cocos creator 中使用自定义shader
2017-06-10 01:50
148 查看
为了减少游戏资源,游戏中免不了会使用一些shader,下面是一个将图片变灰shader,以此来看看如何在cocos creator中使用和管理shader。
现在在Shader文件夹中新建两个文件gray.vert.js和gray.frag.js,内容如下:
为了避免同一个shader程序多次创建,这里做了一个缓冲,若是已有的就不再创建,直接使用。
方便对比,在HelloWorld的场景中再加一个Sprite,绑定到spGray,在spGray上使用上面写的shader。
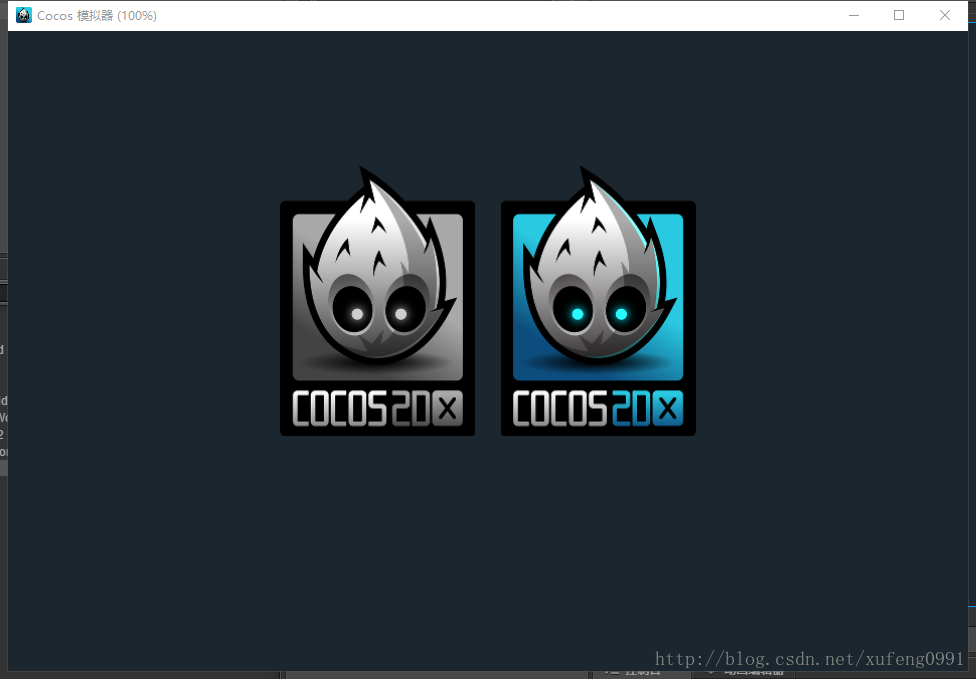
效果如图:

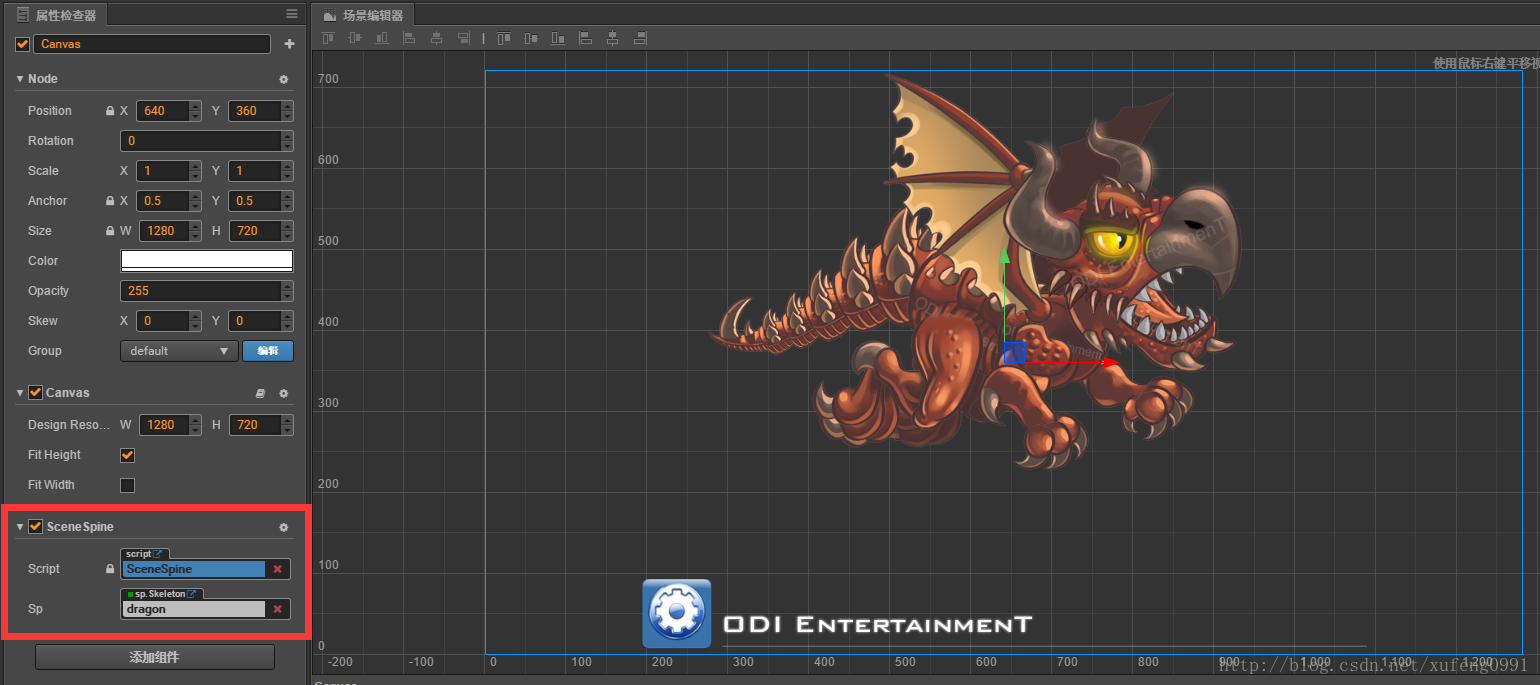
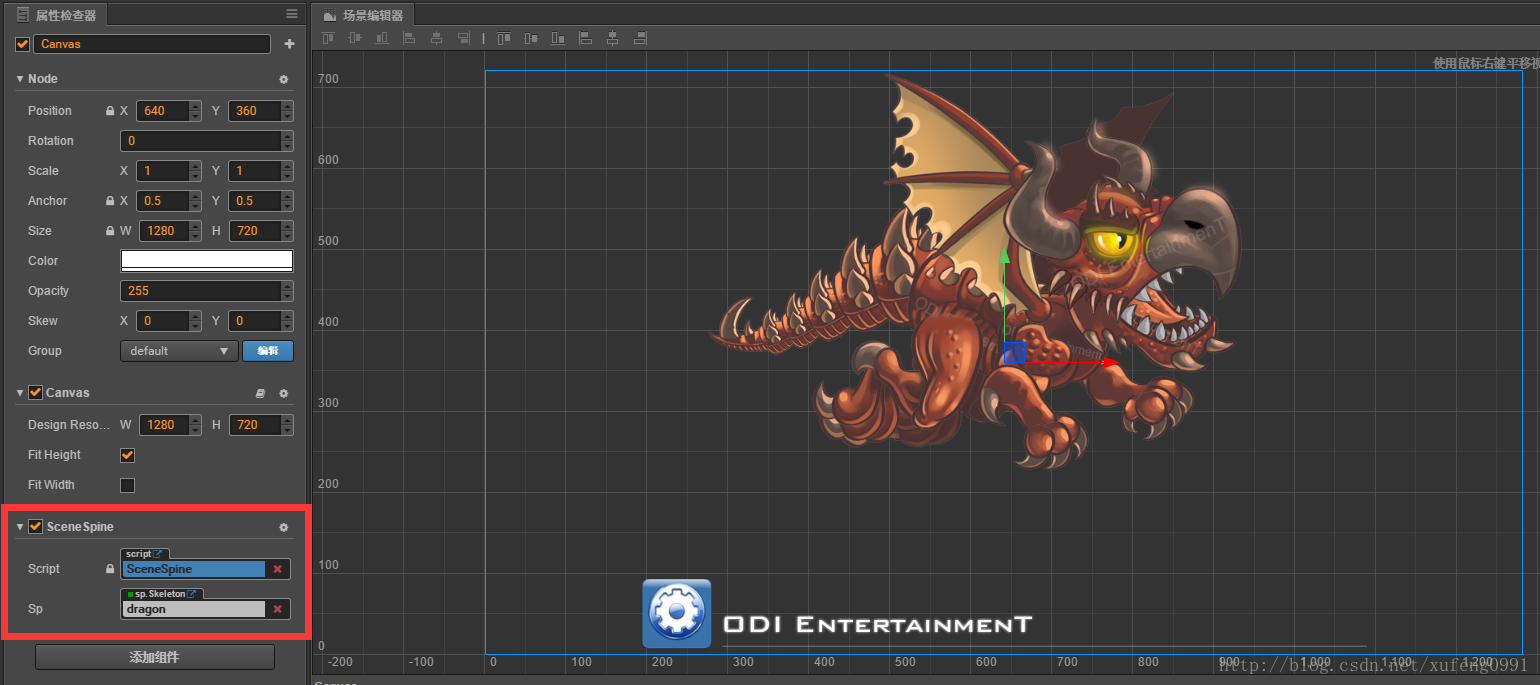
如图,下编辑器中加入龙骨,骨骼动画直接用的官方实例。

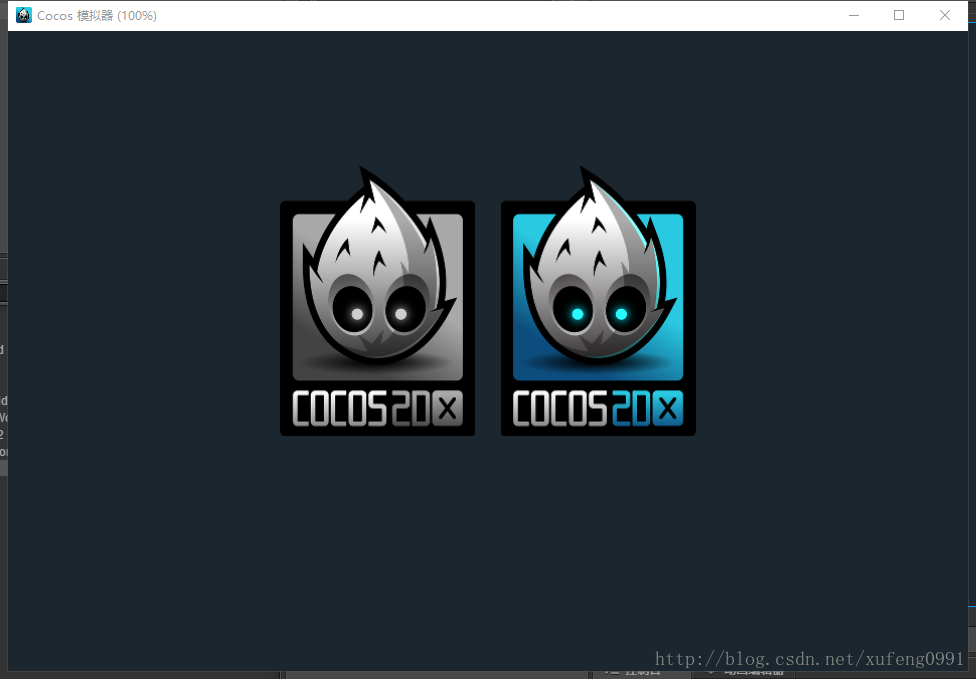
运行效果:

shader文件管理
在assets中新建一个文件夹resources,然后在resources中新建一个Shader文件夹。将所shader文件放在Shader文件夹中。现在在Shader文件夹中新建两个文件gray.vert.js和gray.frag.js,内容如下:
// gray.vert.js
module.exports =
`
attribute vec4 a_position;
attribute vec2 a_texCoord;
attribute vec4 a_color;
varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
void main()
{
gl_Position = CC_PMatrix * a_position;
