沉浸式状态栏效果的简单实现
2017-05-27 16:56
253 查看
一:设置AndroidManifest.xml 的AppTheme 的Parenet为NoActionBar (windows用户在文件选中AppTheme 然后ctrl+B快速跳转)
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
二:在平常布局中实现效果如下:


实现步骤:就是俩个界面,俩个Activity,布局很简单 按钮的布局就不贴了。
在有ImageView的Activi中创造方法,并在onCreate里面调用
/**
* 沉浸式状态栏
*/
private void initState() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
第二个布局的文件:(一定要添加 android:fitsSystemWindows="true")
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!--这里可以自定义Toolbar-->
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/bg"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
/>
</LinearLayout>
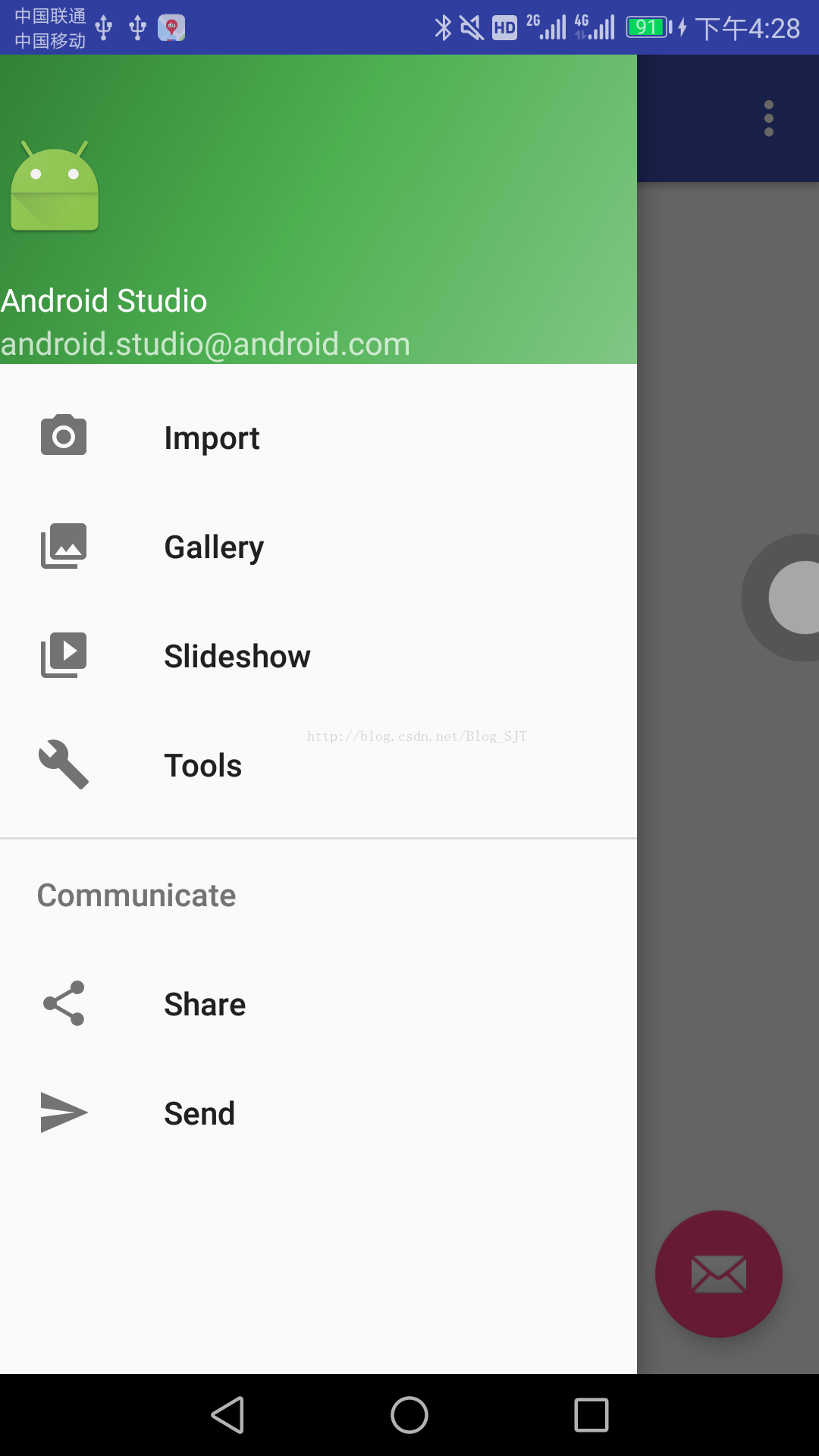
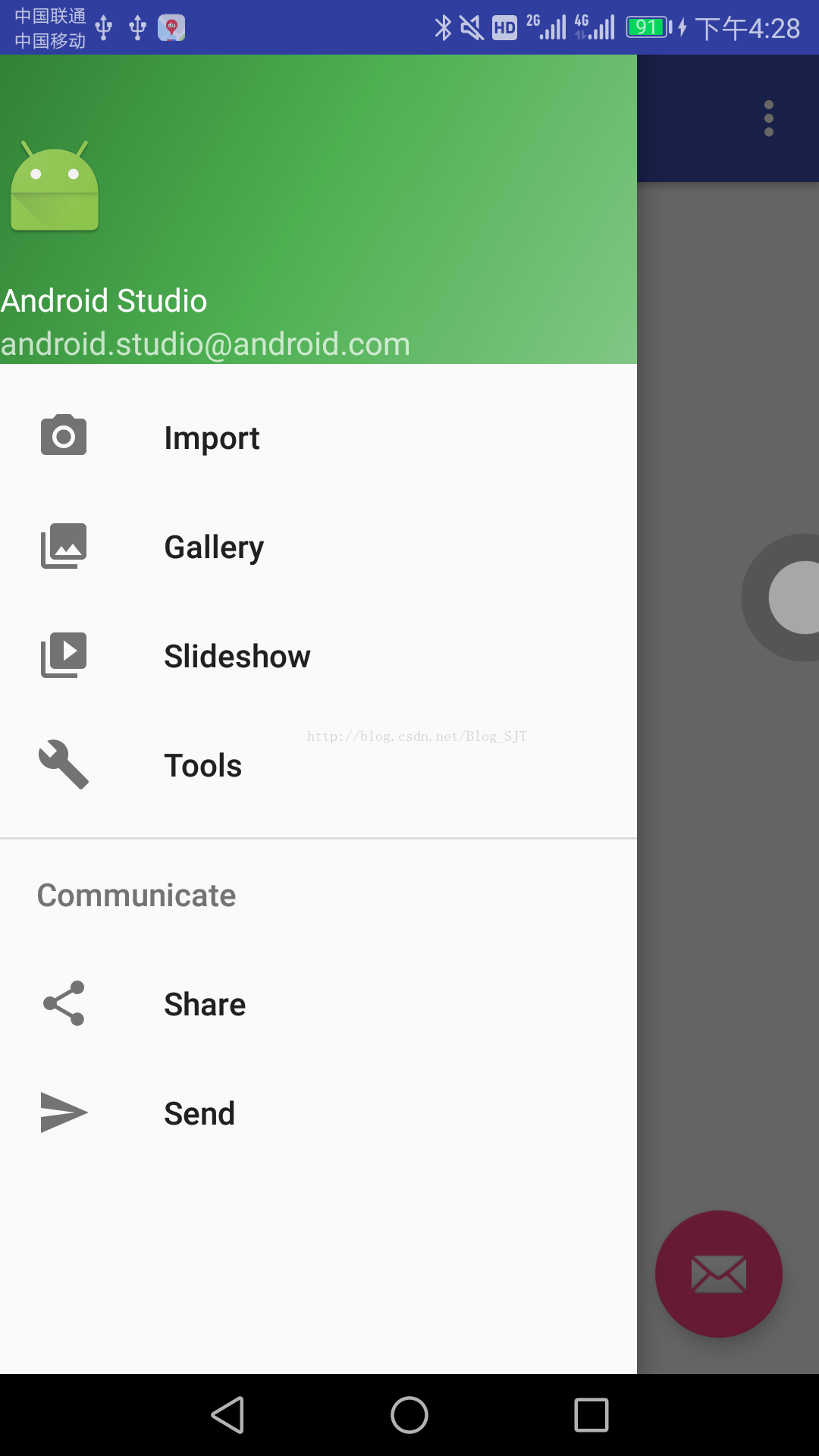
三:在DrawerLayout中也能实现此效果 (效果还是很明显的0.0)


