基于唯一状态的前端组件开发
2017-06-22 20:44
295 查看
facebook的react的框架提出了一个基于唯一状态来渲染前端组件的想法。什么是唯一状态,採用唯一状态渲染究竟有什么优点。
希望大家看到这篇文章以后不用不论什么框架也能够写出基于唯一状态渲染的前端组件。
基于唯一状态的组件的开发模式就是组件内部永远仅仅存在一份数据来表示组件的状态,而且更新组件时仅仅仅仅使用这一份数据。
这样的开发模式的优点。主要体如今以下两个方面
降低事件与Dom元素的联系
便于保存和恢复组件的状态
假设我们採用基于唯一状态的组件开发模式以后的代码
通过这个比較简单的事例我们能够看出代码已经简洁了非常多。
可是这样写究竟有什么优点呢。我们通过图形的方式来比較下
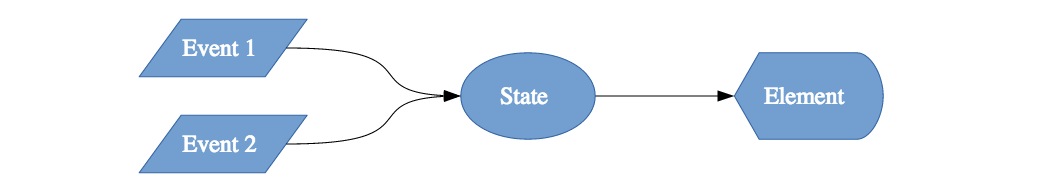
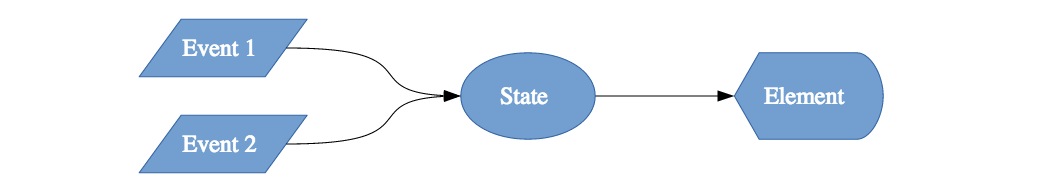
第一种方式的图例

另外一种方式的图例

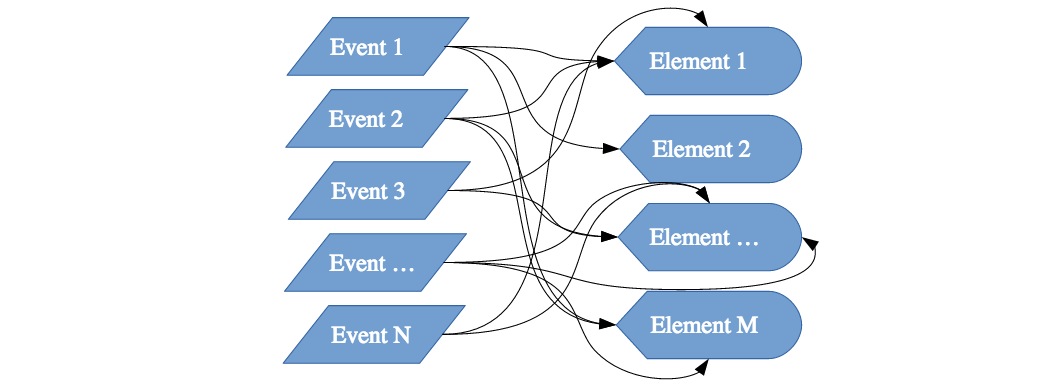
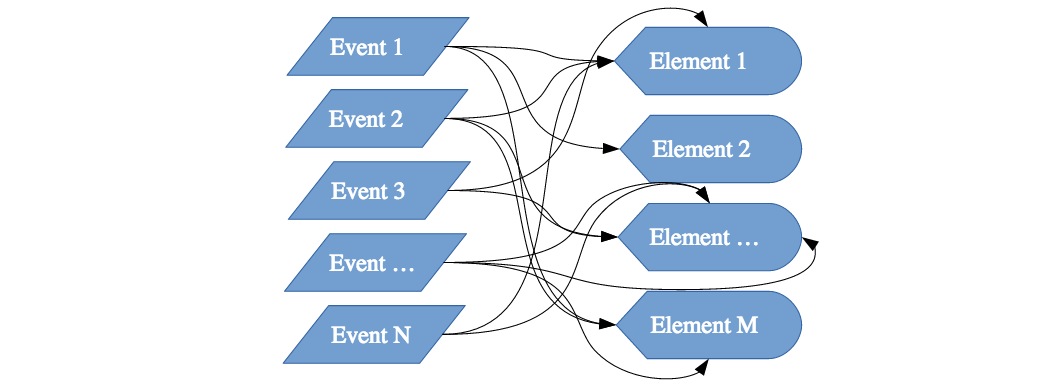
通过这个简单的事例,感觉优点不是太明显。可是我们在寻常的业务大部分时候要比这复杂的多,会有非常多的Event和非常多的Element,我们假设採用第一种方式的写法,图比例如以下

