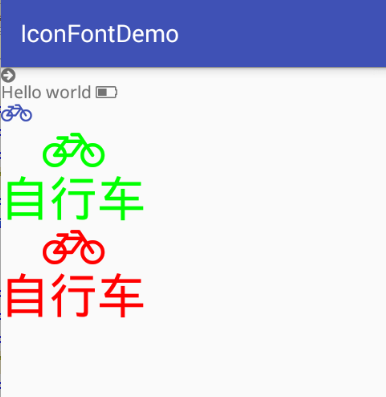
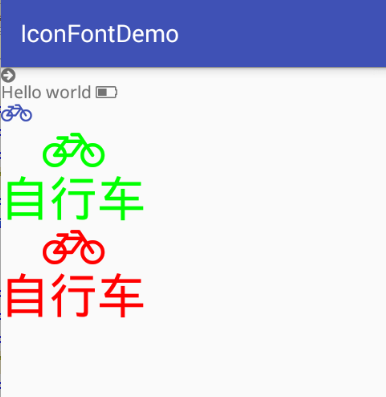
使用TextView显示ImageView效果
2017-06-06 00:00
281 查看
可以解决图标适配、同种图标不同颜色、大小问题;可以携带字体。
一、矢量图标及其编号和字体库的准备
http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.1.MeYAlv
阿里的矢量图库,可下载,可自定义上传图标;选择下载代码,在下载文件中可以选择打开.html文件,查看图标对应字符设置。
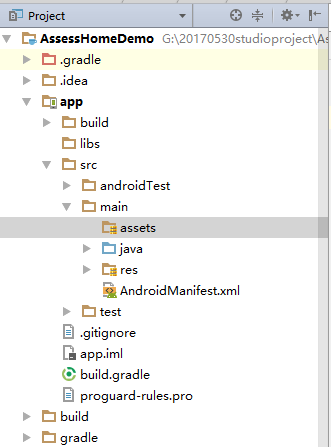
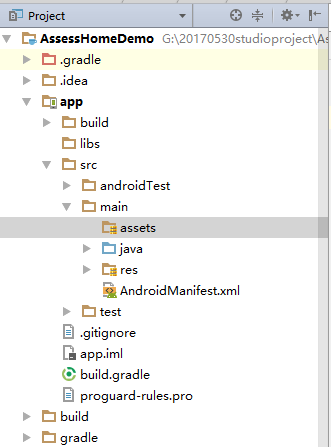
二、在studio工程java、src同级目录下建立assets文件夹,在其下面建立fonts文件夹,将下载的.ttf文件放入。
对全局的textview进行设置字体工具类
方式一、使用IconFontLayoutFactory 在Activity中LayoutInflaterCompat.setFactory进行设置
对于全局来说,一般有个BaseActivity.class;简单设置一个,对于所有子类都可以设置。
LayoutInflaterCompat.setFactory(getLayoutInflater(), new IconFontLayoutFactory(this, getDelegate()));
注意上面这句代码需要放到 super.onCreate(savedInstanceState)的前面
在xml中布局使用
方式二、与方式一的主要区别就是对布局View递归的判断处理和使用内部Api处理View问题
使用在actiivty中调用,两种方式运行效果相同。
FontHelper.injectFont(findViewById(R.id.ll));这个需要在加载布局的后面使用。


https://github.com/Qishuichixi/IconFontDemo
此文只为记录,向大神致敬
http://blog.csdn.net/qibin0506/article/details/48675839
http://mp.weixin.qq.com/s/VCTPXO49dp2x3w7tOFPvvw
一、矢量图标及其编号和字体库的准备
http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.1.MeYAlv
阿里的矢量图库,可下载,可自定义上传图标;选择下载代码,在下载文件中可以选择打开.html文件,查看图标对应字符设置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>IconFont</title>
<link rel="stylesheet" href="demo.css">
<style type="text/css">
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome, firefox */
url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head>
<body>
<div class="main markdown">
<h1>IconFont 图标</h1>
<ul class="icon_lists clear">
<li>
<i class="icon iconfont"></i>
<div class="name">分享</div>
<div class="code">󰍃</div>
</li>
<li>
<i class="icon iconfont"></i>
<div class="name">日历1</div>
<div class="code">󰍄</div>
</li>
<li>
<i class="icon iconfont"></i>
<div class="name">票房</div>
<div class="code">󰍅</div>
</li>
<li>
<i class="icon iconfont"></i>
<div class="name">返回</div>
<div class="code">󰍆</div>
</li>
<li>
<i class="icon iconfont"></i>
<div class="name">日历2</div>
<div class="code">󰍇</div>
</li>
<li>
<i class="icon iconfont"></i>
<div class="name">更多</div>
<div class="code">󰍈</div>
</li>
<li>
<i class="icon iconfont"></i>
<div class="name">日历4</div>
<div class="code">󰍉</div>
</li>
<li>
<i class="icon iconfont"></i>
<div class="name">日历3</div>
<div class="code">󰍊</div>
</li>
<li>
<i class="icon iconfont"></i>
<div class="name">评价-01</div>
<div class="code"></div>
</li>
<li>
<i class="icon iconfont"></i>
<div class="name">搜索-01</div>
<div class="code"></div>
</li>
<li>
<i class="icon iconfont"></i>
<div class="name">添加-01</div>
<div class="code"></div>
