原生UIButton的文本与图片的布局
2017-06-22 15:47
204 查看
通过setTitleEdgeInsets和setImageEdgeInsets方法解决
这种方法的最大好处,就是不要在重写UIButton,直接在新建的UIButton中改变上面两个属性的值就可以达到我们想要的结果
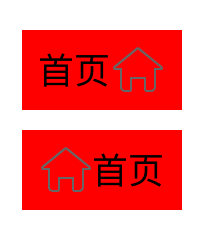
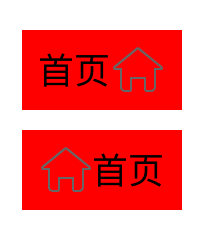
左边文本右边图片

代码如下:UIButton *btn1 = [UIButton buttonWithType:UIButtonTypeCustom];
btn1.frame = CGRectMake(50, 100, 80, 40);
[btn1 setImage:[UIImage imageNamed:@"icon_shouye"] forState:UIControlStateNormal];
[btn1 setTitle:@"首页" forState:UIControlStateNormal];
[btn1 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn1.backgroundColor = [UIColor redColor]; UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(50, 50, 80, 40);
[btn setImage:[UIImage imageNamed:@"icon_shouye"] forState:UIControlStateNormal];
[btn setTitle:@"首页" forState:UIControlStateNormal];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn.backgroundColor = [UIColor redColor]; //上左下右
btn.imageEdgeInsets = UIEdgeInsetsMake(0, btn.frame.size.width - btn.imageView.frame.origin.x - btn.imageView.frame.size.width, 0, 0);
btn.titleEdgeInsets = UIEdgeInsetsMake(0, -(btn.frame.size.width - btn.imageView.frame.size.width ), 0, 0);
[self.view addSubview:btn1];
[self.view addSubview:btn];
上面图片下面文本

代码如下:UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(50, 50, 80, 60);
[btn setImage:[UIImage imageNamed:@"icon_shouye"] forState:UIControlStateNormal];
[btn setTitle:@"首页的事" forState:UIControlStateNormal];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn.backgroundColor = [UIColor redColor];
btn.imageEdgeInsets = UIEdgeInsetsMake(- (btn.frame.size.height - btn.titleLabel.frame.size.height- btn.titleLabel.frame.origin.y),(btn.frame.size.width -btn.titleLabel.frame.size.width)/2.0f -btn.imageView.frame.size.width, 0, 0);
btn.titleEdgeInsets = UIEdgeInsetsMake(btn.frame.size.height-btn.imageView.frame.size.height-btn.imageView.frame.origin.y, -btn.imageView.frame.size.width, 0, 0);
[self.view addSubview:btn];
关于setTitleEdgeInsets和setImageEdgeInsets下面进行一些解释:
UIButton内有两个控件titleLabel和imageView,可以用来显示一个文本和图片,这里的图片区别于背景图片。给UIButton设置了title和image后,它们会图片在左边,文本在图片右边显示。它们两个做为一个整体依赖于button的contentHorizontalAlignment居左居右或居中显示。
显示格式区分:
1.当button.width < image.width时,只显示被压缩后的图片,图片是按照fillXY的方式压缩。
2.当button.width > image.width,且button.width < (image.width+text.width)时,图片正常显示,文本被压缩。
3.当button.width > (image.width+text.width)时,两者并列默认居中显示,可通过button的属性contentHorizontalAlignment改变对齐方式。
想改变两个子控件的显示位置,可以分别通过setTitleEdgeInsets和setImageEdgeInsets来实现。对titleLabel和imageView设置偏移是针对他当前的位置起作用的,并不是针对距离button边框的距离的。
typedefNS_ENUM(NSInteger, UIControlContentHorizontalAlignment) {
UIControlContentHorizontalAlignmentCenter =0,//居中
UIControlContentHorizontalAlignmentLeft =1,//居左
UIControlContentHorizontalAlignmentRight =2,//居右
UIControlContentHorizontalAlignmentFill =3,//
想两改变两个子控件的显示位置,可以分别通过setTitleEdgeInsets和setImageEdgeInsets来实现。需要注意的是,对titleLabel和imageView设置偏移,是针对它当前的位置起作用的,并不是针对它距离button边框的距离的。感觉设置不设置UIControlContentHorizontalAlignmentCenter居中都没有影响,这个网上也找了些相关的信息,感觉都没有说到重点,我这里也没有完全理解透彻,之前都是在设置setTitleEdgeInsets和setImageEdgeInsets这些参数时都是不停的尝试得到的结果。目前这是我理解后,代码实现最后的答案,希望可以帮到大家。
原文 http://www.cnblogs.com/oc-bowen/p/5851849.html ,本文只转载了其中原生UIButton图文布局部分
这种方法的最大好处,就是不要在重写UIButton,直接在新建的UIButton中改变上面两个属性的值就可以达到我们想要的结果
左边文本右边图片

