33 WebGL运动中的物体的光照效果(逆转置矩阵)
2017-06-08 11:42
435 查看

案例查看地址:点击这里
很多场景中,物体有可能会动,观察者的视角也很有可能会改变,我们必须考虑这种情况。首先,我们先看一下物体变动时,法向量的情况:

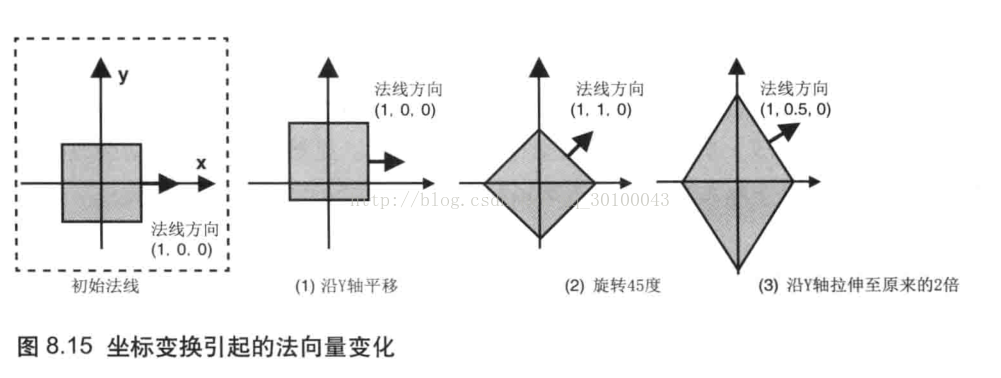
~平移变换不会改变法向量,因为平移不会改变物体的方向。
~旋转变换会改变法向量,因为旋转改变了物体的方向。
~缩放变换对法向量的影响较为复杂。如你所见,最右侧的图显示了立方体先旋转了45度,再在y轴上拉伸至原来的2倍的情况。此时法向量改变了,因为表面的朝向改变了。但是,如果缩放比例在所有的轴上都一致的话,那么法向量就不会变化。最后,即使物体在某些轴上的缩放比例并不一致,法向量也并不一定会变化,比如将最左侧图中的立方体在y轴方向上拉伸两倍,法向量就不会变化。
所以,为了处理这种情况,矩阵中引入了一种魔法矩阵:逆转置矩阵。
含义:如果矩阵M的逆矩阵是R,那么R*M或M*R的结果都是单位矩阵。转置的意思是,将矩阵的行列进行调换(看上去就像是沿着左上-右下对角线进行了翻转)。
规则:用法向量乘以模型矩阵的逆转置矩阵,就可以求得变换后的法向量。
求逆转值矩阵的两个步骤:
(1)求原矩阵的逆矩阵。
(2)将上一步求得的逆矩阵进行转置。
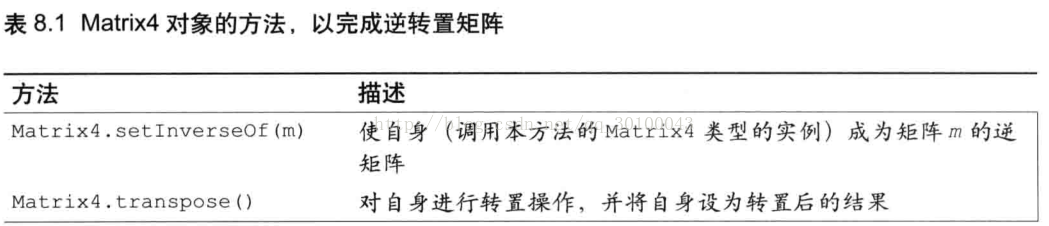
Matrix4对象提供了便捷的方法来完成上述任务:

有了这个方法,我们就可以很轻松的实现转动时的,光照效果了。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title</title>
<style>
body {
margin: 0;
text-align: center;
}
#canvas {
margin: 0;
}
</style>
</head>
<body onload="main()">
<canvas id="canvas" height="800" width="1200"></canvas>
</body>
<script src="lib/webgl-utils.js"></script>
<script src="lib/webgl-debug.js"></script>
<script src="lib/cuon-utils.js"></script>
<script src="lib/cuon-matrix.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE = "" +
"attribute vec4 a_Position;\n" +
"attribute vec4 a_Color;\n" +
"attribute vec4 a_Normal;\n" +//法向量
"uniform mat4 u_MvpMatrix;\n" +
"uniform mat4 u_NormalMatrix;\n" + //用来变换法向量的矩阵
"uniform vec3 u_LightColor;\n" +//光线颜色
"uniform vec3 u_LightDirection;\n" +//归一化的世界坐标
"uniform vec3 u_AmbientLight;\n"+ //环境光颜色
"varying vec4 v_Color;\n" +
"void main(){\n" +
" gl_Position = u_MvpMatrix * a_Position;\n" +
//对法向量进行归一化
" vec3 normal = normalize(vec3(u_NormalMatrix * a_Normal));\n" + //动态的法向量会被处理后并归一化
//计算光线方向和法向量的点积
" float nDotL = max(dot(u_LightDirection,normal),0.0);\n" +
//计算漫反射光的颜色
" vec3 diffuse = u_LightColor * vec3(a_Color) * nDotL;\n" +
//计算环境光产生的反射光颜色
" vec3 ambient = u_AmbientLight * a_Color.rgb;\n" +
//将以上两者相加得到物体最终的颜色
" v_Color = vec4(diffuse+ambient,a_Color.a);\n" +
"}";
//片元着色器
var FSHADER_SOURCE = "" +
"#ifdef GL_ES\n" +
"precision mediump float;\n" +
"#endif\n" +
"varying vec4 v_Color;\n" +
"void main(){\n" +
" gl_FragColor = v_Color;\n" +
"}";
//主函数,页面加载完成触发
