【ionic】做一个简单的 card功能
2017-06-09 13:41
316 查看
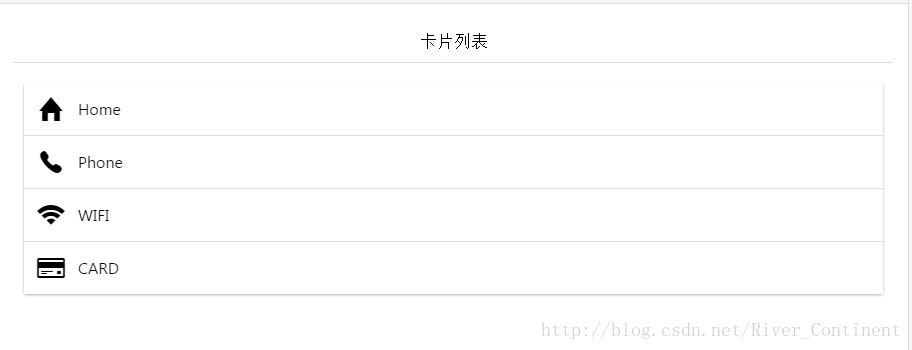
今天发现ionic有一个很好看的界面,是用card做的,先贴效果图,效果看上去还不错~
说明:
其实就是<a>标签的堆叠,其中的<i>标签是图标标签;
效果图:
源代码:
<html ng-app="ionicApp"> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width"> <title>菜鸟教程</title> <link href="https://cdn.bootcss.com/ionic/1.3.2/css/ionic.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/ionic/1.3.2/js/ionic.bundle.min.js"></script> </head> <body> <div class="bar bar-header"> <div class="h1 title">卡片列表</div> </div> <div class="content has-header ionic-pseudo"> <div class="list card"> <a href="#" class="item item-icon-left"> <i class="icon ion-home"></i> Home </a> <a href="#" class="item item-icon-left"> <i class="icon ion-ios-telephone"></i> Phone </a> <a href="#" class="item item-icon-left"> <i class="icon ion-wifi"></i> WIFI </a> <a href="#" class="item item-icon-left"> <i class="icon ion-card"></i> CARD </a> </div> </div> </body>
说明:
其实就是<a>标签的堆叠,其中的<i>标签是图标标签;
相关文章推荐
- [ASP.NET]制作一个简单的多页Tab功能
- 一个集成输入查找功能的的java简单程序
- 一个最简单的例子,清楚说明回调函数的作用和强大功能
- 一个最简单的例子,清楚说明回调函数的作用和强大功能
- C#实现一个功能简单的web浏览器
- 一个简单的文件上传功能控件(原创)
- 如何在Cuyahoga中新增一个简单的功能模块
- Java多线程-一个简单的线程,实现挂起和恢复的功能
- 写的一个比较简单的会员登陆系统,具体功能在完善中,提点意见
- [ASP.NET]制作一个简单的多页Tab功能 -Ajax也可以按照这个来做
- 我写的一个简单触发器,实现计票功能
- [ASP.NET]制作一个简单的多页Tab功能
- 简单实现一个延时或者计时功能
- 如何在Cuyahoga中新增一个简单的功能模块
- 用VC6.0做了一个文件监视器,简单监视新建、删除和修改文件功能
- 一个使用监听器模式实现的J2ME网络编程框架,包括一个简单的登录功能实现(含源代码)
- .net c# 一个简单但是功能强大动态模板引擎(一)
- 一个较简单的js实现checkbox的全选与全不选功能
- 使用MERGE语句,这里简单总结一下 (一个语句解决update 和 insert 功能)
- 一个简单的登陆功能模块