Yii 2 表单美化
2017-06-19 00:00
435 查看
1.1 表单美化
1.1.1 需求
Yii 2默认的表单样式如下(以login表单为例):
美工设计的样式如下:

1.1.2 Yii 2与Yii 1表单代码比较
在Yii 2中,对表单的功能进行了增强,在大多数情况下,表单的样式一般都是如上一节的图片所示,在Yii 1中,不能够整体上对表单的样式进行配置,只能是每一行单独设置,譬如:| <?php $form = $this->beginWidget('CActiveForm', array( 'id' => 'user-auth-form', 'enableAjaxValidation' => false, 'htmlOptions' => array('enctype' => "multipart/form-data", "class" => "form-horizontal", "role" => "form"))); ?> <div class="row"> <div class="col-md-2 nowrap"> 姓名 </div> <div class="col-md-10"> <?php echo $form->textField($model, 'fname', array('maxlength' => 100, 'required' => true, "class" => "form-control")); ?> </div> </div> <div class="row"> <div class="col-md-2 nowrap"> 手机号 </div> <div class="col-md-10"> <?php echo $form->textField($model, 'fphone', array('maxlength' => 100, 'required' => true, "class" => "form-control")); ?> </div> </div> <?php $this->endWidget(); ?> |
而到了Yii 2,表单的代码变成如下:
| <?php $form = ActiveForm::begin([ 'id' => 'login-form', 'layout' => 'horizontal', 'options' => [ 'class' => 'ldo-login-form', ], 'fieldConfig' => [ 'horizontalCssClasses' => [ 'l 7fe0 abel' => 'col-sm-3 col-md-2', 'wrapper' => 'col-sm-9 col-md-10', 'error' => 'text-left', 'offset' => 'col-sm-offset-3 col-md-offset-2', ]], ]); ?> <?= $form->field($model, 'username')->textInput(['autofocus' => true]) ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'rememberMe')->checkbox() ?