TabLayout、ViewPager、FragmentPagerAdapter实现新闻导航栏
2017-06-13 12:24
921 查看
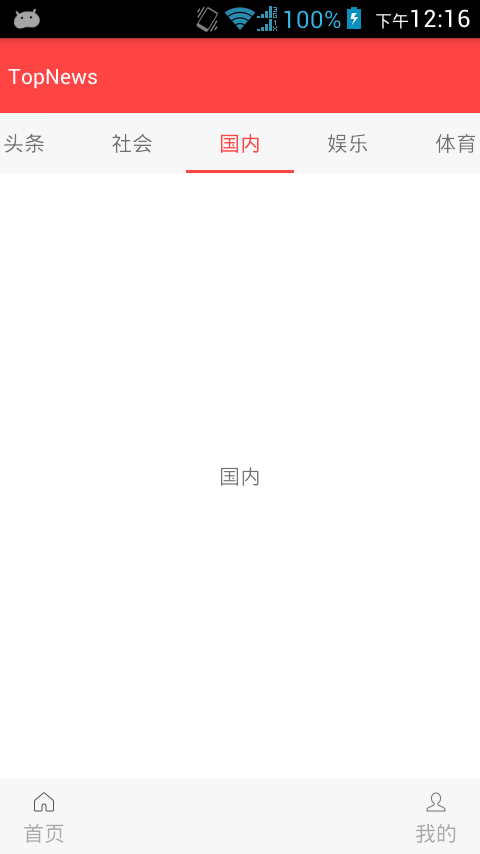
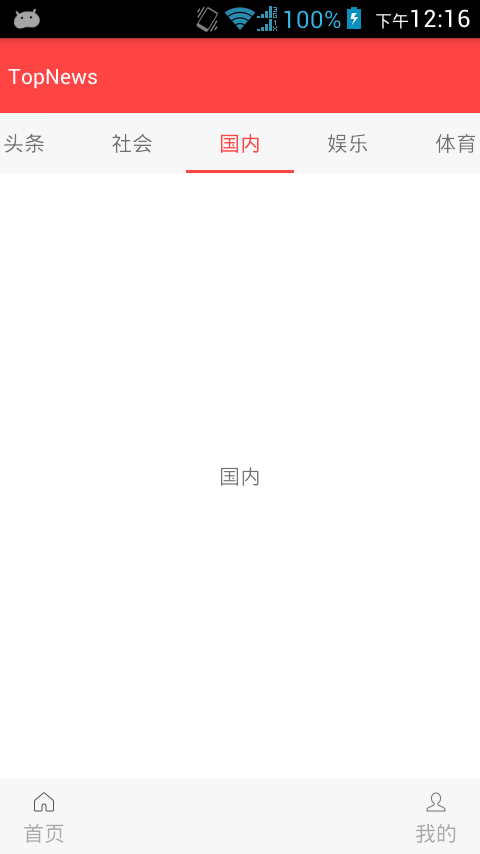
我们利用TabLayout、ViewPager、FragmentPagerAdapter实现了新闻导航栏功能,下面分别详细介绍TabLayout、ViewPager、FragmentPagerAdapter,效果图:

1 TableLayout
TableLayout在包android.support.design中,AndroidStudio下在build.gradle中加入compile 'com.android.support:design:24.2.1',rebuild即可,如下图:

TabLayout就是一个普通的组件,在布局中引用即可,如下:
<android.support.design.widget.TabLayout
android:id="@+id/main_activity_TabLayout"
android:layout_width="match_parent"
android:layout_height="40dp"
app:tabBackground="@color/grey32"
app:tabGravity="center"
app:tabIndicatorColor="@android:color/holo_red_light"
app:tabMode="scrollable"
app:tabSelectedTextColor="@android:color/holo_red_light" />
tabBackground:tab的背景色
tabIndicatorColor:tab下方下划线的颜色
tabSelectedTextColor::tab选中的文字的颜色
tabTextColor:tab默认的文字颜色
app:tabTextAppearance="@android:style/TextAppearance.Holo.Large" :改变tab字体大小
app:tabIndicatorHeight="4dp" :改变下划线的高度
app:tabMode="scrollable" :设置table模式,可滑动的,或者代码设置mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
默认是fixed:固定的,所有标签展示在一页,标签很多时会被挤压,标签不可滑动。
app:tabGravity="center":内容显示设置为居中,如果是fill,则是充满
选中了某个tab的监听事件OnTabSelectedListener(),如下:
mTabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
Log.i("666", tab.getPosition() + "");
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
2 ViewPager、PagerAdapter
ViewPager可展示多个view或者多个fragment,实现左右来回滑动的效果,布局中引用如下:
<android.support.v4.view.ViewPager
android:id="@+id/main_activity_ViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white" />
ViewPager展示的多个View或fragment靠PagerAdapter提供:
mViewPager.setAdapter(pagerAdapter);//给ViewPager设置适配器
PageAdapter 必须重写的四个函数:
boolean isViewFromObject(View arg0, Object arg1)
int getCount()
void destroyItem(ViewGroup container, int position,Object object)
Object instantiateItem(ViewGroup container, int position)
getCount():返回要滑动的VIew的个数
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
instantiateItem():先将当前视图添加到container中,然后返回当前View
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
};
destroyItem():从当前container中删除指定位置(position)的View
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
isViewFromObject(View arg0, Object arg1)用于判断,instantiateItem(ViewGroup, int)函数所返回来的Key与当前页面是否是同一个视图
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
完整代码如下:
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
};
3 FragmentPagerAdapter
FragmentPagerAdapter继承自PagerAdapter,专门用于提供Fragment,要重写如下方法:
@Override
public Fragment getItem(int position) {
return mFragmentsList.get(position);//返回position位置的Fragment
}
@Override
public int getCount() {
return mChannels.size();//总共有多少数据
}
// TabLayout关联viewpager时会调用此方法.
