js的包管理工具bower安装
2017-05-27 00:00
204 查看
bower需要:node 和 git
node安装包下载:http://blog.csdn.net/myan/article/details/2028545
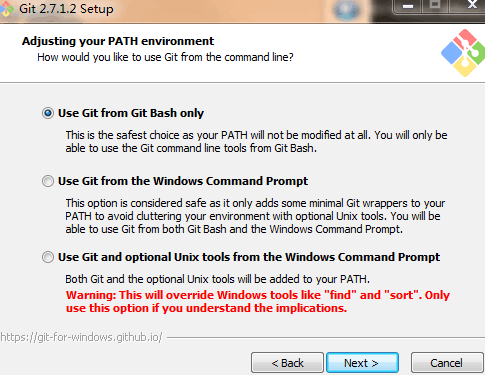
Git安装:


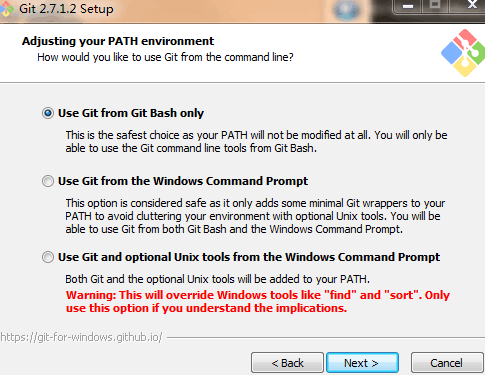
选择第二项:Use Git from the Windows Command Prompt
安装完成后:
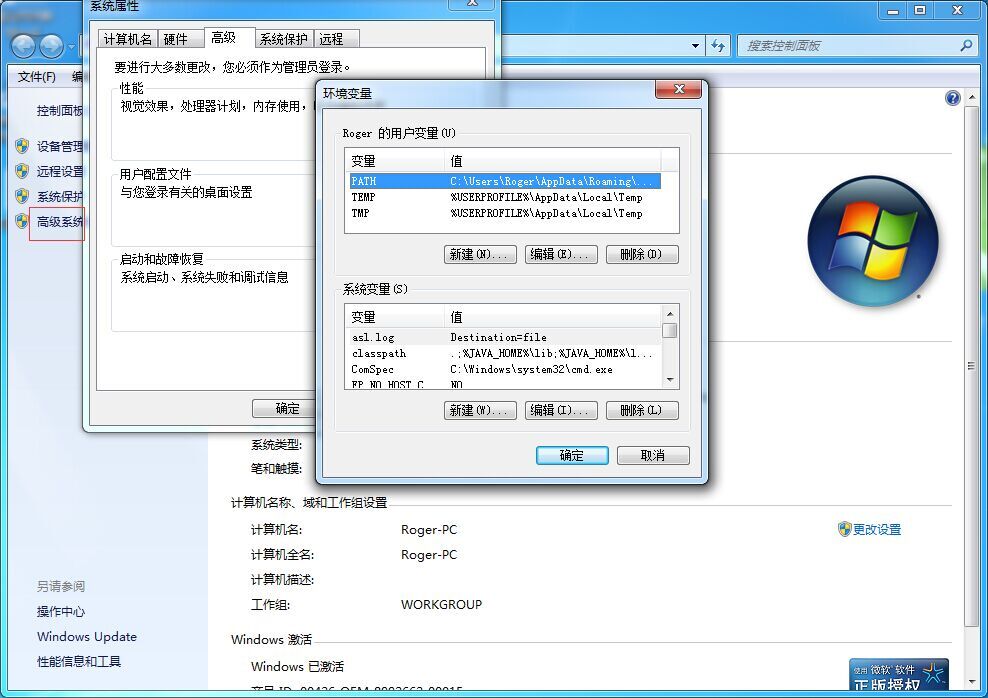
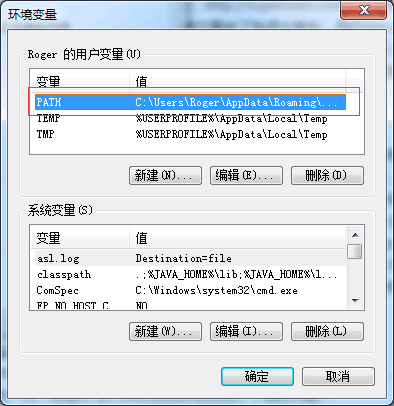
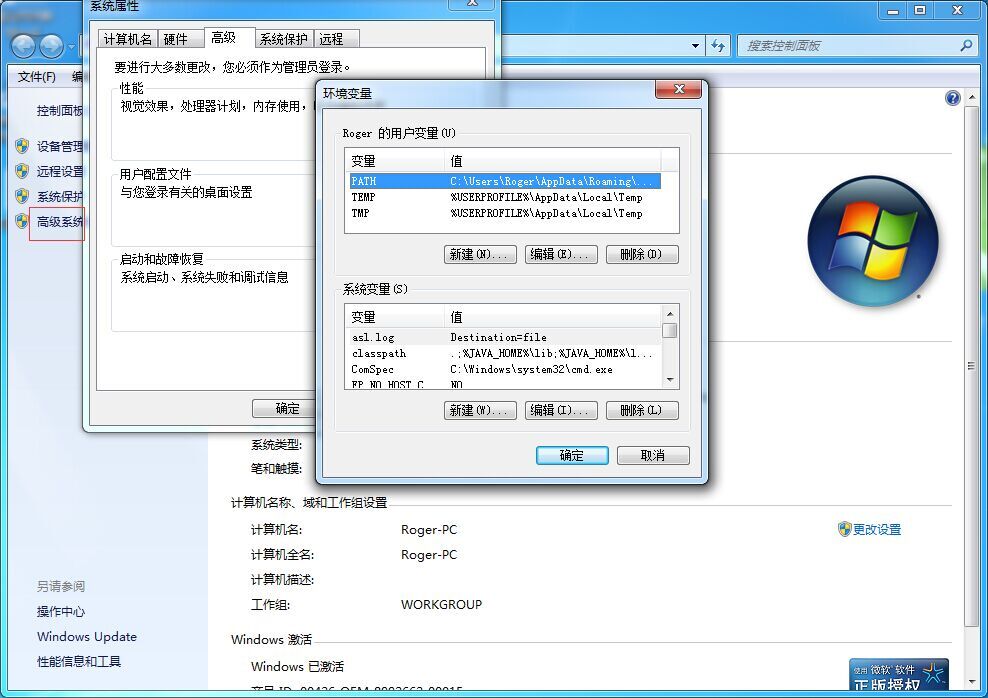
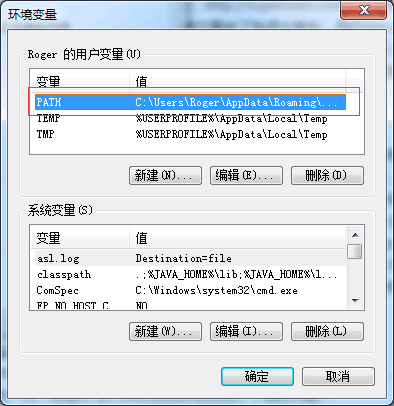
右键 --> 计算机 --> 高级系统设置 --> 环境变量