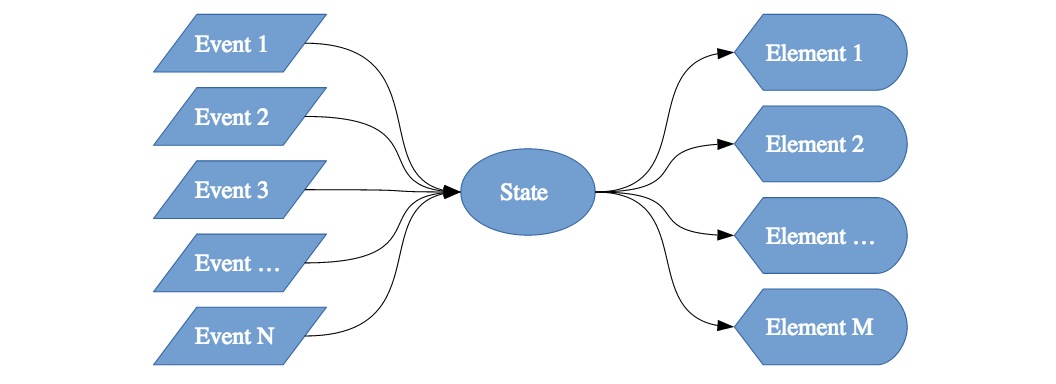
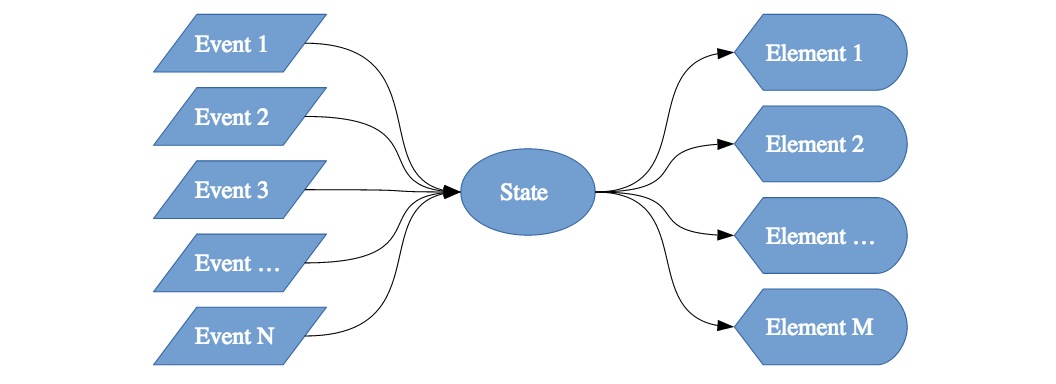
可是假设我们採用另外一种方式的写法。图比例如以下

假如我们有M个Event,有N个Element,假设採用第一种方式的写法,一共会有(M*N)中连接;假设我们採用另外一种方式的写法,在Event这里会有M个state的连接,从state到Element会有N个链接,一共的会有(M+N)个链接;这样写是不是简化了非常多。

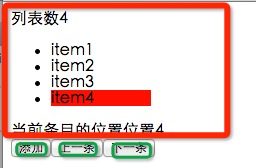
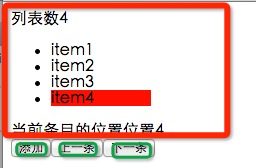
上面的这样一个界面,当我们与页面交互时,点击加入。上一条。下一条这些按钮时。所须要做的就是更新这个唯一状态,保存当前状态,又一次更新红色的区域,再次刷新页面时还会恢复原来的状态,像以下的代码这样
更新状态
保存状态
把state序列化为字符串后,保存到localStorage中
渲染组件
获取最新的state。拼装html字符串,然后使用innerHTML重绘整个组件
採用innerHTML重绘组件,每次交互时都会又一次渲染整块区域[没有更新的部分也会又一次渲染],使得页面的reflow,repaint的次数急剧添加,这样就会造成的页面你的性能下降。
有没有办法解决问题呢?答案当然是有的,下篇文章中我们会重点分析解决问题。
希望大家看到这篇文章以后不用不论什么框架也能够写出基于唯一状态渲染的前端组件。
基于唯一状态的组件的开发模式就是组件内部永远仅仅存在一份数据来表示组件的状态,而且更新组件时仅仅仅仅使用这一份数据。
这样的开发模式的优点。主要体如今以下两个方面
降低事件与Dom元素的联系
便于保存和恢复组件的状态
降低事件与Dom元素的联系
我们先来看一段传统开发页面交互逻辑时写的代码:<span id="click_count">0</span>
<input id="color">
<button id="btn">递增</button>
<script type="text/javascript">
function $(id){
return document.getElementById(id);
}
$('color').onkeyup = function(){
var countDom = $('click_count');
countDom.style.backgroundColor = this.value;
}
$('btn').onclick = function(){
var countDom = $('click_count');
var oldClickCount = parseInt(countDom.innerHTML);
var newClickCount = oldClickCount+1;
countDom.innerHTML = newClickCount;
}
</script>假设我们採用基于唯一状态的组件开发模式以后的代码
<span id="click_count">0</span>
<input id="color">
<button id="btn">递增</button>
<script type="text/javascript">
function $(id){
return document.getElementById(id);
}
//这里就是组件的唯一状态
var state = {
count:0,
color:''
};
function render(){
var countDom = $('click_count');
countDom.style.backgroundColor = state.color;
countDom.innerHTML = state.count;
}
$('color').onkeyup = function(){
state.color = this.value;
render();
}
$('btn').onclick = function(){
state.count++;
render();
}
</script>通过这个比較简单的事例我们能够看出代码已经简洁了非常多。
可是这样写究竟有什么优点呢。我们通过图形的方式来比較下
第一种方式的图例