@Override
public CharSequence getPageTitle(int position) {
return mChannels.get(position);
}
4 TabLayout、ViewPager、FragmentPagerAdapter实现新闻导航栏
1 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.xi.liuliu.topnews.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@android:color/holo_red_light"
android:gravity="center_vertical"
android:paddingLeft="5dp"
android:text="@string/app_name"
android:textColor="@android:color/white" />
<android.support.design.widget.TabLayout
android:id="@+id/main_activity_TabLayout"
andr
4000
oid:layout_width="match_parent"
android:layout_height="40dp"
app:tabBackground="@color/grey32"
app:tabGravity="center"
app:tabIndicatorColor="@android:color/holo_red_light"
app:tabMode="scrollable"
app:tabSelectedTextColor="@android:color/holo_red_light" />
<android.support.v4.view.ViewPager
android:id="@+id/main_activity_ViewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/white" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/grey32">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:drawableTop="@mipmap/home_index_icon"
android:text="@string/home_index"
android:textColor="@android:color/darker_gray" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="15dp"
android:drawableTop="@mipmap/mine_index_icon"
android:text="@string/mine_index"
android:textColor="@android:color/darker_gray" />
</RelativeLayout>
</LinearLayout>
2 MainActivity
package com.xi.liuliu.topnews;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private ViewPager mViewPager;
private List<ChannelFragment> mFragmentsList;
private List<String> mChannelsList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fillDatas();
mViewPager = (ViewPager) findViewById(R.id.main_activity_ViewPager);
mTabLayout = (TabLayout) findViewById(R.id.main_activity_TabLayout);
mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
ChannelFragmentPagerAdapter channelFragmentPagerAdapter = new ChannelFragmentPagerAdapter(getSupportFragmentManager(), mFragmentsList, mChannelsList);
mViewPager.setAdapter(channelFragmentPagerAdapter);//给ViewPager设置适配器
mTabLayout.setupWithViewPager(mViewPager);//将TabLayout和ViewPager关联起来。
mTabLayout.setTabsFromPagerAdapter(channelFragmentPagerAdapter);//给Tabs设置适配器
mTabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
Log.i("666", tab.getPosition() + "");
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
private void fillDatas() {
mFragmentsList = new ArrayList<>();
mChannelsList = new ArrayList<>();
mChannelsList.add("头条");
mChannelsList.add("社会");
mChannelsList.add("国内");
mChannelsList.add("娱乐");
mChannelsList.add("体育");
mChannelsList.add("军事");
mChannelsList.add("科技");
mChannelsList.add("财经");
mChannelsList.add("时尚");
for (int i = 0; i < mChannelsList.size(); i++) {
ChannelFragment channelFragment = new ChannelFragment();
channelFragment.setChannelTitle(mChannelsList.get(i));
mFragmentsList.add(channelFragment);
}
}
}
3 FragmentPagerAdapter
package com.xi.liuliu.topnews;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by liuliu on 2017/6/12.
*/
public class ChannelFragmentPagerAdapter extends FragmentPagerAdapter {
private List<ChannelFragment> mFragmentsList;
private List<String> mChannels;
public ChannelFragmentPagerAdapter(FragmentManager fm, List<ChannelFragment> fragments, List<String> channels) {
super(fm);
mFragmentsList = fragments;
mChannels = channels;
}
@Override
public Fragment getItem(int position) {
return mFragmentsList.get(position);//返回position位置的Fragment
}
@Override
public int getCount() {
return mChannels.size();//总共有多少数据
}
// TabLayout关联viewpager时会调用此方法.
