在iOS开发的Quartz2D使用中实现图片剪切和截屏功能
2017-06-22 00:04
756 查看
原文 http://www.jb51.net/article/75671.htm
图片剪切
一、使用Quartz2D完成图片剪切
1.把图片显示在自定义的view中
先把图片绘制到view上。按照原始大小,把图片绘制到一个点上。
代码:
复制代码代码如下:
- (void)drawRect:(CGRect)rect
{
UIImage *image2=[UIImage imageNamed:@"me"];
[image2 drawAtPoint:CGPointMake(100, 100)];
}
显示:

2.剪切图片让图片圆形展示
思路:先画一个圆,让图片显示在圆的内部,超出的部分不显示。


注意:显示的范围只限于指定的剪切范围,无论往上下文中绘制什么东西,只要超出了这个范围的都不会显示。
代码:
复制代码代码如下:
- (void)drawRect:(CGRect)rect
{
//画圆,以便以后指定可以显示图片的范围
//获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
CGContextAddEllipseInRect(ctx, CGRectMake(100, 100, 50, 50));
//指定上下文中可以显示内容的范围就是圆的范围
CGContextClip(ctx);
UIImage *image2=[UIImage imageNamed:@"me"];
[image2 drawAtPoint:CGPointMake(100, 100)];
}
显示:

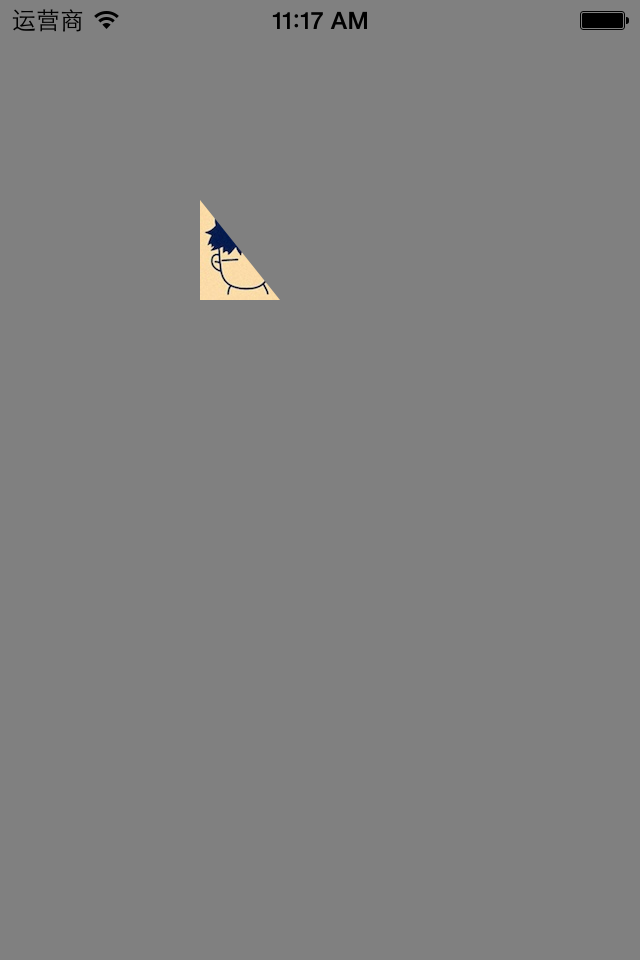
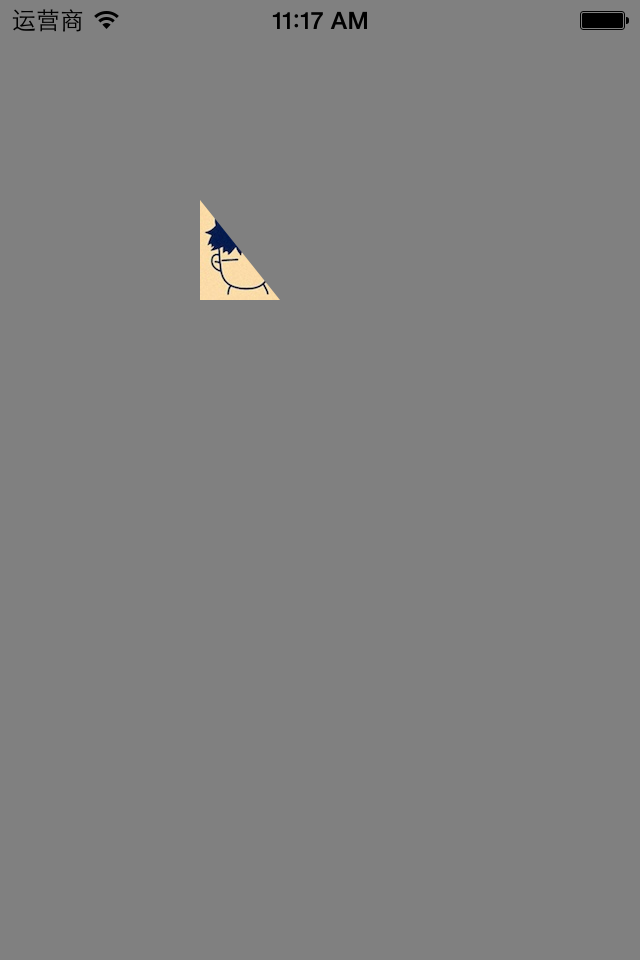
3.剪切图片让图片三角形展示
代码:
复制代码代码如下:
- (void)drawRect:(CGRect)rect
{
//画三角形,以便以后指定可以显示图片的范围
//获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
// CGContextAddEllipseInRect(ctx, CGRectMake(100, 100, 50, 50));
CGContextMoveToPoint(ctx, 100, 100);
CGContextAddLineToPoint(ctx, 60, 150);
CGContextAddLineToPoint(ctx, 140, 150);
CGContextClosePath(ctx);
//注意:指定范围(也就是指定剪切的方法一定要在绘制范围之前进行调用)
//指定上下文中可以显示内容的范围就是圆的范围
CGContextClip(ctx);
UIImage *image2=[UIImage imageNamed:@"me"];
[image2 drawAtPoint:CGPointMake(100, 100)];
}
显示:

截屏
一、简单说明
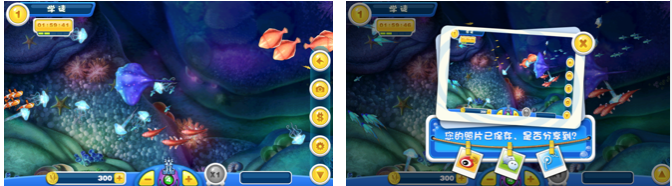
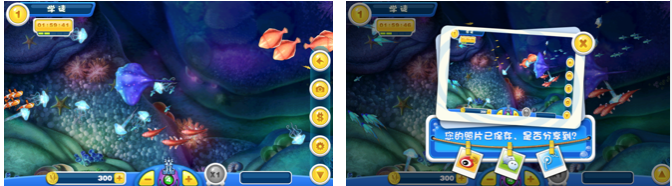
在程序开发中,有时候需要截取屏幕上的某一块内容,比如捕鱼达人游戏。如图:

二、代码示例
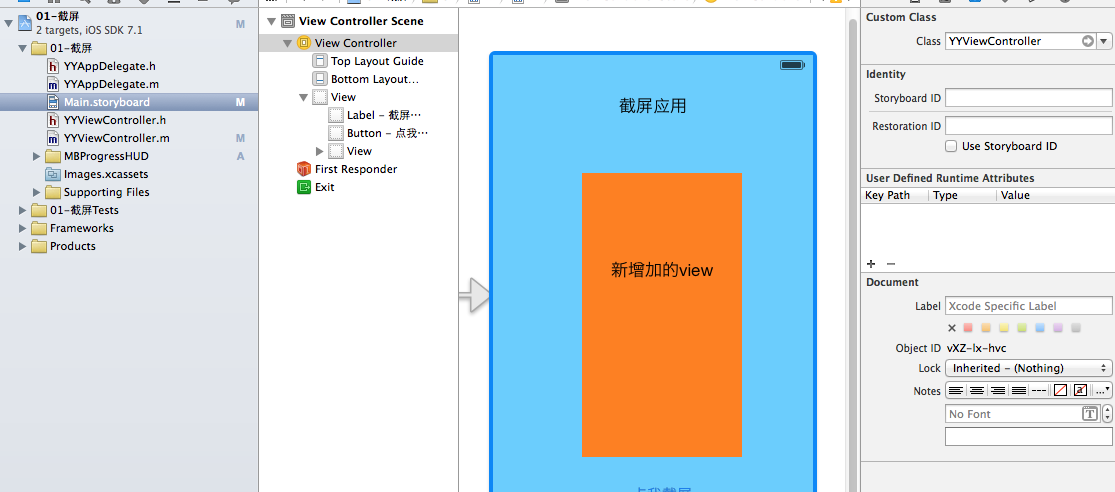
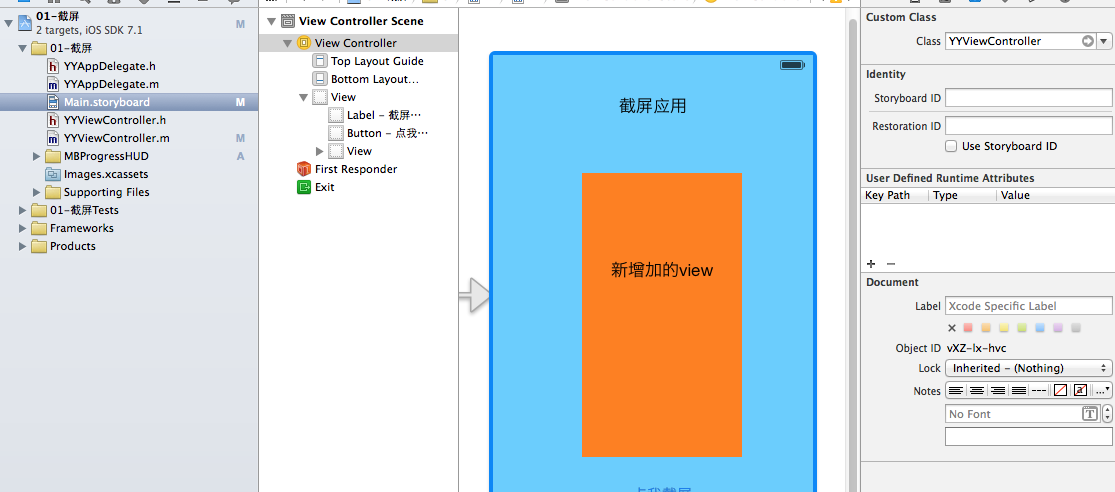
storyboard界面搭建

代码:
复制代码代码如下:
//
// YYViewController.m
// 01-截屏
//
// Created by apple on 14-6-12.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "MBProgressHUD+NJ.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *contentView;
- (IBAction)BtnClick:(UIButton *)sender;
@end
复制代码代码如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
- (IBAction)BtnClick:(UIButton *)sender {
//延迟两秒保存
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
//获取图形上下文
// UIGraphicsBeginImageContext(self.view.frame.size);
