【Angular】——封装并发布组件
2017-06-18 21:48
495 查看
一、封装组件
作为入门,这是一个非常简单的demo,但核心的接收使用者的输入@Input(),以及返回数据给使用者@Output()都实现了,所以有一定的借鉴意义。
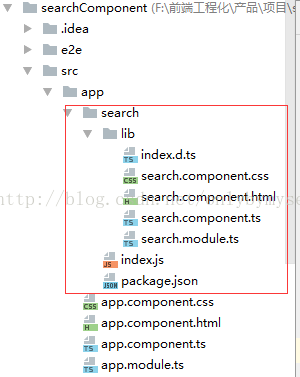
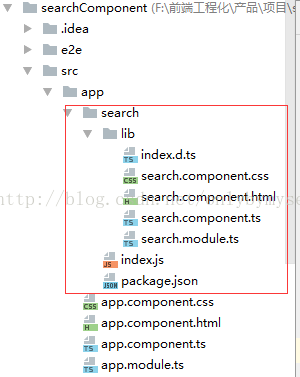
目录结构:(部分目录不是框架中自动生成,二是后期添加,按照步骤进行即可。)

具体代码:
html:(search.component.html)
@Output是输出。即引用组件化的人可以拿到editData的返回值。
module:(search.module.ts)
至此组件完成,可以通过在app.component.html中引入如下看看效果:

注意:

框中的url和ts中保持一致即可,并非必须写url,自己定义。
OK,现在完整的一个组件就开发、发布完成了。这样就可以让其他开发人员引用了。通过这样的封装,既可以实现代码的复用,又会减少项目打包的体积......是Angular的一大优点。
作为入门,这是一个非常简单的demo,但核心的接收使用者的输入@Input(),以及返回数据给使用者@Output()都实现了,所以有一定的借鉴意义。
目录结构:(部分目录不是框架中自动生成,二是后期添加,按照步骤进行即可。)

具体代码:
html:(search.component.html)
<input type="text" class="form-control"
#info placeholder="{{information}}" >
<button type="button" class="btn btn-default"
(click)="query(info.value);">查询</button>
css:(search.component.css)
.form-control{
float: left;
width: 70%;
}
.btn btn-default{
background-color: #41ABE9;
}ts:(search.component.ts)import {Component, OnInit, Input, Output, EventEmitter} from '@angular/core';
@Component({
selector: 'app-search',
templateUrl: './search.component.html',
styleUrls: ['./search.component.css']
})
export class SearchComponent implements OnInit {
@Input() information: string;
@Input() url: string;
dataUrl: string;
@Output() editData = new EventEmitter<any>();
constructor() { }
ngOnInit() {
}
query(info: string) {
this.dataUrl = this.url + '/' + info;
this.editData.emit(this.dataUrl);
}
}解释:@Input,接收信息。如information可以接收Html中的{{information}}的值@Output是输出。即引用组件化的人可以拿到editData的返回值。
module:(search.module.ts)
import {SearchComponent} from './search.component' ;
import {CommonModule} from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
@NgModule({
declarations: [
SearchComponent
],
imports: [
CommonModule,
FormsModule,
HttpModule,
],
providers: [],
exports: [SearchComponent],
})
export class SearchModule { }至此组件完成,可以通过在app.component.html中引入如下看看效果:
<h1>
{{information}}
{{dataUrl}}
</h1>
<div style="width: 300px;padding-left: 5px">
<app-search [information]="information"
对应app.component.ts中需要定义:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
information = '输入班级名称';
url= 'Class/find';
dataUrl: string;
query(info: any) {
this.dataUrl = info;
}
}
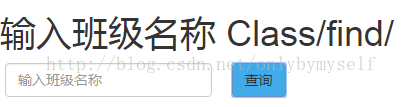
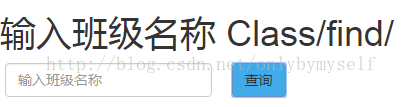
点击查询后效果如:

二、发布,供大家引用
1、注册npm账号:
地址:[url=https://www.npmjs.com]https://www.npmjs.com" target=_blank>="url" (editData)="query($event)"></app-search>
</div>[/code]
对应app.component.ts中需要定义:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
information = '输入班级名称';
url= 'Class/find';
dataUrl: string;
query(info: any) {
this.dataUrl = info;
}
}
点击查询后效果如:

二、发布,供大家引用
1、注册npm账号:
地址:[url=https://www.npmjs.com]https://www.npmjs.com
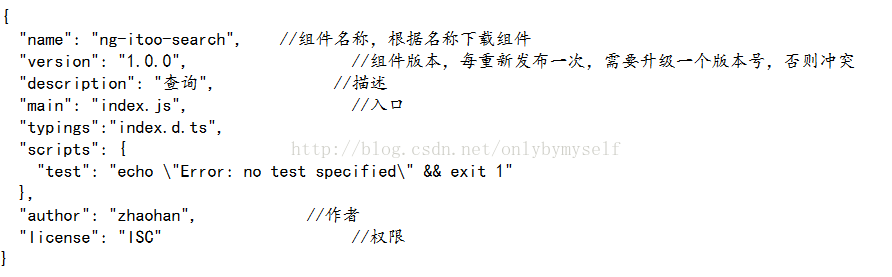
2、手动或者命令创建package.json文件
内容包括:

3、手动或命令创建index.js文件
在添加内容前,我们调整组件的目录结构,如最上图所示,这是规范的目录结构,调整好后,添加index.js内容:
export * from './lib/search.module';
4、手动或命令创建index.d.ts文件
export {SearchModule} from './search.module';
5、Ctrl+Shift+右击(在search组件目录下)
运行:npm login
输入账号、密码、邮箱
登录成功后:运行npm publish
至此发布完成。
三、引用者调用:
1、Ctrl+Shift+右击(项目根目录)
cnpm install ng-itoo-search
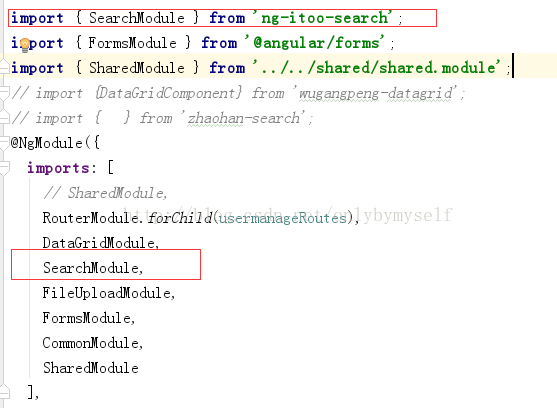
2、引入到项目中
自己的Module中

3、自己的Html中:
<app-search [information]="information" [url]="url " (editData)="query($event)"></app-search>4、对应的ts中:
注意:

框中的url和ts中保持一致即可,并非必须写url,自己定义。
OK,现在完整的一个组件就开发、发布完成了。这样就可以让其他开发人员引用了。通过这样的封装,既可以实现代码的复用,又会减少项目打包的体积......是Angular的一大优点。
相关文章推荐
- Angular 封装并发布组件的方法示例
- 手把手教你封装 Vue 组件并使用 NPM 发布
- Vue 组件封装 并使用 NPM 发布的教程
- angular封装分页组件
- 将angular-ui的分页组件封装成指令的方法详解
- Java文本语音转换组件JTTS发布(eSpeak封装)
- 详解如何将angular-ui的图片轮播组件封装成一个指令
- angular2封装组件(一)——引用js包
- Java文本语音转换组件JTTS发布(eSpeak封装)
- 发布封装OTL的COM组件
- Java文本语音转换组件JTTS发布(eSpeak封装)
- [转]Angular2 Material2 封装组件 —— confirmDialog确定框
- 第14篇:angular动态添加和删除组件元素的封装函数
- angular 组件元数据一览
- Angular搜索组件
- vb.net 封装 组件 成 com的方法
- 使用C++11的function/bind组件封装Thread以及回调函数的使用
- 将 DBMS 存储过程封装为会话 EJB 组件中的方法
- Angular2组件与指令的小实践——实现一个图片轮播组件
- nodejs redis 发布订阅机制封装实现方法及实例代码
