选择器的优先级问题
2017-06-09 00:00
120 查看
一般来说,选择器的优先级是后面的会覆盖前面的
但下列各情况下的权重
第一等:!important ,如:color:blue !important,权值为10000
第二等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为100。
第三等:代表类,伪类和属性选择器,如.content,权值为10。
第四等:代表类型选择器和伪元素选择器,如div p,权值为1。
第五等:通用选择符 ‘*’,权值为0.1。
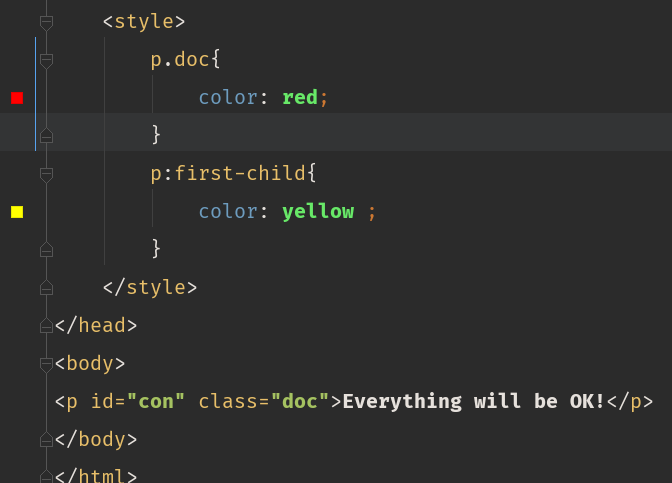
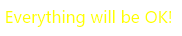
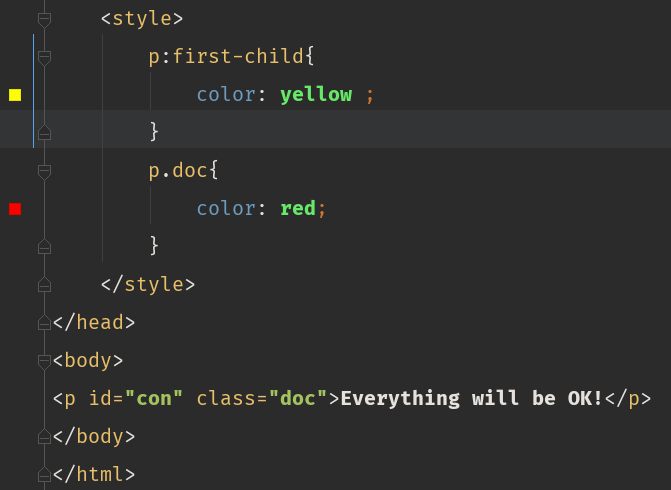
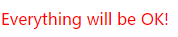
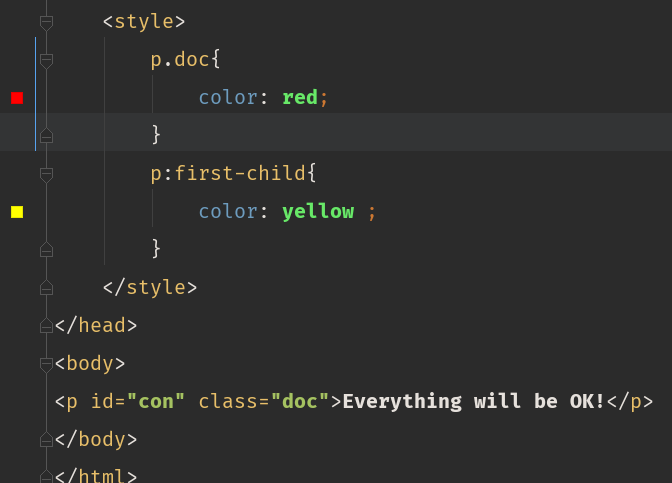
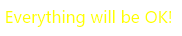
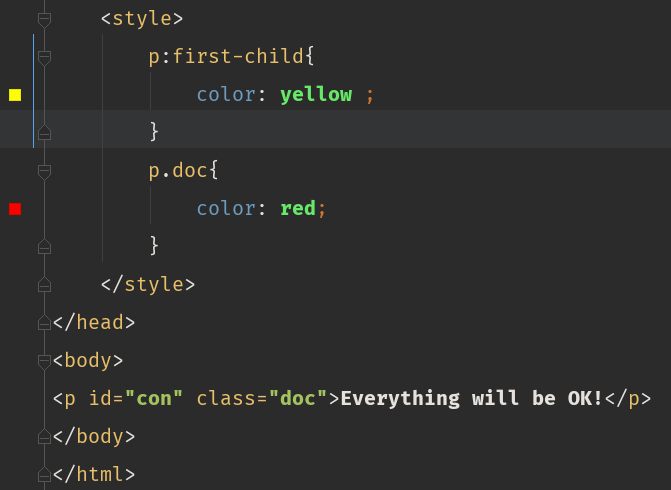
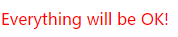
由于个人曾对伪类和类选择器的权重弄错过,就在此示例比较一下它们




但下列各情况下的权重
第一等:!important ,如:color:blue !important,权值为10000
第二等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为100。
第三等:代表类,伪类和属性选择器,如.content,权值为10。
第四等:代表类型选择器和伪元素选择器,如div p,权值为1。
第五等:通用选择符 ‘*’,权值为0.1。
由于个人曾对伪类和类选择器的权重弄错过,就在此示例比较一下它们




相关文章推荐
- 03 通配符选择器 选择器深入讨论(父子选择器、多选择器并存问题、优先级)
- 【html/css】选择器以及其优先级的问题
- CSS中选择器的优先级 ( ※关于相同属性的覆盖问题 )
- 样式选择器的使用方法&优先级问题
- CSS属性简写和选择器的优先级问题
- CSS优先级问题以及jQuery中的.eq()遍历方法和:eq()选择器的差别
- 选择器的优先级问题
- javascript中作用域,优先级等等问题, 求助中。。。。。。。。
- 关于C++中优先级问题
- 优先级反转问题
- 嵌入式实时系统中的优先级反转问题
- 优先级问题。
- CSS优先级问题
- 一个操作符优先级顺序引起的问题
- sps 2007 小问题1:人员选择器PeopleEditor如何使用
- MOSS中SPQuery对象的查询问题与优先级问题
- CSS中属性display与visibility优先级问题
- XSL学习笔记:XSLT优先级问题
- 【我解C语言面试题系列】007 运算符优先级问题
- 请教:SQL语句中OR和AND的优先级问题
