Android开发之实现QQ空间、美团首页沉浸式状态栏
2017-05-27 21:27
471 查看
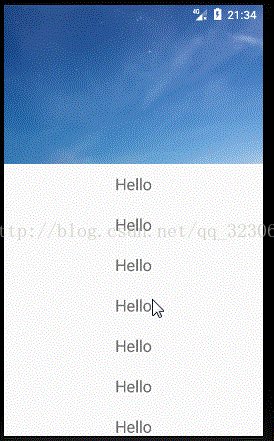
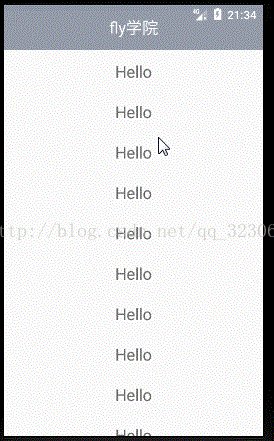
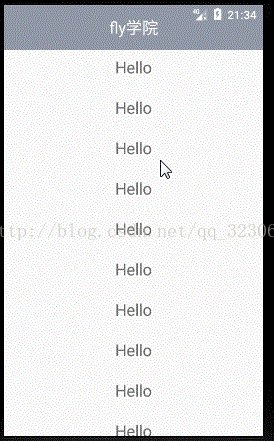
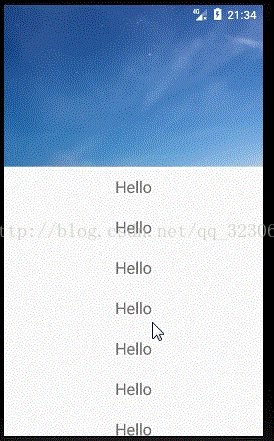
前言:QQ空间和美团首页的状态栏是图片充满了状态栏,往上滑动,状态栏会慢慢变成ToolBar的颜色或者是我们自定义组件的背景颜色,今天我们就来实现这一效果!
-------------------------分割线-----------------------------
关于ToolBar的讲解请移步《Android开发之ToolBar的使用》,
如果你还对沉浸式这一概念比较模糊的话请移步我的博客:
《Android开发之Android5.x的状态栏变色相关东西》、
《Android开发之Android4.4的状态栏变色相关的东西》!
-------------------------分割线-----------------------------
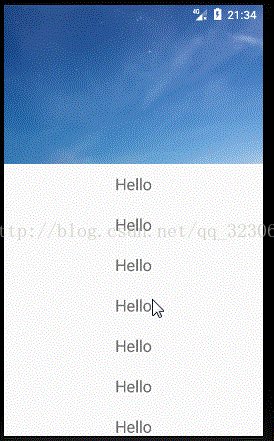
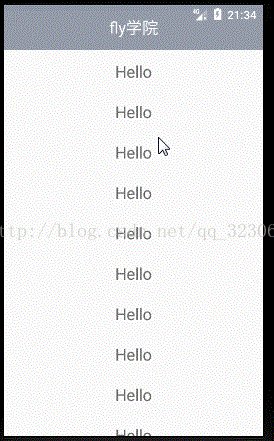
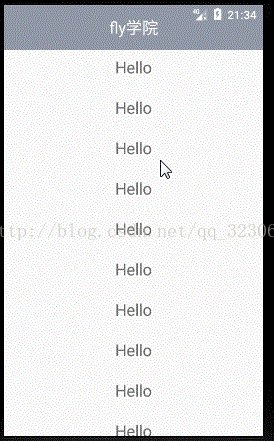
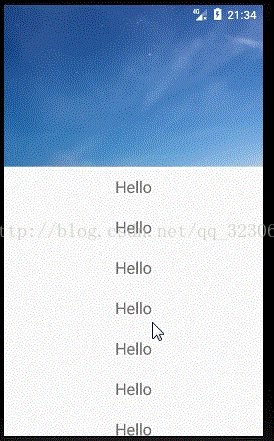
效果图展示:

-------------------------分割线-----------------------------
整个UI的组成:
1.最上部是ToolBar(当然你也可以自定义TextView)
2.图片简单不解释,但是你也可以用相对布局包裹住图片然后在图片上加上自己想要的东西。
3.滑动的Hello页面,我这里比较简单用的都是TextView,当然你也可以用RecyclerView,这时候就要和最外层的ScrollView做滑动判断,本篇暂时不涉及ScrollView和RecyclerView兼容性判断!
4.最外层是加了带滑动监听的ScrollView,方便做状态栏的渐变!
-------------------------分割线-----------------------------
带滑动监听的ScrollView实现:
渐变实现的方法:
滑动的时候,动态的获取图片的高度,然后根据高度,设置滑动的百分比,然后设置给ToolBar!
完整代码奉上(为了方便,本篇文章只做了5.0以上的效果,大家可以根据我的博客《Android开发之Android4.4的状态栏变色相关的东西》自行适配安卓4.4):
-------------------------如有不懂的欢迎留言讨论-----------------------------
-------------------------分割线-----------------------------
关于ToolBar的讲解请移步《Android开发之ToolBar的使用》,
如果你还对沉浸式这一概念比较模糊的话请移步我的博客:
《Android开发之Android5.x的状态栏变色相关东西》、
《Android开发之Android4.4的状态栏变色相关的东西》!