@Override
public CharSequence getPageTitle(int position) {
return mChannels.get(position);
}
}
4 Fragment
package com.xi.liuliu.topnews;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by liuliu on 2017/6/12.
*/
public class ChannelFragment extends Fragment {
private String mChannelTitle;
public void setChannelTitle(String channelTitle) {
mChannelTitle = channelTitle;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.channel_fragment_layout, container,false);
TextView textView = (TextView) view.findViewById(R.id.channel_fragment_layout_channel_title);
textView.setText(mChannelTitle);
return view;
}
}
项目源码github
参考: http://blog.csdn.net/android_yh/article/details/51563657 http://blog.csdn.net/harvic880925/article/details/38453725
Android开发交流群:576500546

1 TableLayout
TableLayout在包android.support.design中,AndroidStudio下在build.gradle中加入compile 'com.android.support:design:24.2.1',rebuild即可,如下图:

TabLayout就是一个普通的组件,在布局中引用即可,如下:
<android.support.design.widget.TabLayout
android:id="@+id/main_activity_TabLayout"
android:layout_width="match_parent"
android:layout_height="40dp"
app:tabBackground="@color/grey32"
app:tabGravity="center"
app:tabIndicatorColor="@android:color/holo_red_light"
app:tabMode="scrollable"
app:tabSelectedTextColor="@android:color/holo_red_light" />
tabBackground:tab的背景色
tabIndicatorColor:tab下方下划线的颜色
tabSelectedTextColor::tab选中的文字的颜色
tabTextColor:tab默认的文字颜色
app:tabTextAppearance="@android:style/TextAppearance.Holo.Large" :改变tab字体大小
app:tabIndicatorHeight="4dp" :改变下划线的高度
app:tabMode="scrollable" :设置table模式,可滑动的,或者代码设置mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
默认是fixed:固定的,所有标签展示在一页,标签很多时会被挤压,标签不可滑动。
app:tabGravity="center":内容显示设置为居中,如果是fill,则是充满
选中了某个tab的监听事件OnTabSelectedListener(),如下:
mTabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
Log.i("666", tab.getPosition() + "");
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
2 ViewPager、PagerAdapter
ViewPager可展示多个view或者多个fragment,实现左右来回滑动的效果,布局中引用如下:
<android.support.v4.view.ViewPager
android:id="@+id/main_activity_ViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white" />
ViewPager展示的多个View或fragment靠PagerAdapter提供:
mViewPager.setAdapter(pagerAdapter);//给ViewPager设置适配器
PageAdapter 必须重写的四个函数:
boolean isViewFromObject(View arg0, Object arg1)
int getCount()
void destroyItem(ViewGroup container, int position,Object object)
Object instantiateItem(ViewGroup container, int position)
getCount():返回要滑动的VIew的个数
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
instantiateItem():先将当前视图添加到container中,然后返回当前View
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
};
destroyItem():从当前container中删除指定位置(position)的View
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
isViewFromObject(View arg0, Object arg1)用于判断,instantiateItem(ViewGroup, int)函数所返回来的Key与当前页面是否是同一个视图
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
完整代码如下:
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
};
3 FragmentPagerAdapter
FragmentPagerAdapter继承自PagerAdapter,专门用于提供Fragment,要重写如下方法:
@Override
public Fragment getItem(int position) {
return mFragmentsList.get(position);//返回position位置的Fragment
}
@Override
public int getCount() {
return mChannels.size();//总共有多少数据
}
// TabLayout关联viewpager时会调用此方法.