function main() {
//获取canvas对象
var canvas = document.getElementById("canvas");
//获取WebGL上下文
var gl = getWebGLContext(canvas);
if (!gl) {
console("您的浏览器不支持WebGL");
return;
}
//初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log("初始化着色器失败");
return;
}
//设置顶点的坐标、颜色和法向量
var n = initVertexBuffers(gl);
if (n < 0) {
console.log("无法获取到顶点个数,设置顶点坐标、颜色和法向量失败");
return;
}
//初始化背景色和前后关系功能开启
gl.clearColor(0, 0, 0, 1);
gl.enable(gl.DEPTH_TEST);
//获取模型视图投影矩阵、光线颜色变量和归一化世界坐标uniform变量的存储位置
var u_MvpMatrix = gl.getUniformLocation(gl.program, "u_MvpMatrix");
var u_LightColor = gl.getUniformLocation(gl.program, "u_LightColor");
var u_LightDirection = gl.getUniformLocation(gl.program, "u_LightDirection");
var u_AmbientLight = gl.getUniformLocation(gl.program, "u_AmbientLight");
var u_NormalMatrix = gl.getUniformLocation(gl.program, "u_NormalMatrix");
if (!u_MvpMatrix || !u_LightColor || !u_LightDirection || !u_AmbientLight || !u_NormalMatrix) {
console.log("无法获取相关的存储位置,或者未定义");
return;
}
//设置光线颜色(白色)
gl.uniform3f(u_LightColor, 1.0, 1.0, 1.0);
//设置光线方向(世界坐标系下的)
var lightDirection = new Vector3([0.5, 3.0, 4.0]);
lightDirection.normalize(); //归一化
gl.uniform3fv(u_LightDirection, lightDirection.elements);
//设置环境光颜色
gl.uniform3f(u_AmbientLight,0.2,0.2,0.2);
//声明矩阵
var mvpMatrix = new Matrix4(); //声明一个模型视图投影矩阵
var modelMatrix = new Matrix4(); //模型矩阵
var normalMatrix = new Matrix4(); //用来变换法向量的矩阵
//计算矩阵
mvpMatrix.setPerspective(30, canvas.width / canvas.height, 1, 100);//设置透视矩阵
mvpMatrix.lookAt(3, 3, 7, 0, 0, 0, 0, 1, 0); //设置视点的位置
modelMatrix.setTranslate(0,0.5,0); //沿Y轴平移
modelMatrix.rotate(60,30,0,1); //绕Z轴旋转
mvpMatrix.multiply(modelMatrix);
//将模型视图投影矩阵传给u_MvpMatrix变量
gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements);
//根据模型矩阵计算用来变换法向量的矩阵
normalMatrix.setInverseOf(modelMatrix);
normalMatrix.transpose();
//将用来变换放下了的矩阵传给u_NormalMatrix变量
gl.uniformMatrix4fv(u_NormalMatrix,false,normalMatrix.elements);
//清除底色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0); //绘制图形
}
function initVertexBuffers(gl) {
// 绘制一个立方体
// v6----- v5
// /| /|
// v1------v0|
// | | | |
// | |v7---|-|v4
// |/ |/
