功能(一):添加影像服务图层
2017-06-13 10:32
218 查看
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Simple Image Service</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.20/esri/css/esri.css" />
<style>
html, body, #map { height: 100%; width: 100%; margin: 0; padding: 0; }
</style>
<script src="https://js.arcgis.com/3.20/"></script>
<script>
var map;
require([
"esri/map", "esri/layers/ArcGISImageServiceLayer",
"esri/layers/ImageServiceParameters", "dojo/parser", "dojo/domReady!"
], function(
Map, ArcGISImageServiceLayer,
ImageServiceParameters, parser
) {
parser.parse();
map = new Map("map", {
basemap: "topo",
center: [-79.40, 43.64],
zoom: 12
});
var params = new ImageServiceParameters();
params.noData = 0;
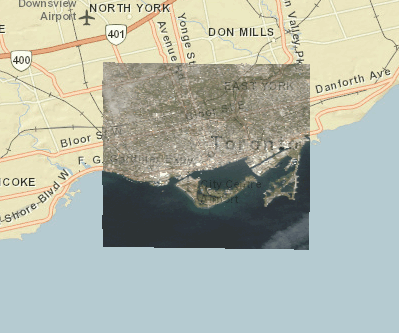
var imageServiceLayer = new ArcGISImageServiceLayer("https://sampleserver6.arcgisonline.com/arcgis/rest/services/Toronto/ImageServer", {
imageServiceParameters: params,
opacity: 0.75
});
map.addLayer(imageServiceLayer);
});
</script>
</head>
<body>
<div id="map"> </div>
</body>
</html>
相关文章推荐
- ArcGIS Runtime SDK for iOS开发地图图层-影像地图服务图层
- Android-->无障碍服务(AccessibilityService)开发指南(多用于抢红包,添加附近好友等功能)
- MO 基本的图层动态添加,放大、缩小、漫游功能
- (三)检索、添加、显示、隐藏图层及工具导航功能
- ASP.NET Core中为指定类添加WebApi服务功能
- 使用Spring Boot日志框架在已有的微服务代码中添加日志功能
- window服务中添加定时器功能
- 如何调用天地图js API 添加arcgis发布的图层服务
- 如何对地图服务完美的添加图层,且不影响用户的使用
- adf for dotnet中动态给ArcGis Server服务添加图层
- 我们在提供api或微服务时,通常借助openresty nginx进行流量转发或者添加一些规则或功能,
- arcgis-api-for-js-之添加图层到地图及地图服务设置可见图层
- ArcGIS API for JavaScript之时间滑块功能(影像服务)
- 为DataGrid添加自动编号功能
- Jexi开发 (16) 计划添加的功能
- [zt]为你的 Blog 添加“天气预报”功能。
- 为DataGrid添加自动编号功能
- [表格全功能演示(包括添加,删除,移动,单元格选择,行选择等)]
- 为你的 Blog 添加“天气预报”功能。
- 为DataGrid的自带分页添加首页、尾页及状态功能