</li>
<li>
<i class="icon iconfont"></i>
<div class="name">系统管理-01</div>
<div class="code"></div>
</li>
</ul>
<h2 id="unicode-">unicode引用</h2>
<hr>
<p>unicode是字体在网页端最原始的应用方式,特点是:</p>
<ul>
<li>兼容性最好,支持ie6+,及所有现代浏览器。</li>
<li>支持按字体的方式去动态调整图标大小,颜色等等。</li>
<li>但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。</li>
</ul>
<blockquote>
<p>注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式</p>
</blockquote>
<p>unicode使用步骤如下:</p>
<h3 id="-font-face">第一步:拷贝项目下面生成的font-face</h3>
<pre><code class="lang-js hljs javascript">@font-face {
font-family: <span class="hljs-string">'iconfont'</span>;
src: url(<span class="hljs-string">'iconfont.eot'</span>);
src: url(<span class="hljs-string">'iconfont.eot?#iefix'</span>) format(<span class="hljs-string">'embedded-opentype'</span>),
url(<span class="hljs-string">'iconfont.woff'</span>) format(<span class="hljs-string">'woff'</span>),
url(<span class="hljs-string">'iconfont.ttf'</span>) format(<span class="hljs-string">'truetype'</span>),
url(<span class="hljs-string">'iconfont.svg#iconfont'</span>) format(<span class="hljs-string">'svg'</span>);
}
</code></pre>
<h3 id="-iconfont-">第二步:定义使用iconfont的样式</h3>
<pre><code class="lang-js hljs javascript">.iconfont{
font-family:<span class="hljs-string">"iconfont"</span> !important;
font-size:<span class="hljs-number">16</span>px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: <span class="hljs-number">0.2</span>px;
-moz-osx-font-smoothing: grayscale;
}
</code></pre>
<h3 id="-">第三步:挑选相应图标并获取字体编码,应用于页面</h3>
<pre><code class="lang-js hljs javascript"><i <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"iconfont"</span>>3<span class="xml"><span class="hljs-tag"></<span class="hljs-name">i</span>></span></span></code></pre>
<blockquote>
<p>"iconfont"是你项目下的font-family。可以通过编辑项目查看,默认是"iconfont"。</p>
</blockquote>
</div>
</body>
</html>二、在studio工程java、src同级目录下建立assets文件夹,在其下面建立fonts文件夹,将下载的.ttf文件放入。
对全局的textview进行设置字体工具类
方式一、使用IconFontLayoutFactory 在Activity中LayoutInflaterCompat.setFactory进行设置
public class IconFontLayoutFactory implements LayoutInflaterFactory{
private static Typeface mTypeface;
private AppCompatDelegate mAppCompatDelegate;
public IconFontLayoutFactory(Context context ,AppCompatDelegate appCompatDelegate){
if(mTypeface==null) mTypeface=Typeface.createFromAsset(context.getAssets(),"fonts/fontawesome-webfont.ttf");
mAppCompatDelegate=appCompatDelegate;
}
@Override
public View onCreateView(View parent, String name, Context context, AttributeSet attrs) {
View view=mAppCompatDelegate.createView(parent,name,context,attrs);