实现方法和上面也是一样的。
最后,Fragment暂时还没用到,用到在体验。
参考:http://www.jianshu.com/p/be2b7be418d7
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item>
二:在平常布局中实现效果如下:


实现步骤:就是俩个界面,俩个Activity,布局很简单 按钮的布局就不贴了。
在有ImageView的Activi中创造方法,并在onCreate里面调用
/**
* 沉浸式状态栏
*/
private void initState() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
第二个布局的文件:(一定要添加 android:fitsSystemWindows="true")
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!--这里可以自定义Toolbar-->
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/bg"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
/>
</LinearLayout>
三:在DrawerLayout中也能实现此效果 (效果还是很明显的0.0)


实现方法和上面也是一样的。
最后,Fragment暂时还没用到,用到在体验。
参考:http://www.jianshu.com/p/be2b7be418d7
相关文章推荐
- 4.4系统让App最简单的实现沉浸式状态栏
- 沉浸式状态栏效果实现
- 简单实现沉浸式状态栏
- Android 设置全屏沉浸式透明状态栏的工具类(超级简单,两步实现)
- Android使用systembartint库实现沉浸式状态栏效果
- Android 沉浸式状态栏 实现方式二 ( 更简单 )
- 沉浸式的简单实现效果(很简单)
- Cordova 实现沉浸式(透明)状态栏效果
- 沉浸式状态栏简单实现
- 安卓实现沉浸式效果,状态栏变色
- 沉浸式状态栏(修改状态栏)颜色的简单实现
- android实现沉浸式状态栏效果
- cordova实现沉浸式(透明)状态栏效果
- android 4.4以上可以实现的沉浸式状态栏效果
- Android 4.4以上"沉浸式"状态栏效果的实现方法
- Android沉浸式状态栏的简单实现
- Android DrawerLayout+ToolBar+NavigationView实现侧滑菜单效果,沉浸式状态栏
- Android_简单实现沉浸式状态栏
- 简单使用style实现沉浸式状态栏
- Android 沉浸式状态栏的简单实现
