js复制内容到剪贴板
2017-06-15 10:27
155 查看
我们web上的复制,有时候尽管可以用鼠标选中,然后复制,但是某些时候,文字不方便选中。因此,我们自定义一个复制按钮,然后通过点击它,把想要的内容复制到剪贴板上。我归纳总结了几种方法:1、ZeroClipboard.js以前用过这个js,它需要配合swf格式的flash发挥作用,可谓曲线救国,而且不太好用。它的浏览器兼容性ok,我摘了官网上的原话:The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.The "Zero" signifies that the library is invisible and the user interface is left entirely up to you.2、window.clipboardData这个对象,只有在IE下有值,其它浏览器下为null或者undefined。我尝试了下 
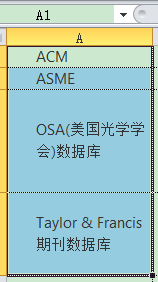
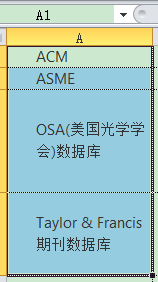
 粘贴到excel中,留作备用。
粘贴到excel中,留作备用。 
clipboardData.setData(
"Text"
, txt);
此方法可用,参数Text表示文本格式,txt是要复制的内容。此方法局限性有二,第一是IE浏览器的限制,第二是对于复杂结构的web元素,如果我们自己获取到元素的内容,可能失去了原本的样式。比如,web上的显示如下:wbqschooltoday我们通过jquery或者js操作,获取到文本的内容是这样的:wbq school today,然后我们可能还得处理。3、execCommandexecCommand方法是执行一个对当前文档,当前选择或者给出范围的命令。处理Html数据时常用。比如字体加粗、字号等等。document.execCommand在IE和chrome浏览器下都有定义。但是,document.body.createTextRange仅仅定义在IE下,它用来创建一个选中范围。还有一个这样的方法 document.createRange,它也是在两大浏览器上都有定义。具体怎么用,有兴趣的可以查询资料。4、clipboard.js在chrome下用的很happy,在Ie 11下,测试通不过,直接沮丧了。总之,web上的兼容性是一个问题,我综合各种方法,应用到我们程序中,详见代码:
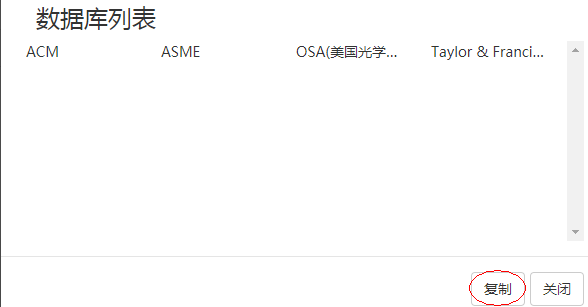
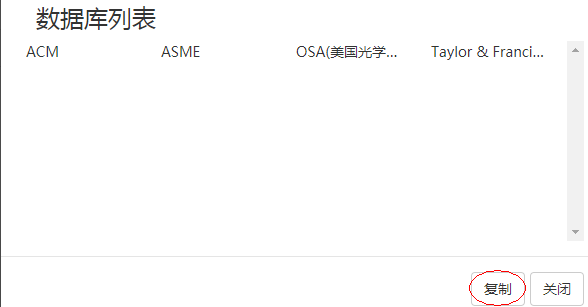
1 @using ResourceShare.Web.Helpers;2 <div class="row">3 <div class="form-horizontal">4 <div style="padding-left:35px;">5 <h3>数据库列表</h3>6 </div>7 <div style="padding: 0 15px 0 20px; margin-top:8px;">8 <ul class="addcorel" id="dblist">9 @foreach (var item in Model)10 {11 <li style=" float:left"><label>@item</label></li>12 }13 </ul>14 <div style="clear:both;"></div>15 </div>16 </div>17 </div>18 <script src="~/Content/js/lib/clipboard.js"></script>19 <script type="text/javascript">2021 var button = "<button type='button' class='btn btn-default' id='copy' data-clipboard-action='copy' data-clipboard-target='#dblist' onclick='copyData()'>复制</button>";2223 if ($(".modal-footer #copy").length == 0) {24 $(button).insertBefore(".modal-footer button");25 }2627 var clipboard;2829 function copyData() {3031 if (window.clipboardData) {3233 var obj = $("#dblist");34 var rng = document.body.createTextRange();35 rng.moveToElementText(obj[0]);36 rng.scrollIntoView();37 rng.select();38 rng.execCommand("Copy");39 rng.collapse(false);40 showTipMessage("复制成功");41 }42 else {43 if (clipboard == null) {44 clipboard = new Clipboard('#copy');45 clipboard.on('success', function (e) {46 showTipMessage("复制成功");47 e.clearSelection();48 });4950 clipboard.on('error', function (e) {51 showTipMessage("复制出错" + e);52 });53 }54 }55 }56 </script>我自定义了一个按钮,给它加了一个点击处理函数copyData,通过浏览器检测,IE下,采用了方法3,chrome下采用方法4。我要复制的对象是 id="dblist"的ul下的li里的文本,如下图所示:
 粘贴到excel中,留作备用。
粘贴到excel中,留作备用。 
相关文章推荐
- JS实现复制内容到剪贴板功能兼容所有浏览器(推荐)
- clipboard.js实现无flash复制内容到剪贴板
- js-复制内容至剪贴板
- 【战术性mark】JS 复制内容到剪贴板
- 兼容主流浏览器的JS复制内容到剪贴板
- ZeroClipboard实现跨浏览器复制内容到剪贴板(附ZeroClipboard.js下载及使用教程)
- js 将内容复制到剪贴板
- 浏览器实现复制内容到剪贴板 -- clipboard.js
- Clipboard.js 不依赖Flash,把浏览器内容复制到系统剪贴板
- 兼容主流浏览器的JS复制内容到剪贴板
- js 将指定的内容复制到剪贴板中
- ZeroClipboard.js复制内容到剪贴板(跨浏览器)
- JS复制内容到剪贴板: 兼容IE、Firefox、Chrome、Safari所有浏览器【转】
- js复制内容到剪贴板代码,js复制代码
- js和zclip实现复制内容到剪贴板效果
- ZeroclipboardJS+flash实现将内容复制到剪贴板实例
- js复制内容到剪贴板
- JS复制内容到剪贴板
- JS复制内容到剪贴板(兼容FF/Chrome/Safari所有浏览器)
- 使用clipboard.js实现页面内容复制到剪贴板