> <div class="form-group"> <div class="col-sm-9 col-md-10 col-sm-offset-3 col-md-offset-2"> <?= Html::submitButton('登录', ['class' => 'btn btn-primary', 'name' => 'login-button']) ?> </div> </div> <?php ActiveForm::end(); ?> |
1.1.3 Yii 2表单思路
用Yii 2实现表单,其基本思路是在ActiveForm::begin()中对整个表单的样式进行统一的初始化,然后在表单区域使用ActiveField输出想要的字段,同时可以在这里设置个别字段个性的显示样式。1.1.4 Yii 2表单主要属性
在上面的Yii 2表单中,最主要的是如下几个属性:l layout
这个是用来设置整个表单的布局的,按照官方文档的说明,可以取值为“default”、“horizontal”和“inline”,default和inline还没时间研究,horizontal是水平布局,就是指每一个字段占据一行的方式(效果图参见3.4.1)。
l fieldConfig
每个表单字段可以有Label、Input、Hint、Error、Offset等几种控件,在这里为表单内所有字段配置共同的属性,这样就省下了Yii 1中每一行还要单独配置这些控件的代码。
l horizontalCssClasses
这个是配置水平布局时,每个表单字段各个控件的CSS类参数,只有在layout=horizontal时才会起作用。
l options
这个是为表单配置HTML属性的。
使用上面的配置为表单字段配置CSS类,不会修改ActiveForm和ActiveField的默认类,譬如表单内的input控件,使用ActiveField创建出来的,都会带上“control-label”类,而上面配置的Label类,不会覆盖control-label,而是在原有值的基础上添加,实际输出的Label的类为“control-label col-sm-3 col-md-2”。
1.1.5 Yii 2表单字段的几个概念
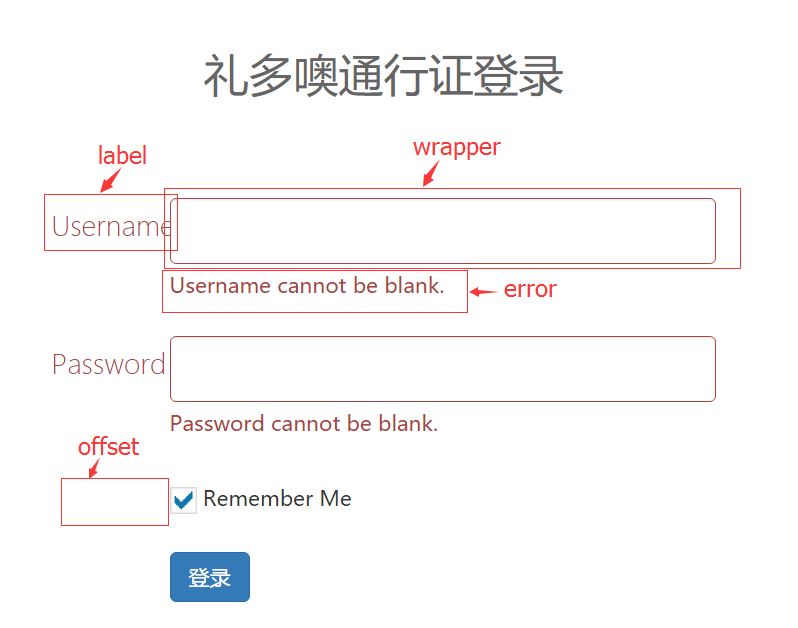
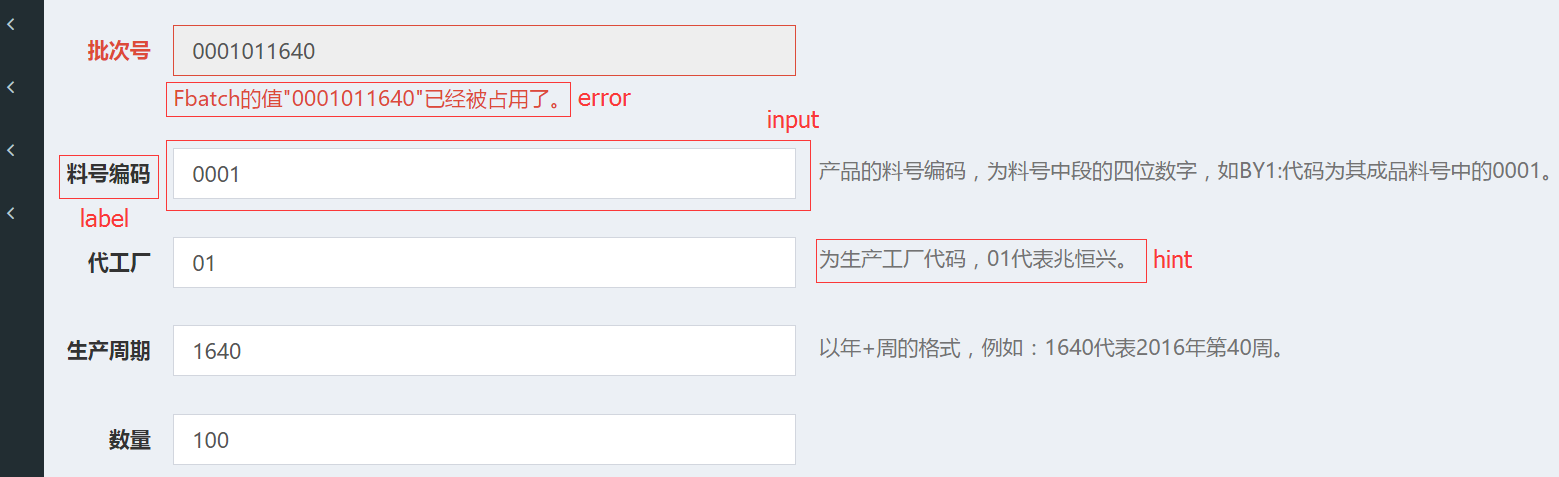
看下图:
说明:
l label
是指input控件前的标签文字;
l wrapper
Yii在input控件外面会包一个div,这个div就叫做wrapper;
l error
对字段进行校验,所显示的错误信息
l offset
如果input控件前面没有label,则为了保持与其它input控件对其,前面的空白区域就叫做offset;
l hint
这个暂时还没有搞出来;
1.1.6 Yii 2表单按钮处理