代码如下:UIButton *btn1 = [UIButton buttonWithType:UIButtonTypeCustom];
btn1.frame = CGRectMake(50, 100, 80, 40);
[btn1 setImage:[UIImage imageNamed:@"icon_shouye"] forState:UIControlStateNormal];
[btn1 setTitle:@"首页" forState:UIControlStateNormal];
[btn1 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn1.backgroundColor = [UIColor redColor]; UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(50, 50, 80, 40);
[btn setImage:[UIImage imageNamed:@"icon_shouye"] forState:UIControlStateNormal];
[btn setTitle:@"首页" forState:UIControlStateNormal];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn.backgroundColor = [UIColor redColor]; //上左下右
btn.imageEdgeInsets = UIEdgeInsetsMake(0, btn.frame.size.width - btn.imageView.frame.origin.x - btn.imageView.frame.size.width, 0, 0);
btn.titleEdgeInsets = UIEdgeInsetsMake(0, -(btn.frame.size.width - btn.imageView.frame.size.width ), 0, 0);
[self.view addSubview:btn1];
[self.view addSubview:btn];
上面图片下面文本

代码如下:UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(50, 50, 80, 60);
[btn setImage:[UIImage imageNamed:@"icon_shouye"] forState:UIControlStateNormal];
[btn setTitle:@"首页的事" forState:UIControlStateNormal];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn.backgroundColor = [UIColor redColor];
btn.imageEdgeInsets = UIEdgeInsetsMake(- (btn.frame.size.height - btn.titleLabel.frame.size.height- btn.titleLabel.frame.origin.y),(btn.frame.size.width -btn.titleLabel.frame.size.width)/2.0f -btn.imageView.frame.size.width, 0, 0);
btn.titleEdgeInsets = UIEdgeInsetsMake(btn.frame.size.height-btn.imageView.frame.size.height-btn.imageView.frame.origin.y, -btn.imageView.frame.size.width, 0, 0);
[self.view addSubview:btn];
关于setTitleEdgeInsets和setImageEdgeInsets下面进行一些解释:
UIButton内有两个控件titleLabel和imageView,可以用来显示一个文本和图片,这里的图片区别于背景图片。给UIButton设置了title和image后,它们会图片在左边,文本在图片右边显示。它们两个做为一个整体依赖于button的contentHorizontalAlignment居左居右或居中显示。
显示格式区分:
1.当button.width < image.width时,只显示被压缩后的图片,图片是按照fillXY的方式压缩。
2.当button.width > image.width,且button.width < (image.width+text.width)时,图片正常显示,文本被压缩。
3.当button.width > (image.width+text.width)时,两者并列默认居中显示,可通过button的属性contentHorizontalAlignment改变对齐方式。
想改变两个子控件的显示位置,可以分别通过setTitleEdgeInsets和setImageEdgeInsets来实现。对titleLabel和imageView设置偏移是针对他当前的位置起作用的,并不是针对距离button边框的距离的。
typedefNS_ENUM(NSInteger, UIControlContentHorizontalAlignment) {
UIControlContentHorizontalAlignmentCenter =0,//居中
UIControlContentHorizontalAlignmentLeft =1,//居左
UIControlContentHorizontalAlignmentRight =2,//居右
UIControlContentHorizontalAlignmentFill =3,//
想两改变两个子控件的显示位置,可以分别通过setTitleEdgeInsets和setImageEdgeInsets来实现。需要注意的是,对titleLabel和imageView设置偏移,是针对它当前的位置起作用的,并不是针对它距离button边框的距离的。感觉设置不设置UIControlContentHorizontalAlignmentCenter居中都没有影响,这个网上也找了些相关的信息,感觉都没有说到重点,我这里也没有完全理解透彻,之前都是在设置setTitleEdgeInsets和setImageEdgeInsets这些参数时都是不停的尝试得到的结果。目前这是我理解后,代码实现最后的答案,希望可以帮到大家。
原文 http://www.cnblogs.com/oc-bowen/p/5851849.html ,本文只转载了其中原生UIButton图文布局部分
相关文章推荐
- IOS-UIButton的文本与图片的布局
- 5分钟 搞定UIButton的文本与图片的布局
- 5分钟 搞定UIButton的文本与图片的布局
- iOS 搞定UIButton的文本与图片的布局
- 5分钟 搞定UIButton的文本与图片的布局
- IOS-UIButton的文本与图片的布局
- 5分钟 搞定UIButton的文本与图片的布局
- iOS UIButton 图片文字上下垂直布局 解决方案
- UIButton的竖排图片和文本
- 原生js瀑布流布局+图片懒加载
- Direct2D (42) : 在文本布局中嵌入图片 IDWriteTextLayout.SetInlineObject()
- 原生js开发图片瀑布流布局的懒加载效果
- 在Salesforce页面布局中添加Visualforce Pages项 - 自定义标准页面 + 获取富文本字段的图片Url
- iOS UIButton 图片和文字布局调整
- iOS 任意布局UIButton中的图片与文字
- MFC & Gdi+ 实现在图片上写中文 (OpenCV原生不支持写中文本到图片,当然FreeType库也可实现)
- android:scaleType="matrix"布局文件加载图片时候的显示方式
- 在jsp页面中添加富文本编译器(ueditor)+ 图片上传功能
- 把文本消息或图片、网址分享给QQ,微信,短信
- uibutton 改变文字和图片的位置