// v2------v3
var vertices = new Float32Array([ // 顶点坐标
1.0, 1.0, 1.0, -1.0, 1.0, 1.0, -1.0, -1.0, 1.0, 1.0, -1.0, 1.0, // v0-v1-v2-v3 front
1.0, 1.0, 1.0, 1.0, -1.0, 1.0, 1.0, -1.0, -1.0, 1.0, 1.0, -1.0, // v0-v3-v4-v5 right
1.0, 1.0, 1.0, 1.0, 1.0, -1.0, -1.0, 1.0, -1.0, -1.0, 1.0, 1.0, // v0-v5-v6-v1 up
-1.0, 1.0, 1.0, -1.0, 1.0, -1.0, -1.0, -1.0, -1.0, -1.0, -1.0, 1.0, // v1-v6-v7-v2 left
-1.0, -1.0, -1.0, 1.0, -1.0, -1.0, 1.0, -1.0, 1.0, -1.0, -1.0, 1.0, // v7-v4-v3-v2 down
1.0, -1.0, -1.0, -1.0, -1.0, -1.0, -1.0, 1.0, -1.0, 1.0, 1.0, -1.0 // v4-v7-v6-v5 back
]);
var colors = new Float32Array([ // 顶点颜色
1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v0-v1-v2-v3 front
1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v0-v3-v4-v5 right
1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v0-v5-v6-v1 up
1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v1-v6-v7-v2 left
1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v7-v4-v3-v2 down
1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0 // v4-v7-v6-v5 back
]);
var normals = new Float32Array([ // 法向量
0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, // v0-v1-v2-v3 front
1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, // v0-v3-v4-v5 right
0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, // v0-v5-v6-v1 up
-1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, // v1-v6-v7-v2 left
0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, // v7-v4-v3-v2 down
0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0 // v4-v7-v6-v5 back
]);
// 绘制点的顺序下标
var indices = new Uint8Array([
0, 1, 2, 0, 2, 3, // front
4, 5, 6, 4, 6, 7, // right
8, 9, 10, 8, 10, 11, // up
12, 13, 14, 12, 14, 15, // left
16, 17, 18, 16, 18, 19, // down
20, 21, 22, 20, 22, 23 // back
]);
// 通过initArrayBuffer方法将顶点数据保存到缓冲区
if (!initArrayBuffer(gl, 'a_Position', vertices, 3, gl.FLOAT)) return -1;
if (!initArrayBuffer(gl, 'a_Color', colors, 3, gl.FLOAT)) return -1;
if (!initArrayBuffer(gl, 'a_Normal', normals, 3, gl.FLOAT)) return -1;
// 创建顶点索引缓冲区对象
var indexBuffer = gl.createBuffer();
if (!indexBuffer) {
console.log('无法创建顶点索引的缓冲区对象');
