Cognos11中Dashboard和HTML页面的简单集成
2017-06-09 16:20
330 查看
一、需求
之前很多第三方的程序都是通脱URL的形式可以和cognos Report进行集成,在我前几天的博文《Cognos11中通过URL访问report的设置》一篇中也提到了普通report通过URL
的访问方式,那么如果是dashboard的话需要如何的和HTML进行集成呢
二、解决办法
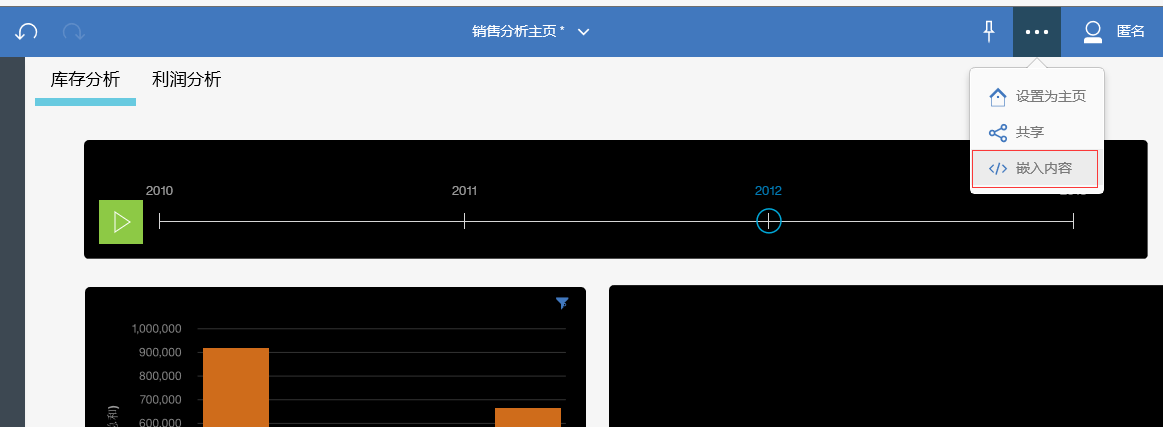
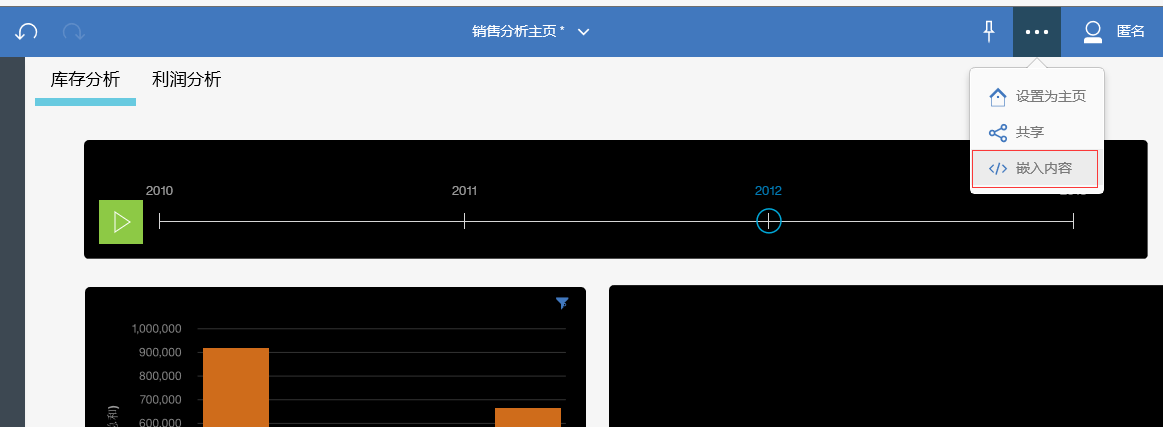
2.1:细心的同学可能早已发现了,在仪表板显示的主页,点击属性或者...的地方就可以看到嵌入内容的菜单