v_fragmentColor = a_color;
v_texCoord = a_texCoord;
}
`// gray.frag.js
module.exports =
`
#ifdef GL_ES
precision lowp float;
#endif
varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
void main()
{
vec4 c = v_fragmentColor * texture2D(CC_Texture0, v_texCoord);
gl_FragColor.xyz = vec3(0.2126*c.r + 0.7152*c.g + 0.0722*c.b);
gl_FragColor.w = c.w;
}
`shader使用
为了方便使用,写一个ShaderUtils,使用时只需要传入修改shader的Sprite和shader的名字。// ShaderUtils.js
var ShaderUtils = {
shaderPrograms: {},
setShader: function(sprite, shaderName) {
var glProgram = this.shaderPrograms[shaderName];
if (!glProgram) {
glProgram = new cc.GLProgram();
var vert = require(cc.js.formatStr("%s.vert", shaderName));
var frag = require(cc.js.formatStr("%s.frag", shaderName));
if (cc.sys.isNative) {
glProgram.initWithString(vert, frag);
} else {
glProgram.initWithVertexShaderByteArray(vert, frag);
glProgram.addAttribute(cc.macro.ATTRIBUTE_NAME_POSITION, cc.macro.VERTEX_ATTRIB_POSITION);
glProgram.addAttribute(cc.macro.ATTRIBUTE_NAME_COLOR, cc.macro.VERTEX_ATTRIB_COLOR);
glProgram.addAttribute(cc.macro.ATTRIBUTE_NAME_TEX_COORD, cc.macro.VERTEX_ATTRIB_TEX_COORDS);
}
glProgram.link();
glProgram.updateUniforms();
this.shaderPrograms[shaderName] = glProgram;
}
sprite._sgNode.setShaderProgram(glProgram);
},
};
module.exports = ShaderUtils;为了避免同一个shader程序多次创建,这里做了一个缓冲,若是已有的就不再创建,直接使用。
方便对比,在HelloWorld的场景中再加一个Sprite,绑定到spGray,在spGray上使用上面写的shader。
// HelloWorld.js
var ShaderUtils = require("ShaderUtils");
cc.Class({
extends: cc.Component,
properties: {
spGray: cc.Sprite
},
onLoad: function () {
ShaderUtils.setShader(this.spGray, "gray");
},
update: function (dt) {
},
});效果如图:

spine上使用shader
有人在论坛里问,怎么把shader用在龙骨上,这里补充下。var ShaderUtils = require("ShaderUtils");
