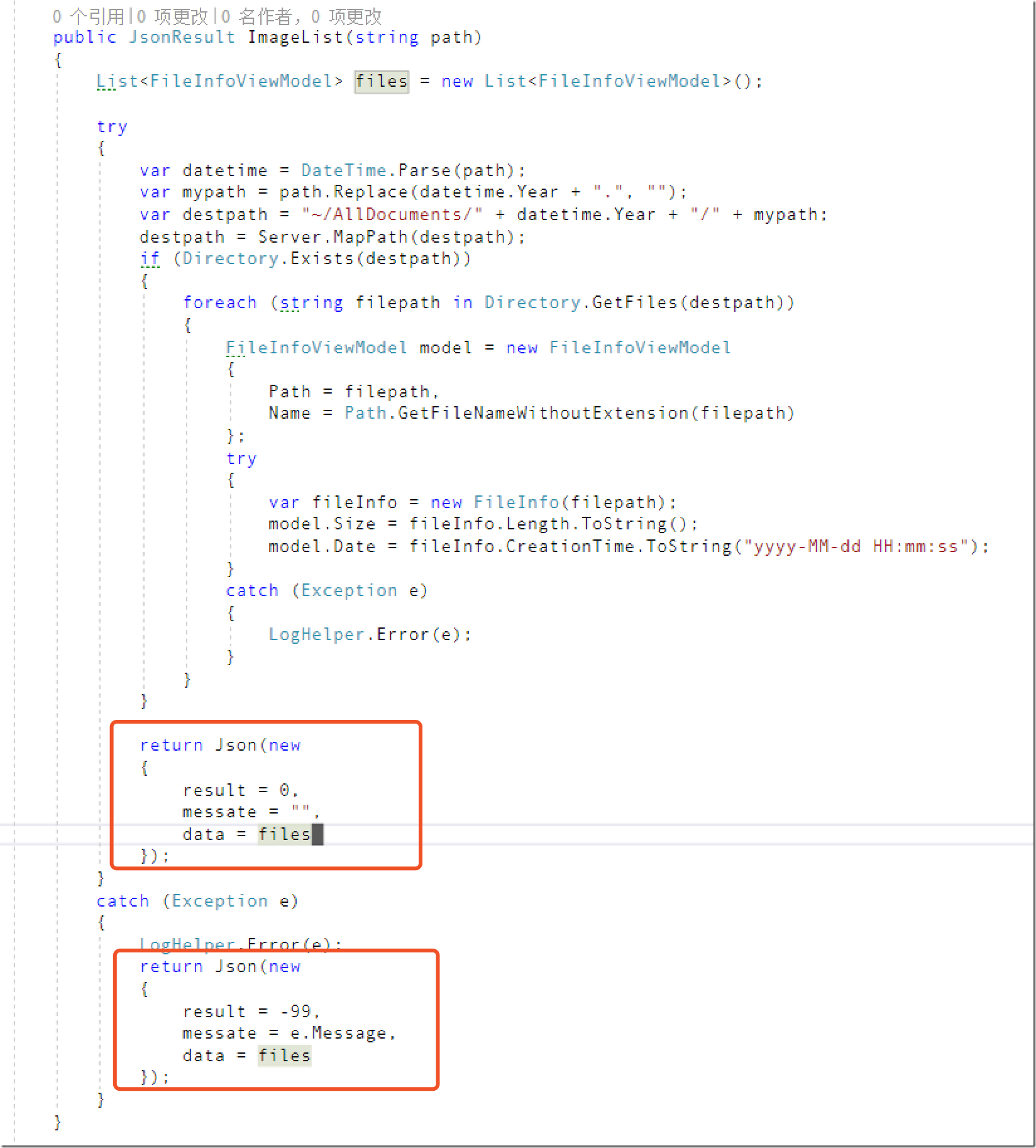
3、正确请求方法
public JsonResult ImageList(string path)
{
List<FileInfoViewModel> files = new List<FileInfoViewModel>();
try
{
var datetime = DateTime.Parse(path);
var mypath = path.Replace(datetime.Year + ".", "");
var destpath = "~/AllDocuments/" + datetime.Year + "/" + mypath;
destpath = Server.MapPath(destpath);
if (Directory.Exists(destpath))
{
foreach (string filepath in Directory.GetFiles(destpath))
{
FileInfoViewModel model = new FileInfoViewModel
{
Path = filepath,
Name = Path.GetFileNameWithoutExtension(filepath)
};
try
{
var fileInfo = new FileInfo(filepath);
model.Size = fileInfo.Length.ToString();
model.Date = fileInfo.CreationTime.ToString("yyyy-MM-dd HH:mm:ss");
}
catch (Exception e)
{
LogHelper.Error(e);
}
}
}
return new JsonResult()
{
Data = new
{
result = 0,
messate = "",
data = files
},
JsonRequestBehavior = JsonRequestBehavior.AllowGet
};
}
catch (Exception e)
{
LogHelper.Error(e);
return new JsonResult()
{
Data = new
{
result = -99,
messate = e.Message,
data = files
},
JsonRequestBehavior = JsonRequestBehavior.AllowGet
};
}
}
相关文章推荐
- 此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站。若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet。
- 此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站。若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet。
- 此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站。若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet。
- 此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站。若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet。
- 此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站
- 解决MVC Jquery"此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站"的问题
- 若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet
- 若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet
- 若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet
- 若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet
- 若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet
- 【记录】ASP.NET MVC JsonResult JsonRequestBehavior AllowGet
- MVC 下 JsonResult 的使用方法(JsonRequestBehavior.AllowGet)<转>
- MVC 下 JsonResult 的使用方法(JsonRequestBehavior.AllowGet)
- MVC 下 JsonResult 的使用方法(JsonRequestBehavior.AllowGet)<转>
- JsonRequestBehavior.AllowGet 方便浏览器调试
- MVC 下 JsonResult 的使用方法(JsonRequestBehavior.AllowGet)【转】
- SpringMVC中使用Ajax POST请求以json格式传递参数服务端通过request.getParameter("name")无法获取参数值问题分析
- 77 NSMutableURLRequest常用设置 GET和POST比较 发送JSON给服务器
- C/C++使用libcurl库发送http请求(get和post可以用于请求html信息,也可以请求xml和json等串)
