vue二级路由设置
2017-06-01 14:06
471 查看
项目当中使用vue的时候一定会用到路由,并且二级路由甚至三集路由的需求都是刚需,当然,多级路由的配置方法和二级的是一样的,简单讲讲二级路由的配置吧。
首先把一级路由的结构准备好:
<router-link to="/discover">
<div @click="clickFind('发现')">
<span class="icon-find"></span>
<p>发现</p>
</div>
</router-link>
<router-link to="/todayStudy">
<div @click="clickStudy('今日学习')">
<span class="icon-todayStudy"></span>
<p>今日学习</p>
</div>
</router-link>
<router-link to="/listenAnyWhere">
<div @click="clickListen('随时听')">
<span class="icon-listenAny"></span>
<p>随时听</p>
</div>
</router-link>
<router-link to="/bought">
<div @click="clickBought('已购')">
<span class="icon-areadyBy"></span>
<p>已购</p>
</div>
</router-link>
<router-link to="/mine">
<div @click="clickMe">
<span class="icon-me"></span>
<p>我</p>
</div>
</router-link>
</div>
<router-view></router-view>在main.js里引入模块,并配置路由:
import discover from './components/discover/discover.vue';
import todayStudy from './components/todayStudy/study.vue';
import listen from './components/listenAnyWhere/listen.vue';
import bought from './components/bought/bought.vue';
import mine from './components/mine/mine.vue';



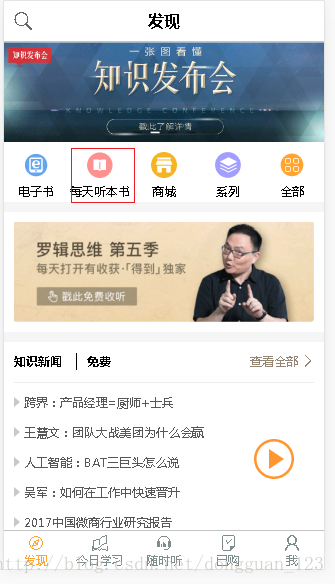
点击每天听本书后进入下一级:

在main.js里设置二级路由:
import thisMouth from './components/discover/detailEveryDay/thisMouth/thisMouth.vue';
import four from './components/discover/detailEveryDay/fourth/fourth.vue';
import three from './components/discover/detailEveryDay/three/third.vue';
import two from './components/discover/detailEveryDay/two/second.vue';
import one from './components/discover/detailEveryDay/one/first.vue';
import twel from './components/discover/detailEveryDay/twe/twel.vue';
import elev from './components/discover/detailEveryDay/elven/elev.vue';

首先把一级路由的结构准备好:
<router-link to="/discover">
<div @click="clickFind('发现')">
<span class="icon-find"></span>
<p>发现</p>
</div>
</router-link>
<router-link to="/todayStudy">
<div @click="clickStudy('今日学习')">
<span class="icon-todayStudy"></span>
<p>今日学习</p>
</div>
</router-link>
<router-link to="/listenAnyWhere">
<div @click="clickListen('随时听')">
<span class="icon-listenAny"></span>
<p>随时听</p>
</div>
</router-link>
<router-link to="/bought">
<div @click="clickBought('已购')">
<span class="icon-areadyBy"></span>
<p>已购</p>
</div>
</router-link>
<router-link to="/mine">
<div @click="clickMe">
<span class="icon-me"></span>
<p>我</p>
</div>
</router-link>
</div>
<router-view></router-view>在main.js里引入模块,并配置路由:
import discover from './components/discover/discover.vue';
import todayStudy from './components/todayStudy/study.vue';
import listen from './components/listenAnyWhere/listen.vue';
import bought from './components/bought/bought.vue';
import mine from './components/mine/mine.vue';
const routes = [
{
path: '/',
redirect: '/discover'
},
{
path: '/discover',
component: discover
},
{
path: '/todayStudy',
component: todayStudy
},
{
path: '/listenAnyWhere',
component: listen
},
{
path: '/bought',
component: bought
},
{
path: '/mine',
component: mine
}
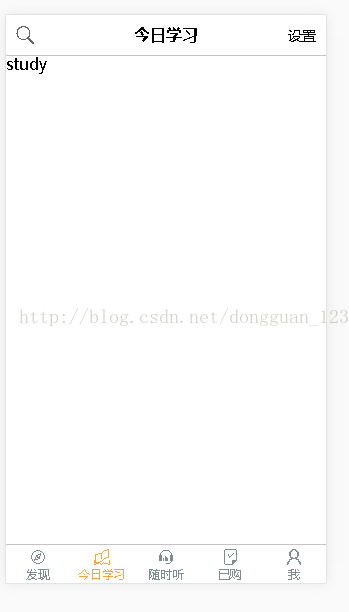
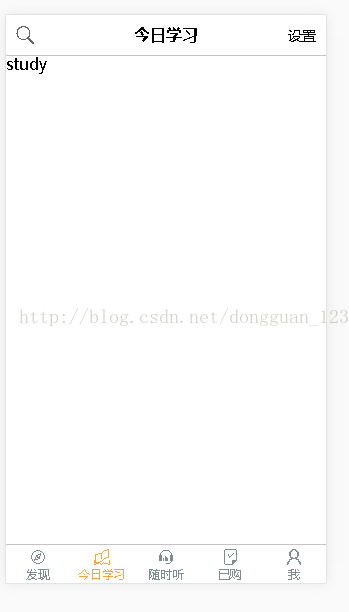
];先看效果:


点击每天听本书后进入下一级:

在main.js里设置二级路由:
import thisMouth from './components/discover/detailEveryDay/thisMouth/thisMouth.vue';
import four from './components/discover/detailEveryDay/fourth/fourth.vue';
import three from './components/discover/detailEveryDay/three/third.vue';
import two from './components/discover/detailEveryDay/two/second.vue';
import one from './components/discover/detailEveryDay/one/first.vue';
import twel from './components/discover/detailEveryDay/twe/twel.vue';
import elev from './components/discover/detailEveryDay/elven/elev.vue';
const routes = [
{
path: '/',
redirect: '/discover'
},
{
path: '/discover',
component: discover,
children: [
{
path: '/',
component: thisMouth
},
{
path: '/thisMouth',
component: thisMouth
},
{
path: '/forthMouth',
component: four
},
{
path: '/thirdMouth',
component: three
},
{
path: '/secondMouth',
component: two
},
{
path: '/firstMouth',
component: one
},
{
path: '/elMouth',
component: twel
},
{
path: '/twMouth',
component: elev
}
]
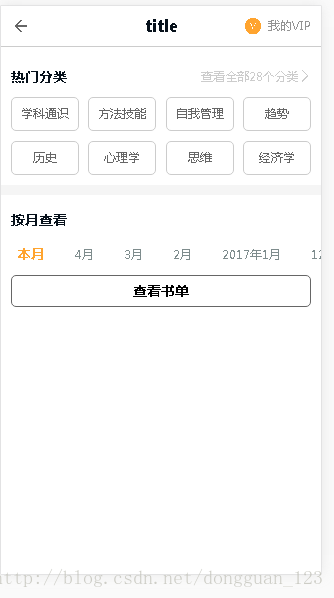
},在相应的路径下建立各个路由所需模块即可:
相关文章推荐
- vue二级路由设置方法
- vue-router 设置默认路由
- 设置花生壳端口映射 实现二级路由内网访问
- vue-router 二级路由
- vue-router之nuxt动态路由设置的两种方法小结
- 太亚DB-120 WG路由器openwrt设置端口转发(二级路由)
- [杂碎]二级路由Openwrt的花生壳DDNS设置
- Vue-路由导航菜单栏的高亮设置
- 如何设置二级路由
- vue设置webpack文件别名+配置路由的默认class
- vue-router 二级路由
- 二级路由设置
- vue 设置路由的登录权限的方法
- vue-router设置默认路由
- 二级路由如何设置
- 【Vue】项目打包的时候,build.js文件过大,可以通过设置懒加载或者按照路由分模块加载进行打包
- vue-element-admin-master二级路由三级菜单显示的改进
- 设置二级路由或者把路由器设置为交换机
- 二级路由设置
- vue 为 激活的路由设置样式