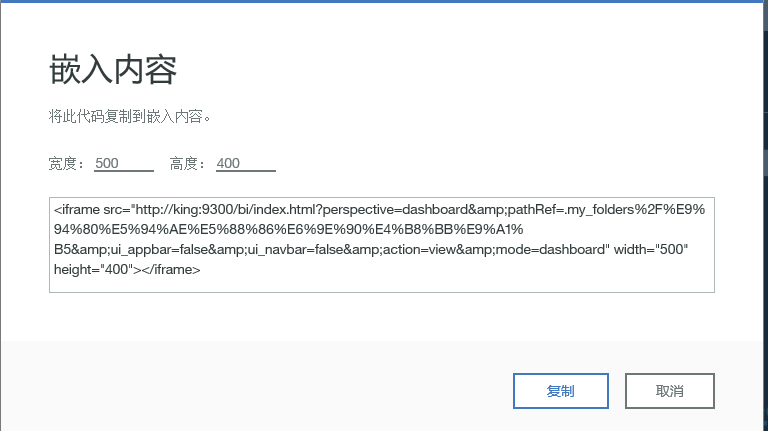
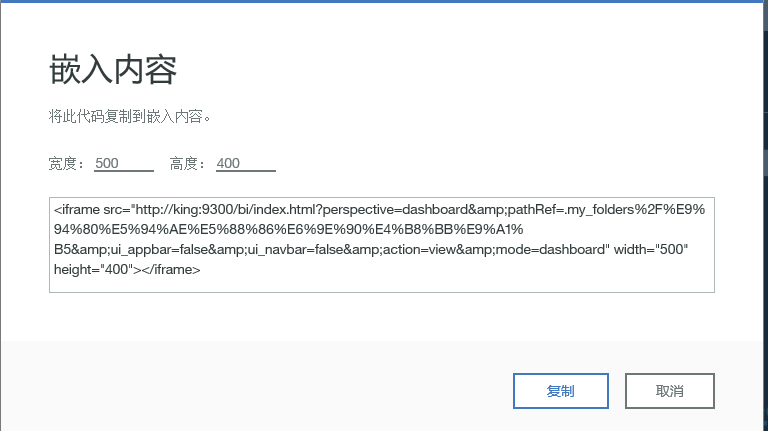
2.2:点击嵌入内容菜单,就可以找到该dashboard的嵌入网页代码如下图

3:创建一个test.html,在body写入dashboard的嵌入代码,可以修改iframe区域的大小宽,高
4:测试效果,点击刚刚创建的test.html可以看到结果OK

之前很多第三方的程序都是通脱URL的形式可以和cognos Report进行集成,在我前几天的博文《Cognos11中通过URL访问report的设置》一篇中也提到了普通report通过URL
的访问方式,那么如果是dashboard的话需要如何的和HTML进行集成呢
二、解决办法
2.1:细心的同学可能早已发现了,在仪表板显示的主页,点击属性或者...的地方就可以看到嵌入内容的菜单

2.2:点击嵌入内容菜单,就可以找到该dashboard的嵌入网页代码如下图

3:创建一个test.html,在body写入dashboard的嵌入代码,可以修改iframe区域的大小宽,高
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> <iframe src="http://king:9300/bi/index.html?perspective=dashboard&pathRef=.my_folders%2Fking%E7%9A%84%E9%94%80%E5%94%AE%E5%88%86%E6%9E%90&ui_appbar=false&ui_navbar=false&action=view&mode=dashboard" width="100%" height="1000"></iframe> </body> </html>
4:测试效果,点击刚刚创建的test.html可以看到结果OK

相关文章推荐
- Cognos11中Dashboard和HTML页面的简单集成
- 一段简单的 HTML 弹出一个对话框,灰掉原来的页面(网页)
- 对于用户上传不规划Html而导致页面布局错乱的一简单解决方法
- bootstartp 简单登陆页面(另成一个html就可以看到效果)
- 问题:关于贴友的一个书本页面简单布局(html+css)的实现
- 黑马程序员-HTML和CSS结合做的一个计算器的简单页面
- HTML页面嵌入动态元素---简单
- HTML与CSS简单页面效果实例
- HTML简单的用户注册页面
- 一个小型的网站,比如个人网站,可以使用最简单的html静态页面就实现了,配合一些图片达到美化效果,所有的页面均存放在一个目录下,这样的网站对系统架构、性能的要求都很简单,随着互联网业务的不断丰富,网站
- Html-DW(2)div & css 简单的三栏页面
- 简单的Web页面提示框(html + jQuery)
- 如何从数据库调出数据显示到页面PHP+Mysql+Html(简单实例)
- html/css之简单登录页面
- yiiframework中一种更加简单构造局部页面的方法 在Yii Framework下打造C#的Html.RenderAction
- 【原】HTML页面元素加载顺序研究报告(1)----简单Div罗列
- window.location.href妙用 标签里用js 利用这个简单的转换思路 实现 一直也无法实现的在 页面的html标签使
- 对于用户上传不规划Html而导致页面布局错乱的一简单解决方法
- html页面中如何简单制作弹出窗口层
- 使用Html和ashx文件实现其简单的注册页面