cc.Class({
extends: cc.Component,
properties: {
sp: sp.Skeleton
},
onLoad: function () {
ShaderUtils.setShader(this.sp, "gray");
},
});如图,下编辑器中加入龙骨,骨骼动画直接用的官方实例。

运行效果:

相关文章推荐
- cocos creator 中使用自定义shader
- Cocos Creator中使用动作系统(官方文档摘录)
- 【Cocos Creator 系列教程之一】CC尝鲜小总结及组件使用需注意的几点细节
- 如何在cocos creator web项目中使用跨域图片
- cocos creator学习8——ScrollView使用
- cocos creator学习9——cc.loader使用
- 在cocos creator中使用protobufjs(四)
- Cocos Creator使用Vs Code与Chrome调试
- cocos creator---对象池使用
- Cocos Creator 之 Button使用小结
- Cocos Creator使用小记
- 在cocos creator中使用protobufjs(二)
- Cocos Creator使用VS Code调试方法
- cocos creator中使用protobuf(dcodeIO/protobuf.js 5.0)
- Cocos Creator 使用 cc.Class 声明类型(摘自官方文档)
- Cocos Creator 使用对象池(摘自官方文档)
- cocos creator 使用 Webstorm环境设置
- cocos creator 使用 Webstorm
- 初学者使用cocos creator制作第一个小游戏以及脚本编辑器的选择
- Cocos Creator 中使用动作系统(摘自官方文档)