UIGraphicsBeginImageContext(self.contentView.frame.size);
//将view绘制到图形上下文中
// [self.view.layer renderInContext:UIGraphicsGetCurrentContext()];
[self.contentView.layer renderInContext:UIGraphicsGetCurrentContext()];
//将截屏保存到相册
UIImage *newImage=UIGraphicsGetImageFromCurrentImageContext();
UIImageWriteToSavedPhotosAlbum(newImage,self, @selector(image:didFinishSavingWithError:contextInfo:), nil);
});
}
- (void)image:(UIImage *)image didFinishSavingWithError:(NSError *)error contextInfo:(void *)contextInfo
{
if (error) {
[MBProgressHUD showError:@"保存失败,请检查是否拥有相关的权限"];
}else
{
// [MBProgressHUD showMessage:@"保存成功!"];
[MBProgressHUD showSuccess:@"保存成功!"];
}
}
@end
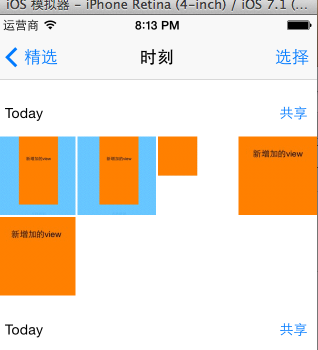
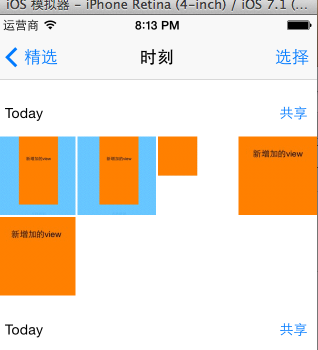
把截取的图片保存到手机的相册中:

说明:把整个屏幕画到一张图片里
1.创建一个bitmap的上下文
2.将屏幕绘制带上下文中
3.从上下文中取出绘制好的图片
4.保存图片到相册
补充:把图片写入到文件的代码
复制代码代码如下:
//3.从上下文中取出绘制好的图片
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
NSData *data = UIImagePNGRepresentation(newImage);
NSString *path = [[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) lastObject] stringByAppendingPathComponent:@"abc.png"];
NSLog(@"%@", path);
[data writeToFile:path atomically:YES];
三、补充
保存成功和保存失败之后应该做些事情?
系统推荐的方法:
复制代码代码如下:
- (void)image:(UIImage *)image didFinishSavingWithError:(NSError *)error contextInfo:(void *)contextInfo
{
if (error) {
[MBProgressHUD showError:@"保存失败,请检查是否拥有相关的权限"];
}else
{
// [MBProgressHUD showMessage:@"保存成功!"];
[MBProgressHUD showSuccess:@"保存成功!"];
}
}
如果图片成功保存的话,那么就提示保存成功。
如果保存失败,那么提示失败
提示:保存失败常见有两个原因:1是内存不够,2是手机内部的权限不允许。
说明:如果当一个应用程序想要访问通讯录或相册,用户已经明确拒绝过,那么以后再要访问的话会直接拒绝。这个时候,可以提示用户去开启权限。
图片剪切
一、使用Quartz2D完成图片剪切
1.把图片显示在自定义的view中
先把图片绘制到view上。按照原始大小,把图片绘制到一个点上。
代码:
复制代码代码如下:
- (void)drawRect:(CGRect)rect
{
UIImage *image2=[UIImage imageNamed:@"me"];
[image2 drawAtPoint:CGPointMake(100, 100)];
}
显示:

2.剪切图片让图片圆形展示
思路:先画一个圆,让图片显示在圆的内部,超出的部分不显示。


注意:显示的范围只限于指定的剪切范围,无论往上下文中绘制什么东西,只要超出了这个范围的都不会显示。
代码:
复制代码代码如下:
- (void)drawRect:(CGRect)rect
{
//画圆,以便以后指定可以显示图片的范围
//获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
CGContextAddEllipseInRect(ctx, CGRectMake(100, 100, 50, 50));
//指定上下文中可以显示内容的范围就是圆的范围
CGContextClip(ctx);
UIImage *image2=[UIImage imageNamed:@"me"];
[image2 drawAtPoint:CGPointMake(100, 100)];
}
显示:

3.剪切图片让图片三角形展示
代码:
复制代码代码如下:
- (void)drawRect:(CGRect)rect
{
//画三角形,以便以后指定可以显示图片的范围
//获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
// CGContextAddEllipseInRect(ctx, CGRectMake(100, 100, 50, 50));
CGContextMoveToPoint(ctx, 100, 100);
CGContextAddLineToPoint(ctx, 60, 150);
CGContextAddLineToPoint(ctx, 140, 150);
CGContextClosePath(ctx);
//注意:指定范围(也就是指定剪切的方法一定要在绘制范围之前进行调用)
//指定上下文中可以显示内容的范围就是圆的范围
CGContextClip(ctx);
UIImage *image2=[UIImage imageNamed:@"me"];
[image2 drawAtPoint:CGPointMake(100, 100)];
}
显示:

截屏
一、简单说明
在程序开发中,有时候需要截取屏幕上的某一块内容,比如捕鱼达人游戏。如图:

