上手React Native--常用属性介绍
2017-05-27 00:13
423 查看
这几天打算学习并实践ReactNative,学习记录中有不对的地方请大家指出来,互相交流。(-_-)
关于学习ReactNative需要准备的基础知识,①熟悉JavaScript,最新的ES6语法,对于熟悉面向对象的人来说容易入门 ②React Native的基本概念,JSX语法,组件,state,props属性。

1.关于传值的两种方式-[b]props与state[/b]
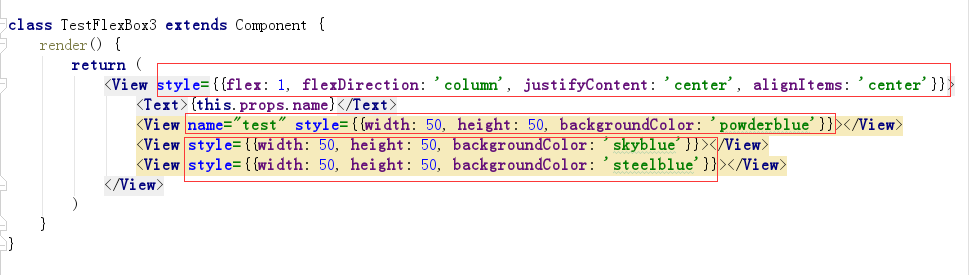
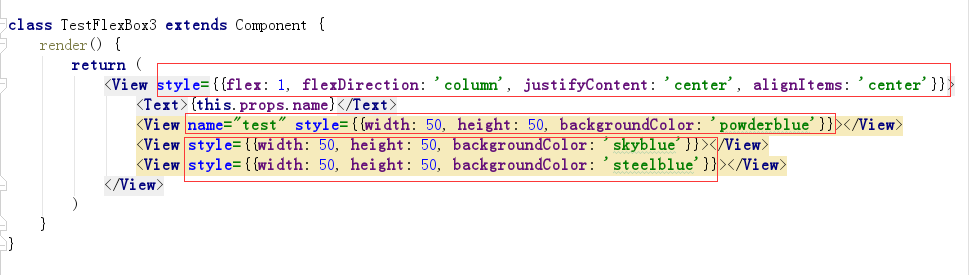
[b] 什么是props?在下面代码中以键值对存放的属性就是[/b]

[b][b] react-native 中两个页面中数据传输,如何进行?比如:简单的例子,一个ListView网络请求加载数据,如何下拉刷新与下拉加载数据。[/b][/b]
[b][b] 假设网络请求已经做好数据请求了,也[b][b][b]定义好了[b][b][b]下拉刷新与下拉加载两个事件[/b][/b][/b][/b][/b],那我们应该怎么把数据更新到控件上?通过state与setState方法,state一般在[b][b]进行[/b][/b]初始化的时候,可以再constructer 方法中,它是一个对象数组,比如说:[/b][/b][/b]
关于学习ReactNative需要准备的基础知识,①熟悉JavaScript,最新的ES6语法,对于熟悉面向对象的人来说容易入门 ②React Native的基本概念,JSX语法,组件,state,props属性。

1.关于传值的两种方式-[b]props与state[/b]
[b] 什么是props?在下面代码中以键值对存放的属性就是[/b]

[b][b] react-native 中两个页面中数据传输,如何进行?比如:简单的例子,一个ListView网络请求加载数据,如何下拉刷新与下拉加载数据。[/b][/b]
[b][b] 假设网络请求已经做好数据请求了,也[b][b][b]定义好了[b][b][b]下拉刷新与下拉加载两个事件[/b][/b][/b][/b][/b],那我们应该怎么把数据更新到控件上?通过state与setState方法,state一般在[b][b]进行[/b][/b]初始化的时候,可以再constructer 方法中,它是一个对象数组,比如说:[/b][/b][/b]
this.state = {
title: 0,
description: 0,
dataSource: ds.cloneWithRows([])
};参考:https://segmentfault.com/a/1190000002904199
相关文章推荐
- React Native ScrollView 常用属性
- React Native之TextInput的介绍与使用(富文本封装与使用实例,常用输入框封装与使用实例)
- React Native-3.React Native中的主要布局属性介绍和练习
- React Native - pointerEvent属性介绍(当前视图是否处理触摸事件)
- RelativeLayout常用属性介绍
- RelativeLayout常用属性介绍
- TestDriven.Net常用属性介绍及使用
- RelativeLayout布局,以及部分常用属性介绍scaleType/gravity/layout_gravity
- 介绍MSChart的常用属性和事件
- RelativeLayout常用属性介绍
- 介绍MSChart的常用属性和事件
- 介绍MSChart的常用属性和事件
- Andorid常用布局和常用属性介绍
- RelativeLayout常用属性介绍
- Android TableLayout 常用的属性介绍及演示
- 控件介绍_LinkLabel控件的主要常用链接属性LinkArea
- 介绍MSChart的常用属性和事件
- 控件介绍_LinkLabel控件的主要常用链接属性LinkArea
- Android TableLayout 常用的属性介绍及演示
- RelativeLayout常用属性介绍-----开发日记(一)