另外一种方式的图例

通过这个简单的事例,感觉优点不是太明显。可是我们在寻常的业务大部分时候要比这复杂的多,会有非常多的Event和非常多的Element,我们假设採用第一种方式的写法,图比例如以下

可是假设我们採用另外一种方式的写法。图比例如以下

假如我们有M个Event,有N个Element,假设採用第一种方式的写法,一共会有(M*N)中连接;假设我们採用另外一种方式的写法,在Event这里会有M个state的连接,从state到Element会有N个链接,一共的会有(M+N)个链接;这样写是不是简化了非常多。
便于记录和恢复组件的状态
我们在开发复杂表单应用,或者操作状态比較多的场景,页面刷新时须要把当前的状态保存到localStorate。server端或者文件里。都须要把当前页面作为一个唯一状态保存起来。
上面的这样一个界面,当我们与页面交互时,点击加入。上一条。下一条这些按钮时。所须要做的就是更新这个唯一状态,保存当前状态,又一次更新红色的区域,再次刷新页面时还会恢复原来的状态,像以下的代码这样
更新状态
$('add').onclick = function(){
state.count++;
state.items.push('item'+state.count);
state.pos=state.count;
saveState();
render();
}
$('prev').onclick = function(){
if(state.pos==1) return;
state.pos--;
saveState();
render();
}
$('next').onclick = function(){
if(state.pos == state.count) return;
state.pos++;
saveState();
render();
}保存状态
把state序列化为字符串后,保存到localStorage中
function saveState(){
localStorage.setItem('state',JSON.stringify(state));
}渲染组件
获取最新的state。拼装html字符串,然后使用innerHTML重绘整个组件
function render(){
state = JSON.parse(localStorage.getItem('state'))||state;
var items = '';
var itemData = state.items;
for (var i = 0,l=itemData.length; i < l; i++) {
var bg = '';
var oneItem = itemData[i];
if(state.pos==i+1){
bg = 'style="background-color:red"';
}
items+='<li '+bg+'>'+oneItem+'</li>';
};
var html = '<span>列表数'+state.count+'</span>'+
'<ul>'+
items+
'</ul>'+
'<span>当前条目的位置'+state.pos+'</span>';
$('container').innerHTML = html;
}採用innerHTML重绘组件,每次交互时都会又一次渲染整块区域[没有更新的部分也会又一次渲染],使得页面的reflow,repaint的次数急剧添加,这样就会造成的页面你的性能下降。
有没有办法解决问题呢?答案当然是有的,下篇文章中我们会重点分析解决问题。
相关文章推荐
- 基于唯一状态的前端组件开发
- 基于唯一状态的前端组件开发
- 前端架构组件化开发系列二 (基于VUE 扩展组件)
- Struts 和 Tiles 辅助基于组件的开发(2)
- 基于组件的.NET软件开发(1)
- Struts 和 Tiles 辅助基于组件的开发(1)
- 基于组件开发——应用软件开发的革命
- 基于组件的远程监控系统的快速开发
- win2k环境下基于JBOSS的J2EE开发实践----之三、有状态会话 Bean的开发及多种调用有状态会话Bean方法的实现
- Struts 和 Tiles 辅助基于组件的开发(3)
- 基于.NET平台的应用程序开发中实现唯一应用程序运行实例
- 基于组件的软件工程-软件开发新挑战
- 基于组件的.NET软件开发(3)
- 基于组件的软件工程------软件开发中的新挑战
- 基于MAPGIS组件的二次开发
- Struts 和 Tiles 辅助基于组件的开发(4)
- 基于Teamplate Workflow组件的工组流开发概述
- 使用NetBeans IDE进行基于组件的Web开发
- 基于组件技术的C#开发 ---聚集
- Struts 和 Tiles 辅助基于组件的开发(5)
