angularjs学习笔记01--ng-view和路由的使用
2017-05-30 22:13
721 查看
因为公司要求重构用ng,所以学习了一些ng的基本知识和用法,这篇文章的内容为ng-view和路由的简单使用(纯html,不涉及后台,用idea)。
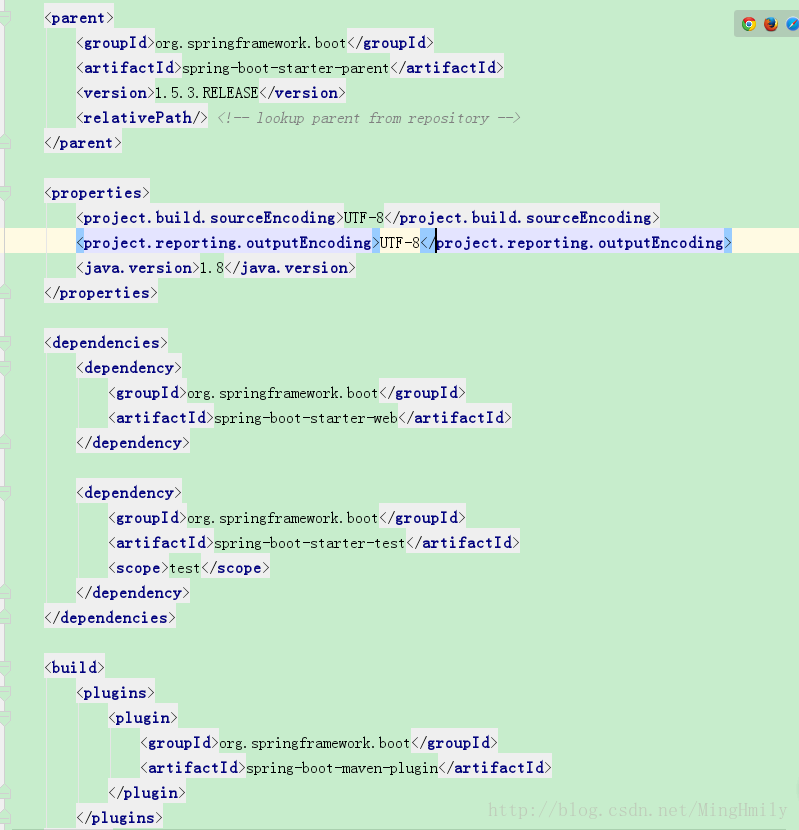
首先创建一个maven项目,依赖如下

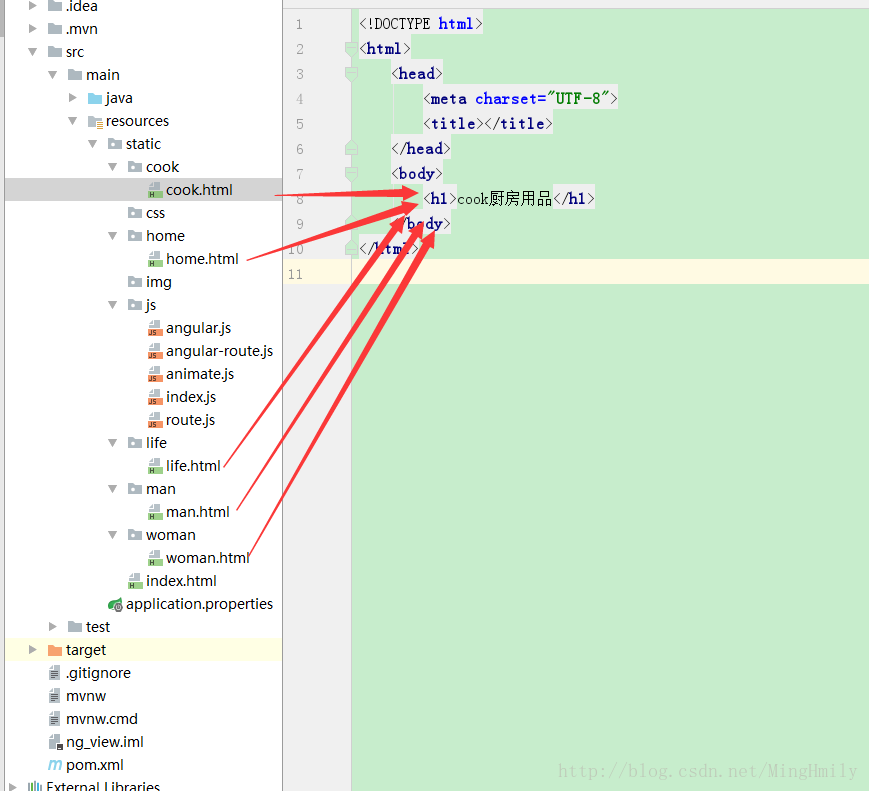
主页面和ng的js:

ng-view的页面:因为这几个页面都很简洁,就标题改一下而已,所以贴一个html

最后就是重点来了,index的js代码:
angular.module(‘routeDemo’,[‘ngRoute’])
.controller(‘HomeController’,function (scope,route) {
scope.route = route;
})
.controller(‘WomanController’,function (scope,route)$scope.$route=$route;).controller(‘WomanController′,function(scope,route)$scope.$route=$route;).controller(‘ManController′,function(scope,route)$scope.$route=$route;).controller(‘LifeController′,function(scope,route)$scope.$route=$route;).controller(‘CookController′,function(scope,route)$scope.$route=$route;).config(function(routeProvider){
$routeProvider.
when(‘/home’,{
//templateURL:插入ng-view的HTML模板文件
templateUrl:’home/home.html’,
controller:’HomeController’
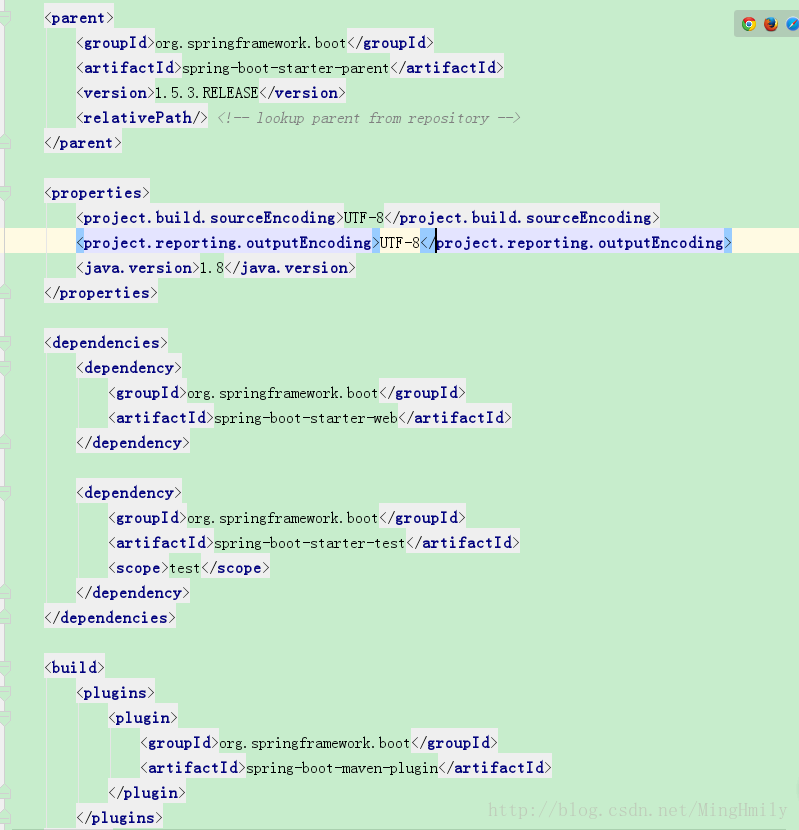
首先创建一个maven项目,依赖如下