Yii 2对表单字段的处理很好,但是对于表单的按钮,就没有这么好了,还是需要按照Yii 1的方式,单独输出按钮,并且在按钮外面自己包上容器:| <div class="form-group"> <div class="col-sm-9 col-md-10 col-sm-offset-3 col-md-offset-2"> <?= Html::submitButton('登录', ['class' => 'btn btn-primary', 'name' => 'login-button']) ?> </div> </div> |

现在表单样式基本美化完毕,但是还是可以看到Label和错误提示都不是中文,需要进行处理,这个在下一节进行说明。
1.1.7 修改hint位置
默认表单模板的显示效果如下:
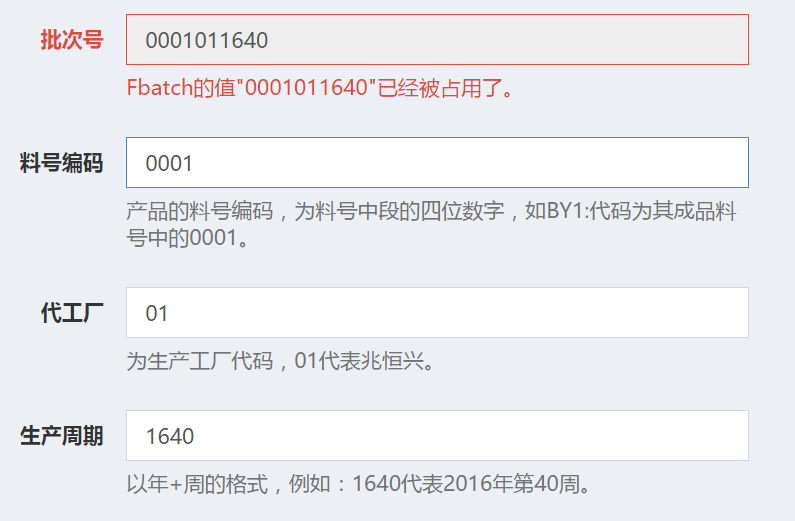
hint的位置在input的后面,看起来视觉效果不好,我们希望做到下面这样的效果:

即提示信息在输入框的下面,这样看起来一目了然,要达到这样的效果,只需要修改ActiveForm的template参数即可:
| <?php $form = ActiveForm::begin([ 'id' => 'form', 'layout' => 'horizontal', 'options' => [ 'class' => '', ], 'action' => 'saveDeviceSn.html', 'fieldConfig' => [ 'template' => '{label}{beginWrapper}{input}{hint}{error}{endWrapper}', 'horizontalCssClasses' => [ 'label' => 'col-sm-2 col-md-1', 'wrapper' => 'col-sm-6 col-md-5', 'error' => 'text-left', 'offset' => 'col-sm-offset-2 col-md-offset-2', 'hint' => '', ]], ]); ?> |
相关文章推荐
- yii框架表单模型使用及以数组形式提交表单数据示例
- div仿checkbox表单样式美化及功能有素材
- 【Yii】表单模型和验证
- Yii地址美化(nginx环境)
- 15 个Mootools 插件美化 HTML 表单
- nicejforms――美化表单不用愁
- 只用css来美化的上传表单按钮(抄的迅雷的)
- YII url美化管理
- JavaScript/jQuery 表单美化插件小结
- YII 框架 第十天(1) urlManager 地址美化
- 关于统一各种浏览器表单的样式及美化
- 十三、yii表单进化史之 CActiveForm 数据验证
- laber美化表单小技巧
- 表单美化css
- Yii框架中jquery表单验证插件用法示例
- Yii框架中表单小部件
- 工作记录:Form表单上传控件美化与上传文件类型限制
- Yii表单的使用
- yii使用表单–创建表单
- Yii创建前台和后台登录表单和通过扩展 CWebUser 增加信息到 Yii::app()->user
