EasyUI filebox 在IE下 上传文件域一直存在,不能清除的解决方案
2017-06-23 00:00
387 查看
摘要: 选择easyUI的实现方式即可 (两张使用方式,使用其中一种即可解决问题)
问题: 表单内容上传附件的时候,第一次上传文件,第二次不上传文件的时候,同样上传了 附件?
排查问题,发现在IE中,安全设置的原因,是不允许更改文件域的值。
所以对于一般的file类型的input 直接可以用删除重新构建元素来解决,例如:
通过这个方式可以解决没有经过二次渲染的普通input file元素。
但在easyUI中,这种方式,不科学,会出现,选择文件,看不到文件名称,但是可以上传的新问题。
这个的实现方式用的这一种

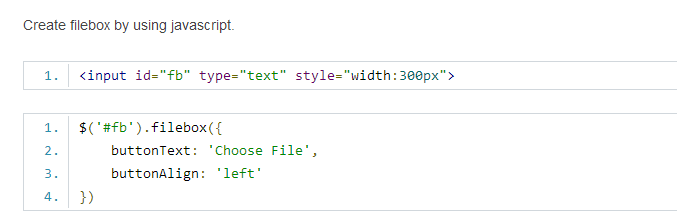
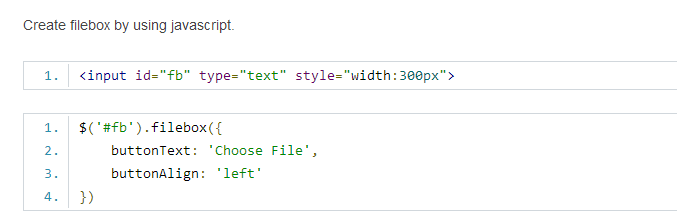
后来经过文档发现,使用另一种方式实现,每次新增的时候渲染这个组件即可:

这种方案即可解决前面的问题,每次需要的时候 渲染这个控件。
最后,附上EasyUI API文档地址:传送门
进步了门的,复制网址:http://www.jeasyui.com/documentation/index.php#
问题: 表单内容上传附件的时候,第一次上传文件,第二次不上传文件的时候,同样上传了 附件?
排查问题,发现在IE中,安全设置的原因,是不允许更改文件域的值。
所以对于一般的file类型的input 直接可以用删除重新构建元素来解决,例如:
var file = $("#file")
file.after(file.clone().val(""));
file.remove();通过这个方式可以解决没有经过二次渲染的普通input file元素。
但在easyUI中,这种方式,不科学,会出现,选择文件,看不到文件名称,但是可以上传的新问题。
这个的实现方式用的这一种

后来经过文档发现,使用另一种方式实现,每次新增的时候渲染这个组件即可:

这种方案即可解决前面的问题,每次需要的时候 渲染这个控件。
最后,附上EasyUI API文档地址:传送门
进步了门的,复制网址:http://www.jeasyui.com/documentation/index.php#
相关文章推荐
- IE input file隐藏不能上传文件解决方法
- easyui filebox限制文件上传的类型
- 使用EasyUI 的上传文件控件 easyui-filebox 获取其数据的问题
- 解决在Safari、IE高版本中采用自定义选择文件按钮ajaxFileUpload不能上传问题
- Springboot+easyUI filebox实现单个文件上传
- IE input file隐藏不能上传文件解决方法
- IE input file隐藏不能上传文件解决方法
- IE input type=file 隐藏时不能上传文件
- easyui filebox限制文件上传的类型accept (新旧版本)
- IE input file隐藏不能上传文件解决方法
- C# MVC 使用EasyUIfileBox上传文件笔记
- MVC项目使用easyui的filebox控件上传文件
- easyui filebox限制文件上传的类型
- 用easyui-filebox上传Excel文件(ASP.NET MVC)[附源码下载]
- IE input file隐藏不能上传文件解决方法
- easyui filebox限制文件上传的类型
- springMVC easyUI filebox 单个文件上传
- springMVC easyUI filebox 单个文件上传
- IE input file隐藏不能上传文件解决方法(转载)
- [转]利用.NET的File控件上传文件的最终解决方案(个人版)