if(view instanceof TextView){
((TextView)view).setTypeface(mTypeface);
}
return view;
}
}对于全局来说,一般有个BaseActivity.class;简单设置一个,对于所有子类都可以设置。
public class BaseActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
LayoutInflaterCompat.setFactory(getLayoutInflater(), new IconFontLayoutFactory(this, getDelegate()));
super.onCreate(savedInstanceState);
initDatas();
initViews();
}
protected void initDatas() {
}
protected void initViews() {
}
}LayoutInflaterCompat.setFactory(getLayoutInflater(), new IconFontLayoutFactory(this, getDelegate()));
注意上面这句代码需要放到 super.onCreate(savedInstanceState)的前面
在xml中布局使用
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello world " /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:text="" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="40sp" android:textColor="#FF00FF00" android:text="" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#FFFF0000" android:text="" />
方式二、与方式一的主要区别就是对布局View递归的判断处理和使用内部Api处理View问题
public class FontHelper {
public static final String FONTS_DIR = "fonts/";
public static final String DEF_FONT = FONTS_DIR + "fontawesome-webfont.ttf";
public static final void injectFont(View rootView) {
injectFont(rootView, Typeface.createFromAsset(rootView.getContext().getAssets(), DEF_FONT));
}
public static final void injectFont(View rootView, Typeface tf) {
if (rootView instanceof ViewGroup) {
ViewGroup group = (ViewGroup) rootView;
int count = group.getChildCount();
for (int i = 0; i < count; i++) {
injectFont(group.getChildAt(i), tf);
}
} else if (rootView instanceof TextView) {
((TextView) rootView).setTypeface(tf);
}
}
}使用在actiivty中调用,两种方式运行效果相同。
FontHelper.injectFont(findViewById(R.id.ll));这个需要在加载布局的后面使用。


https://github.com/Qishuichixi/IconFontDemo
此文只为记录,向大神致敬
http://blog.csdn.net/qibin0506/article/details/48675839
http://mp.weixin.qq.com/s/VCTPXO49dp2x3w7tOFPvvw
相关文章推荐
- TextView中使用ImageSpan显示“...”问题
- android-----使用ImageSpan对象在TextView组件中显示图像
- 使用textview显示html里面的图文混排效果,并且图片可点击索引到
- 使用TextView实现ImageView效果
- 使用GridView和ImageView组件实现图片显示效果
- 论TextView的超链接使用、显示表情、Html语法支持、跑马灯效果的实现
- 把TextView中的文字添加阴影效果及Style的使用 mono版
- android显示TextView文字的倒影效果
- 使用TextView实现跑马灯效果
- Android使用TextView实现跑马灯效果
- TextView显示效果示例(5)
- Android中TextView和ImageView实现倾斜效果
- iOS中使用textView进行图文混排的上传与显示
- 【iOS开发】关于显示一连串图片组成动画效果UIImageView的使用
- Android中使用一个textview实现不同颜色以及内容分割的显示
- Android的TextView使用Html来处理图片显示、字体样式、超链接等
- Android的TextView/EditText使用CharacterStyle&SpannableString来处理图片显示、字体样式、超链接等
- android - TextView单行显示...或者文字左右滚动(走马灯效果)
- Android实现多个TextView同时显示跑马灯效果
- [置顶] Android EditText/TextView使用SpannableString显示复合文本