-------------------------分割线-----------------------------
效果图展示:

-------------------------分割线-----------------------------
整个UI的组成:
1.最上部是ToolBar(当然你也可以自定义TextView)
2.图片简单不解释,但是你也可以用相对布局包裹住图片然后在图片上加上自己想要的东西。
3.滑动的Hello页面,我这里比较简单用的都是TextView,当然你也可以用RecyclerView,这时候就要和最外层的ScrollView做滑动判断,本篇暂时不涉及ScrollView和RecyclerView兼容性判断!
4.最外层是加了带滑动监听的ScrollView,方便做状态栏的渐变!
-------------------------分割线-----------------------------
带滑动监听的ScrollView实现:
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
/**
* 带滑动监听的scrollview
*/
public class GradationScrollView extends ScrollView {
private ScrollViewListener scrollViewListener = null;
public GradationScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
public interface ScrollViewListener {
void onScrollChanged(GradationScrollView scrollView, int x, int y, int oldx, int oldy);
}
}渐变实现的方法:
滑动的时候,动态的获取图片的高度,然后根据高度,设置滑动的百分比,然后设置给ToolBar!
完整代码奉上(为了方便,本篇文章只做了5.0以上的效果,大家可以根据我的博客《Android开发之Android4.4的状态栏变色相关的东西》自行适配安卓4.4):
import android.app.Activity;
import android.graphics.Color;
import android.os.Build;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.ViewTreeObserver;
import android.view.Window;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements GradationScrollView.ScrollViewListener {
private Toolbar toolbar;
private int height;
private ImageView imageView;
private GradationScrollView scrollView;
private TextView toolbar_title;
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_NO_TITLE);
setImgTransparent(this);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("");
setSupportActionBar(toolbar);
imageView = (ImageView) findViewById(R.id.iv_banner);
toolbar_title = (TextView) findViewById(R.id.toolbar_title);
scrollView = (GradationScrollView) findViewById(R.id.scrollview);
imageView.setFocusable(true);
imageView.setFocusableInTouchMode(true);
imageView.requestFocus();
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
toolbar.getViewTreeObserver().removeGlobalOnLayoutListener(this);
height = imageView.getHeight();
scrollView.setScrollViewListener(MainActivity.this);
}
});
}
@Override
public void onScrollChanged(GradationScrollView scrollView, int x, int y, int oldx, int oldy) {
if (y <= 0) { //设置标题的背景颜色
toolbar.setBackgroundColor(Color.argb((int) 0, 144, 151, 166));
} else if (y > 0 && y <= height) { //滑动距离小于图片的高度时,设置背景和字体颜色颜色透明度渐变
float scale = (float) y / height;
float alpha = (255 * scale);
toolbar_title.setTextColor(Color.argb((int) alpha, 255, 255, 255));
toolbar.setBackgroundColor(Color.argb((int) alpha, 144, 151, 166));
} else { //滑动到下面设置普通颜色
toolbar.setBackgroundColor(Color.argb((int) 255, 144, 151, 166));
}
}
//版本判断
public void setImgTransparent(Activity activity) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = activity.getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
window.setNavigationBarColor(Color.TRANSPARENT);
}
}
}下面贴出布局:<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.fly.lsn29_qzone1.GradationScrollView android:id="@+id/scrollview" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="none"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <ImageView android:id="@+id/iv_banner" android:layout_width="match_parent" android:layout_height="200dp" android:scaleType="fitXY" android:src="@drawable/img" /> <TextView android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="Hello" android:textSize="20sp" /> //......省略N个TextView <TextView android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="Hello" android:textSize="20sp" /> <TextView android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="Hello" android:textSize="20sp" /> </LinearLayout> </com.fly.lsn29_qzone1.GradationScrollView> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="?attr/actionBarSize"> <TextView android:id="@+id/toolbar_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:singleLine="true" android:text="fly学院" android:textColor="#00000000" android:textSize="20sp" /> </android.support.v7.widget.Toolbar> </RelativeLayout>
-------------------------如有不懂的欢迎留言讨论-----------------------------
相关文章推荐
- 【FastDev4Android框架开发】Android实现沉浸式状态栏(六)
- Android实现QQ空间沉浸式状态栏,并且滑动ListView实现透明度变化
- Android开发-DrawerLayout实现侧滑菜单(1)-自定义ListView的实现&沉浸式状态栏
- android如何实现沉浸式状态栏
- Android开发之多级下拉列表菜单实现(仿美团,淘宝等)
- Android沉浸式状态栏的开发
- Android透明状态栏和沉浸式状态栏实现
- Android开发之多级下拉列表菜单实现(仿美团,淘宝等)
- Android状态栏变色/沉浸式状态栏 4.4及其以上兼容实现
- android沉浸式状态栏的实现
- Android 实现沉浸式状态栏的方法
- android沉浸式状态栏的实现
- 教程分享:如何实现Android沉浸式状态栏——教你让你的状态栏变个色!
- android 4.4以上可以实现的沉浸式状态栏效果
- Android 实现沉浸式状态栏
- Android开发之多级下拉列表菜单实现(仿美团,淘宝等)
- 两句话,实现android 4.4以上实现沉浸式状态栏
- android沉浸式状态栏实现
- android沉浸式状态栏实现细节
- android沉浸式状态栏实现
