记一则css3计算
2017-06-05 22:53
232 查看
.Head{
background-image: url("../../Img/PersonalCenter/banner.png");
background-repeat: no-repeat;
background-size: 100%;
width: 100%;
height: calc(41vw + 25px);
background-color:white;
text-align:center;
}描述 背景图片高313px 宽750px,高宽占比约为41%
元素为了能够让背景宽度100% 高度自适应且高度为完全显示背景图片后多余25像素显示其他内容。特地设置Head的高度为 calc(41vw + 25px) 41vw 为屏幕像素宽度的41%
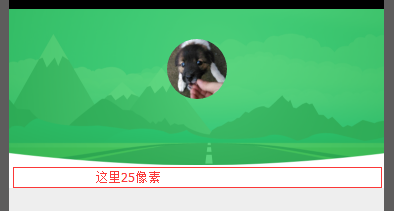
效果:

相关文章推荐
- Css3 calc可使用简单的数学运算计算宽度
- 巧用CSS3的calc()宽度计算做响应模式布局
- CSS 选择符有哪些?哪些样式可以继承?优先级算法如何计算? CSS3新增伪类有那些?
- CSS3 calc() 会计算的属性
- CSS3 盒模型尺寸计算
- 一则浮点计算异常的处理随笔
- CSS3 使用 calc() 计算高度 vh px
- CSS3 calc() 会计算的属性
- CSS3 使用 calc() 计算高度 vh px
- css3中calc在less编译时被计算的解决办法
- CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?
- CSS3 box-sizing 属性 规定盒模型的宽高计算方式
- CSS3动画帧数科学计算法http://tid.tenpay.com/?p=5983
- 利用css3实现计算元素高度。实现高度居中
- CSS优先级算法的计算及其CSS3新增伪类
- CSS3: calc计算属性
- css3实现可以计算的自适应布局——calc()
- 浅析CSS3中calc计算属性
- CSS3苹果logo(计算不对,所以画出来很丑,但是大致的形状可以出来了,自我安慰一下)
- CSS3: calc计算属性