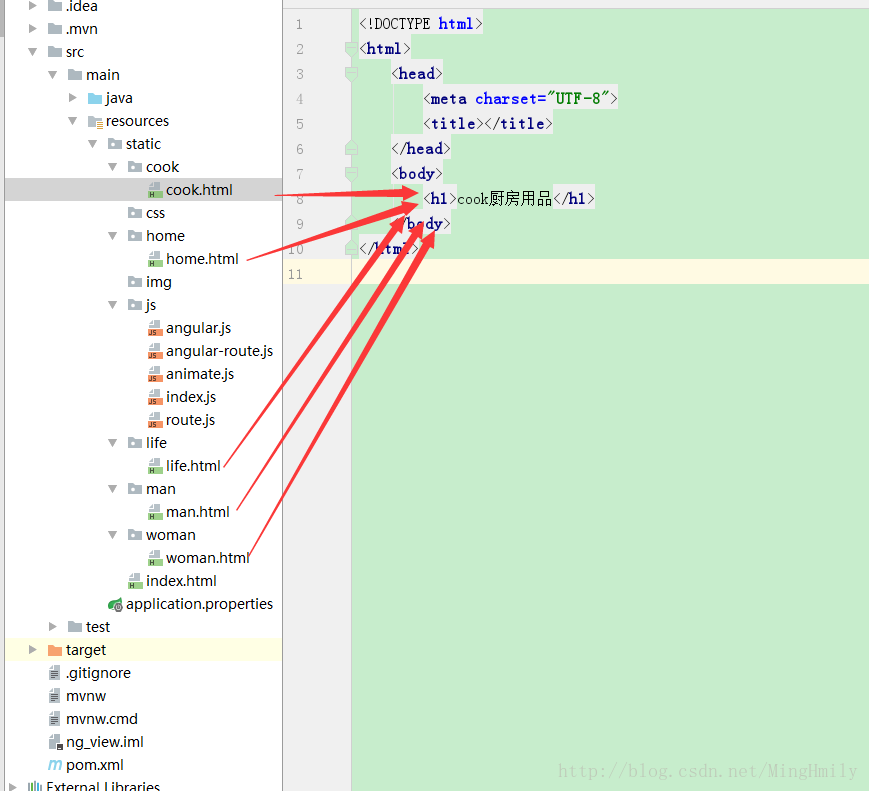
主页面和ng的js:

ng-view的页面:因为这几个页面都很简洁,就标题改一下而已,所以贴一个html

最后就是重点来了,index的js代码:
angular.module(‘routeDemo’,[‘ngRoute’])
.controller(‘HomeController’,function (scope,route) {
scope.route = route;
})
.controller(‘WomanController’,function (scope,route)$scope.$route=$route;).controller(‘WomanController′,function(scope,route)$scope.$route=$route;).controller(‘ManController′,function(scope,route)$scope.$route=$route;).controller(‘LifeController′,function(scope,route)$scope.$route=$route;).controller(‘CookController′,function(scope,route)$scope.$route=$route;).config(function(routeProvider){
$routeProvider.
when(‘/home’,{
//templateURL:插入ng-view的HTML模板文件
templateUrl:’home/home.html’,
controller:’HomeController’
}).
when('/woman',{
templateUrl:'woman/woman.html',
controller:'WomanController'
}).
when('/man',{
templateUrl:'man/man.html',
controller:'ManController'
}).
when('/life',{
templateUrl:'life/life.html',
controller:'LifeController'
}).
when('/cook',{
templateUrl:'cook/cook.html',
controller:'CookController'
})
});
因为本人也是刚学了ng,有很多不懂得地方,有不足之处请指出,谢谢!
相关文章推荐
- AngularJS学习笔记(三) 单页面webApp和路由(ng-route)
- 初次使用AngularJS中的ng-view,路由控制
- Angularjs学习笔记——Ajax服务(跨域)&&ng路由
- angularjs学习笔记--ng-class的三种使用方法
- iOS: 学习笔记, 使用performSelectorOnMainThread及时刷新UIImageView
- Angularjs ng-table的使用(可以加button)以及angularjs学习资料
- 在angularJs的ui-view无法使用ng-click的问题
- angularjs学习笔记之三大模块(modal,controller,view)
- Android(java)学习笔记249:ContentProvider使用之获得系统联系人信息01
- Angularjs学习笔记——AngularJS中$filter过滤器使用(自定义过滤器)
- 我的iphone开发学习笔记(三)使用UISlide, UIImageView及动画
- Android View学习笔记(四):Scroller的原理剖析及使用(下)
- iPhone开发学习笔记005——使用XIB自定义一个UIView,然后将这个view添加到controller的view
- Cordova学习笔记 ng-include标签的使用
- Android UI学习笔记 之 使用ViewPager实现导航
- 学习笔记 Tianmao 篇 recyclerView 的自定义使用
- [置顶]AngularJS“路由”的定义概念、使用详解——AngularJS学习资料教程
- Android 学习笔记 - 【ViewFlipper的使用】
- WPF and Silverlight 学习笔记(二十五):使用CollectionView实现对绑定数据的排序、筛选、分组
- IOS开发学习笔记026-UITableView的使用
