百度地图API之定位当前和公交查询
2017-06-14 09:38
447 查看
前言
本文主要介绍百度地图中自动定位到当前的功能,然后可以指定起始位置查询公交。
源码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";font-size:14px;}
#l-map{height:600px;width:100%;}
#r-result,#r-result table{width:100%; clear:both;}
#routePanel p{float:left;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=DDd05fcba9fea5b83bf648515e04fc4c"></script>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>多终点选择的公交换乘查询</title>
</head>
<body>
<div id="l-map"></div>
<div id="routePanel">
<p style="margin-right:10px;">起点:&
4000
lt;span><input type="text" id="start"></input></span></p>
<p>终点:<span id="B_PointName1"><input type="text" id="end"></input></span></span>
<button onclick="search()">查询</button>
</div>
<div id="r-result" style="display:none;"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 12);
map.enableScrollWheelZoom();
//定位到当前位置
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
//alert('您的位置:'+r.point.lng+','+r.point.lat);
}
else {
alert('failed'+this.getStatus());
}
},{enableHighAccuracy: true})
//关于状态码
//BMAP_STATUS_SUCCESS 检索成功。对应数值“0”。
//BMAP_STATUS_CITY_LIST 城市列表。对应数值“1”。
//BMAP_STATUS_UNKNOWN_LOCATION 位置结果未知。对应数值“2”。
//BMAP_STATUS_UNKNOWN_ROUTE 导航结果未知。对应数值“3”。
//BMAP_STATUS_INVALID_KEY 非法密钥。对应数值“4”。
//BMAP_STATUS_INVALID_REQUEST 非法请求。对应数值“5”。
//BMAP_STATUS_PERMISSION_DENIED 没有权限。对应数值“6”。(自 1.1 新增)
//BMAP_STATUS_SERVICE_UNAVAILABLE 服务不可用。对应数值“7”。(自 1.1 新增)
//BMAP_STATUS_TIMEOUT 超时。对应数值“8”。(自 1.1 新增)
var transit = new BMap.TransitRoute(map, {
renderOptions: {map: map, panel: "r-result"},
onResultsHtmlSet : function(){$("#r-result").show()}
});
function search()
{
var start = $("#start").val() ,end = $("#end").val();
transit.search(start,end);
}
</script>12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
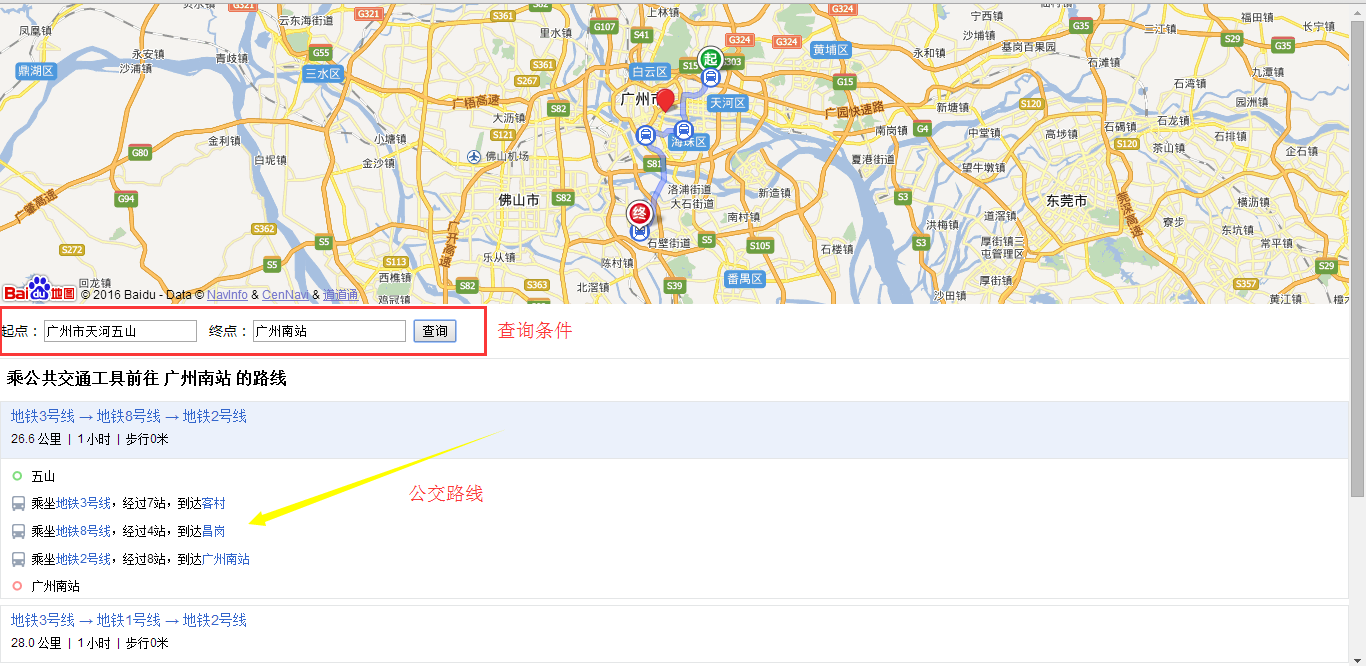
测试结果

总结
根据百度的一些API,完全可以做出自己个性化的导航系统,有兴趣的朋友可以深入研究。相关百度提供的参考资料:http://developer.baidu.com/map/jsdemo.htm#i8_3
相关文章推荐
- 百度地图API之定位当前和公交查询
- 百度地图API之定位当前和公交查询
- 百度地图api将可视区域定位到当前所在位置
- 百度地图api web获取当前位置浏览器JavaScript定位javaweb jquery
- 百度地图api将可视区域定位到当前所在位置
- JS通过百度地图API获取当前定位信息
- 使用html5获取当前手机的经纬度,并接入百度地图API,查询出当前位置
- html5 geolocation / 百度地图api Geolocation 定位当前城市信息
- 【百度地图API】小学生找哥哥——小学生没钱打车,所以此为公交查询功能
- Common实现任何Form定位查询转到当前Form种过滤符合条件的数据区域
- 百度地图Api定位当前的位置
- HTML5调用百度地图API进行地理定位实例 ,定位当前位置
- 使用html5获取当前手机的经纬度,并接入百度地图API,查询出当前位置
- 在当前账户下模糊查询是否有匹配的表以及定位字段是否存在、在哪个表中
- AngularJs 利用百度地图API 定位当前位置 获取地址信息
- 使用html5获取当前手机的经纬度,并接入百度地图API,查询出当前位置
- 城市定位,利用百度地图API定位到你当前的位置
- 利用Google map API 查询出当前地址的周边信息(学校,餐厅,地铁站,公交站等等)
- 百度地图api新手尝试,个性化定制,查询定位
- html5 geolocation / 百度地图api Geolocation 定位当前城市信息
