JavaScript数据结构与算法(四) 循环队列的实现
2017-06-08 17:36
225 查看
实现击鼓传花,需要用到上一章所述队列类Queue
TypeScript方式实现源码
JavaScript方式实现源码
TypeScript方式实现源码
1 let hotPotato = (nameList, num) => {
2 let queue = new Queue();
3
4 for (let i = 0; i < nameList.length; i++) {
5 queue.enqueue(nameList[i]);
6 }
7 let eliminated = '';
8 while (queue.size() > 1) {
9 for (let i = 0; i < num; i++) {
10 queue.enqueue(queue.dequeue());
11 }
12 eliminated = queue.dequeue();
13 console.log(eliminated + '在击鼓传花游戏中被淘汰');
14 }
15 return queue.dequeue();
16 }
17 // 使用示例
18 let names = ['John', 'Jack', 'Camila', 'Ingrid', 'Carl'];
19 let winner = hotPotato(names, 7);
20 console.log('胜利者:' + winner);
21 // 以上算法输出
22 // Camilaza在击鼓传花游戏中被淘汰
23 // Jack在击鼓传花游戏中被淘汰
24 // Carl在击鼓传花游戏中被淘汰
25 // Ingrid在击鼓传花游戏中被淘汰
26 // 胜利者:John
27
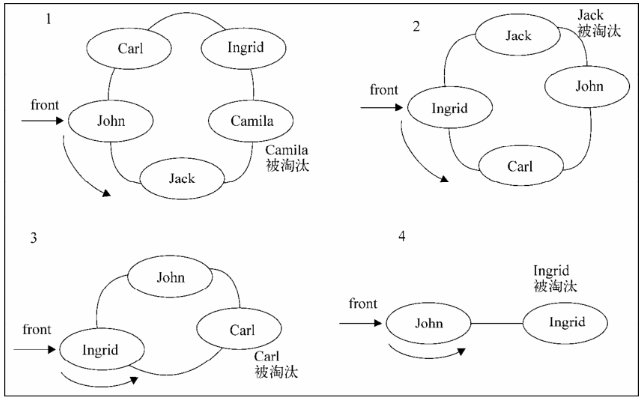
28 // 下图模拟了这个输出过程:

JavaScript方式实现源码
1 var hotPotato = function (nameList, num) {
2 var queue = new Queue();
3 for (var i_1 = 0; i_1 < nameList.length; i_1++) {
4 queue.enqueue(nameList[i_1]);
5 }
6 var eliminated = '';
7 while (queue.size() > 1) {
8 for (var i_2 = 0; i_2 < num; i_2++) {
9 queue.enqueue(queue.dequeue());
10 }
11 eliminated = queue.dequeue();
12 console.log(eliminated + '在击鼓传花游戏中被淘汰');
13 }
14 return queue.dequeue();
15 };// 代码角度: // 循环队列以队列的数据结构为基础,利用队列出与进方法将首尾链接起来 // 进行扩展,以此实现循环效果 // 抽象: // 利用循环队列的数据结构来描述击鼓传花这个游戏,鼓手敲动,传花开始当 // 鼓声停止收到花的玩家淘汰,以此类推剩下最后一名则胜出 // 总结: // 该数据结构抽象模拟的击鼓传花并不完善,因为有规律可循,并且鼓手每次 // 只敲7下明显是bug,为了完善模拟场景真实性,我给出的解决方案是给出一 // 个范围值,每次敲鼓随机从该范围随机取敲鼓次数
相关文章推荐
- javascript实现数据结构与算法系列:循环链表与双向链表
- javascript实现数据结构与算法系列:队列 -- 链队列和循环队列实现及示例
- javascript实现数据结构与算法系列
- Javascript数据结构与算法--队列(顺序队列、优先队列、循环队列)的实现与用法
- javascript实现数据结构与算法系列:功能完整的线性链表
- 二叉树的实现 -- 数据结构与算法的javascript描述 第十章
- 集合的实现 -- 数据结构与算法的javascript描述 第九章
- JavaScript数据结构与算法(六) 链表的实现
- 队列的实现 -- 数据结构与算法的javascript描述 第五章
- JavaScript数据结构与算法(一) 栈的实现
- JavaScript数据结构与算法(二) 队列的实现
- 链表的实现 -- 数据结构与算法的javascript描述 第六章
- JavaScript数据结构与算法(三) 优先级队列的实现
- javascript实现数据结构与算法系列:栈 -- 顺序存储表示和链式表示及示例
- javascript实现数据结构与算法系列:线性表的静态单链表存储结构
- JavaScript数据结构与算法(七) 双向链表的实现
- 数据结构与算法(JavaScript实现)
- 栈的实现 -- 数据结构与算法的javascript描述 第四章
- 用 Javascript 实现的“Dual listbox”(双向选择器)
- 数据结构与算法(C#实现)系列---广义树(二)