return -1;
}
//将顶点索引数据存入缓冲区
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);
return indices.length;
}
function initArrayBuffer(gl, attribute, data, num, type) {
//创建缓冲区对象
var buffer = gl.createBuffer();
if (!buffer) {
console.log("无法创建缓冲区对象");
return false;
}
//绑定缓冲区,并将数据存入缓冲区
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW);
//获取相关变量存储位置,赋值并开启缓冲区
var a_attribute = gl.getAttribLocation(gl.program, attribute);
if (a_attribute < 0) {
console.log("无法获取" + attribute + "变量的相关位置");
return false;
}
//向缓冲区赋值
gl.vertexAttribPointer(a_attribute, num, type, false, 0, 0);
//开启数据,并解绑缓冲区
gl.enableVertexAttribArray(a_attribute);
gl.bindBuffer(gl.ARRAY_BUFFER, null);
return true;
}
</script>
</html>
相比上一节,用的同一个案例,只修改了几个地方:
(1)顶点着色器里面
多声明了一个uniform变量用来接收逆转置矩阵的数据
在main()方法里面把u_NormalMatrix和a_Normal法向量相乘获得运动后的法向量。
(2)在js代码里面
多声明了一个modelMatrix模型矩阵用来变换图形
声明了一个normalMatrix变量进行逆转置矩阵的变换
最后在将变量赋值,也就额外的增加了这些代码,就实现了效果
//声明矩阵
var mvpMatrix = new Matrix4(); //声明一个模型视图投影矩阵
var modelMatrix = new Matrix4(); //模型矩阵
var normalMatrix = new Matrix4(); //用来变换法向量的矩阵
//计算矩阵
mvpMatrix.setPerspective(30, canvas.width / canvas.height, 1, 100);//设置透视矩阵
mvpMatrix.lookAt(3, 3, 7, 0, 0, 0, 0, 1, 0); //设置视点的位置
modelMatrix.setTranslate(0,0.5,0); //沿Y轴平移
modelMatrix.rotate(60,30,0,1); //绕Z轴旋转
mvpMatrix.multiply(modelMatrix);
//将模型视图投影矩阵传给u_MvpMatrix变量
gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements);
//根据模型矩阵计算用来变换法向量的矩阵
normalMatrix.setInverseOf(modelMatrix);
normalMatrix.transpose();
//将用来变换放下了的矩阵传给u_NormalMatrix变量
gl.uniformMatrix4fv(u_NormalMatrix,false,normalMatrix.elements);
相关文章推荐
- 35 WebGL物体的点光源的效果(逐片元处理光源光照效果)
- 【笔记】《WebGL编程指南》学习-第8章光照(2-运动物体光照效果)
- 34 WebGL物体的点光源的效果(逐顶点处理光源光照效果)
- [WebGL入门]二十三,反射光的光照效果
- JS多物体实现缓冲运动效果示例
- Android游戏的基础:物体运动效果
- 现代OpenGL+Qt学习笔记之六:绘制可旋转、带光照效果的三维物体
- [WebGL入门]二十三,反射光的光照效果
- [WebGL入门]二十三,反射光的光照效果
- css3-transform-matrix 即矩阵实现物体旋转、缩放、移动效果
- JS多物体实现缓冲运动效果示例
- JS实现物体带缓冲的间歇运动效果示例
- javascript学习-原生javascript的小特效(多物体运动效果)
- javascript动画效果之多物体缓冲运动
- webgl——实现物体描边效果
- 层展开\关闭-运动缓冲效果
- 运动物体跟踪与计数
- 物体的加速运动(只受重力影响)
- [置顶] 根据矩阵变化实现基于 HTML5 的 WebGL 3D 自动布局
- Js运动动画系列6--多物体运动-获取样式属性