二、代码示例
storyboard界面搭建

代码:
复制代码代码如下:
//
// YYViewController.m
// 01-截屏
//
// Created by apple on 14-6-12.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "MBProgressHUD+NJ.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *contentView;
- (IBAction)BtnClick:(UIButton *)sender;
@end
复制代码代码如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
- (IBAction)BtnClick:(UIButton *)sender {
//延迟两秒保存
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
//获取图形上下文
// UIGraphicsBeginImageContext(self.view.frame.size);
UIGraphicsBeginImageContext(self.contentView.frame.size);
//将view绘制到图形上下文中
// [self.view.layer renderInContext:UIGraphicsGetCurrentContext()];
[self.contentView.layer renderInContext:UIGraphicsGetCurrentContext()];
//将截屏保存到相册
UIImage *newImage=UIGraphicsGetImageFromCurrentImageContext();
UIImageWriteToSavedPhotosAlbum(newImage,self, @selector(image:didFinishSavingWithError:contextInfo:), nil);
});
}
- (void)image:(UIImage *)image didFinishSavingWithError:(NSError *)error contextInfo:(void *)contextInfo
{
if (error) {
[MBProgressHUD showError:@"保存失败,请检查是否拥有相关的权限"];
}else
{
// [MBProgressHUD showMessage:@"保存成功!"];
[MBProgressHUD showSuccess:@"保存成功!"];
}
}
@end
把截取的图片保存到手机的相册中:

说明:把整个屏幕画到一张图片里
1.创建一个bitmap的上下文
2.将屏幕绘制带上下文中
3.从上下文中取出绘制好的图片
4.保存图片到相册
补充:把图片写入到文件的代码
复制代码代码如下:
//3.从上下文中取出绘制好的图片
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
NSData *data = UIImagePNGRepresentation(newImage);
NSString *path = [[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) lastObject] stringByAppendingPathComponent:@"abc.png"];
NSLog(@"%@", path);
[data writeToFile:path atomically:YES];
三、补充
保存成功和保存失败之后应该做些事情?
系统推荐的方法:
复制代码代码如下:
- (void)image:(UIImage *)image didFinishSavingWithError:(NSError *)error contextInfo:(void *)contextInfo
{
if (error) {
[MBProgressHUD showError:@"保存失败,请检查是否拥有相关的权限"];
}else
{
// [MBProgressHUD showMessage:@"保存成功!"];
[MBProgressHUD showSuccess:@"保存成功!"];
}
}
如果图片成功保存的话,那么就提示保存成功。
如果保存失败,那么提示失败
提示:保存失败常见有两个原因:1是内存不够,2是手机内部的权限不允许。
说明:如果当一个应用程序想要访问通讯录或相册,用户已经明确拒绝过,那么以后再要访问的话会直接拒绝。这个时候,可以提示用户去开启权限。
相关文章推荐
- 在iOS开发的Quartz2D使用中实现图片剪切和截屏功能
- iOS开发UI篇—Quartz2D使用(图片剪切)
- iOS开发UI篇—Quartz2D使用(图片剪切)
- iOS开发UI篇—Quartz2D使用(图片剪切)
- iOS开发UI篇—Quartz2D使用(图片剪切)
- iOS开发UI篇—Quartz2D使用(图片剪切)
- iOS开发UI篇—Quartz2D使用(图片剪切)
- iOS开发UI篇—Quartz2D使用(图片剪切)
- iOS开发UI篇—Quartz2D(五) 图片裁剪圆形,UIKit的绘图方法,Path路径的使用
- iOS 用Quartz2D实现图片水印,裁剪,连线等功能
- iOS开发UI篇—Quartz2D使用(截屏)
- iOS开发UI高级—23Quartz2D使用(图片剪切)
- iOS陆哥开发笔记(十九) (Quartz2D图片剪切)
- iOS开发UI篇—Quartz2D使用(截屏)
- iOS开发UI篇—Quartz2D(六) 图片水印,裁剪圆边框,屏幕截图 图片截屏 图片擦除
- iOS开发UI篇—Quartz2D使用(截屏)
- iOS开发中Quartz2D绘图路径的使用以及条纹效果的实现
- iOS开发UI篇—Quartz2D使用(截屏)
- iOS开发UI篇—Quartz2D使用(截屏)
- iOS开发UI篇—Quartz2D使用(把图片绘制到Bitmap上>输出图片)