@Override
public CharSequence getPageTitle(int position) {
return mChannels.get(position);
}
4 TabLayout、ViewPager、FragmentPagerAdapter实现新闻导航栏
1 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.xi.liuliu.topnews.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@android:color/holo_red_light"
android:gravity="center_vertical"
android:paddingLeft="5dp"
android:text="@string/app_name"
android:textColor="@android:color/white" />
<android.support.design.widget.TabLayout
android:id="@+id/main_activity_TabLayout"
andr
4000
oid:layout_width="match_parent"
android:layout_height="40dp"
app:tabBackground="@color/grey32"
app:tabGravity="center"
app:tabIndicatorColor="@android:color/holo_red_light"
app:tabMode="scrollable"
app:tabSelectedTextColor="@android:color/holo_red_light" />
<android.support.v4.view.ViewPager
android:id="@+id/main_activity_ViewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/white" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/grey32">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:drawableTop="@mipmap/home_index_icon"
android:text="@string/home_index"
android:textColor="@android:color/darker_gray" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="15dp"
android:drawableTop="@mipmap/mine_index_icon"
android:text="@string/mine_index"
android:textColor="@android:color/darker_gray" />
</RelativeLayout>
</LinearLayout>
2 MainActivity
package com.xi.liuliu.topnews;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private ViewPager mViewPager;
private List<ChannelFragment> mFragmentsList;
private List<String> mChannelsList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fillDatas();
mViewPager = (ViewPager) findViewById(R.id.main_activity_ViewPager);
mTabLayout = (TabLayout) findViewById(R.id.main_activity_TabLayout);
mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
ChannelFragmentPagerAdapter channelFragmentPagerAdapter = new ChannelFragmentPagerAdapter(getSupportFragmentManager(), mFragmentsList, mChannelsList);
mViewPager.setAdapter(channelFragmentPagerAdapter);//给ViewPager设置适配器
mTabLayout.setupWithViewPager(mViewPager);//将TabLayout和ViewPager关联起来。
mTabLayout.setTabsFromPagerAdapter(channelFragmentPagerAdapter);//给Tabs设置适配器
mTabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
Log.i("666", tab.getPosition() + "");
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
private void fillDatas() {
mFragmentsList = new ArrayList<>();
mChannelsList = new ArrayList<>();
mChannelsList.add("头条");
mChannelsList.add("社会");
mChannelsList.add("国内");
mChannelsList.add("娱乐");
mChannelsList.add("体育");
mChannelsList.add("军事");
mChannelsList.add("科技");
mChannelsList.add("财经");
mChannelsList.add("时尚");
for (int i = 0; i < mChannelsList.size(); i++) {
ChannelFragment channelFragment = new ChannelFragment();
channelFragment.setChannelTitle(mChannelsList.get(i));
mFragmentsList.add(channelFragment);
}
}
}
3 FragmentPagerAdapter
package com.xi.liuliu.topnews;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by liuliu on 2017/6/12.
*/
public class ChannelFragmentPagerAdapter extends FragmentPagerAdapter {
private List<ChannelFragment> mFragmentsList;
private List<String> mChannels;
public ChannelFragmentPagerAdapter(FragmentManager fm, List<ChannelFragment> fragments, List<String> channels) {
super(fm);
mFragmentsList = fragments;
mChannels = channels;
}
@Override
public Fragment getItem(int position) {
return mFragmentsList.get(position);//返回position位置的Fragment
}
@Override
public int getCount() {
return mChannels.size();//总共有多少数据
}
// TabLayout关联viewpager时会调用此方法.
@Override
public CharSequence getPageTitle(int position) {
return mChannels.get(position);
}
}
4 Fragment
package com.xi.liuliu.topnews;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by liuliu on 2017/6/12.
*/
public class ChannelFragment extends Fragment {
private String mChannelTitle;
public void setChannelTitle(String channelTitle) {
mChannelTitle = channelTitle;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.channel_fragment_layout, container,false);
TextView textView = (TextView) view.findViewById(R.id.channel_fragment_layout_channel_title);
textView.setText(mChannelTitle);
return view;
}
}
项目源码github
参考: http://blog.csdn.net/android_yh/article/details/51563657 http://blog.csdn.net/harvic880925/article/details/38453725
Android开发交流群:576500546
相关文章推荐
- TabLayout+Fragment+ViewPager+FragmentStatePagerAdapter实现Tab标签
- Android开发:顶部&底部Tab导航栏实现(TabLayout+ViewPager+Fragment)
- Android 用 TabLayout + ViewPager + Fragment 实现顶部、底部导航栏
- 使用TabLayout+ViewPager+Fragment+DataBing实现仿网易新闻主界面效果
- TabLayout+Fragment+ViewPager+FragmentStatePagerAdapter实现Tab标签
- Tablayout + ViewPager + fragment 实现底部或顶部导航栏
- TabLayout和ViewPager以及Fragment实现超级简单导航栏
- TabLayout+ViewPager+Fragment实现顶部或底部导航栏
- TabLayout+ViewPager+Fragment实现带图标和文字的底部导航栏
- 结合TabLayout 、ViewPager 、 Fragment 实现顶部导航栏,最实用!!!
- TabLayout+ViewPager+Fragment(懒加载)实现导航栏
- FragmentPagerAdapter+ViewPager实现Tab切换效果
- TabPageIndicator + ViewPager + FragmentPagerAdapter + Fragment分析APP主框架实现
- ViewPager与FragmentPagerAdapter实现Tab
- 使用TabLayout、ViewPager和Fragment实现顶部菜单可滑动切换
- Tablayout+Viewpager+Fragment实现滑动Tab及cannot convert from Fragment1 to Fragment之解决
- 使用FragmentTabHost+TabLayout+ViewPager实现双层嵌套Tab
- SmartTabLayout+PtrFrameLayout+ViewPager+Fragment简单实现
- FragmentPagerAdapter+ViewPager实现Tab切换效果
- 安卓开发_慕课网_ViewPager与FragmentPagerAdapter实现Tab实现Tab(App主界面)
