纯CSS3实现的蓝天白云效果
2017-06-21 20:50
459 查看
纯CSS3实现的蓝天白云效果
今天我使用了CSS3新增的属性border-radius、linear-gradient、scale(缩放)和一些布局技巧实现了蓝天白云的效果。其HTML结构如下:<div class="container"> <div class="blueSky"> <div class="cloud1"></div> <div class="cloud2"></div> <div class="cloud3"></div> <div class="cloud4"></div> <div class="cloud5"></div> </div> <div class="grassLand"></div> </div>
实现蓝天的CSS样式:
.blueSky{
width: 100%;
height: 240px;
background-image: -webkit-linear-gradient(top,rgb(196,228,253),rgb(255,255,255));
position: relative;
}实现草原的CSS样式:
.grassLand{
width: 100%;
height: 160px;
background-image: -webkit-linear-gradient(top,rgb(255,255,255),rgb(148, 190, 89));
}实现云朵的CSS样式:
.cloud1{
width: 103px;
height: 30px;
background-color: #fff;
border: 1px solid #fff;
border-radius: 50%;
position: absolute;
left: 40%;
top:10%;
}
.cloud1:after{
content: "";
height: 29px;
width: 46px;
background-color: #fff;
border: 1px solid #fff;
border-radius: 50%;
display: block;
position: absolute;
top: -8px;
left: 48px;
}
.cloud1:before{
content: "";
height: 36px;
width: 46px;
background-color: #fff;
border: 1px solid #fff;
border-radius: 50%;
display: block;
position: absolute;
top: -5px;
left: 13px;
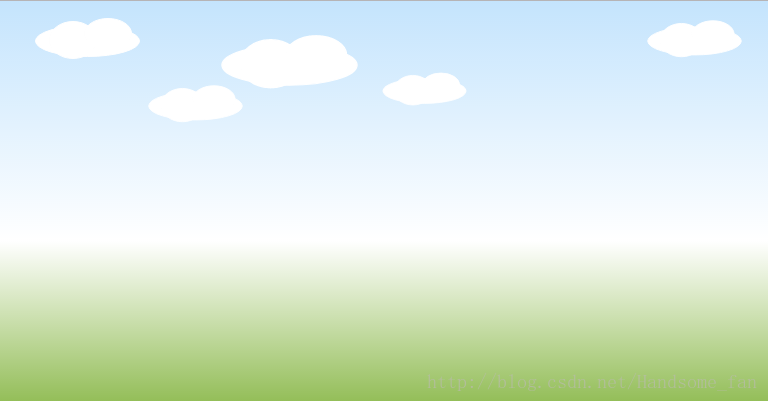
}程序的运行结果如下:

怎么样?CSS3是不是很有趣啊,大家赶紧尝试一下吧。
相关文章推荐
- 使用CSS3 and jQuery 实现霓虹灯闪烁效果
- 使用 CSS3 可以实现的五种很酷很炫的效果
- [置顶] HTML5 实现小车动画效果(Canvas/CSS3/JQuery)
- CSS3实现的超酷页面过渡效果
- CSS3实现的超酷页面过渡效果
- CSS3 实现圆角效果
- 使用CSS3可以实现的五种很酷很炫的效果
- 分享一个CSS3和jQuery实现的模糊显示效果 - 帮助你的访问用户更好的阅读内容
- 分享一个CSS3和jQuery实现的模糊显示效果 - 帮助你的访问用户更好的阅读内容
- CSS3 实现滚动字幕效果(即跑马灯)
- 使用 CSS3 可以实现的五种很酷很炫的效果
- 使用Jquery,CSS3实现像GooglePlus那样的圆圈效果
- 用CSS3实现类似苹果桌面的有趣抖动效果
- 一个用 CSS3 样式加上 JS 实现了 alert 和 confirm的效果
- CSS3 @font-face实现颜色大小可控的三角效果
- 使用 CSS3 可以实现的五种很酷很炫的效果
- CSS3下的渐变文字效果实现
- 2011年最新使用CSS3实现各种独特悬浮效果的教程
- HTML5 实现小车动画效果(Canvas/CSS3/JQuery)