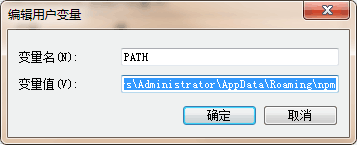
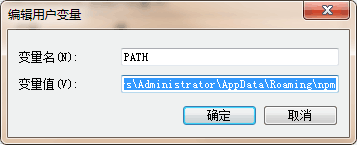
双击PATH


打开node 和 Git 安装目录
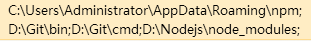
GIT: 把bin 和 cmd 的路径拷出来,添加到环境变量里去,用英文分号隔开(就是添加到刚才你双击的那个PATH里)
node: node_modules把这个文件夹的路径拷到 PATH里

确定,配置完毕
打开cmd
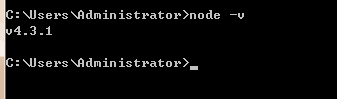
node -v node -v ,v是version的意思,检查一下版本号,校验是否装成功了

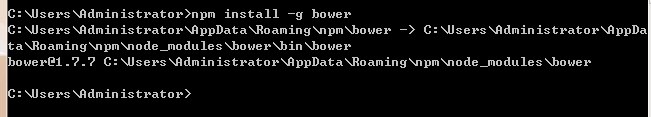
安装bower
npm 是 node package manager 的意思 , node js 使用 npm 是管理依赖的包(也就是js类库)

使用:
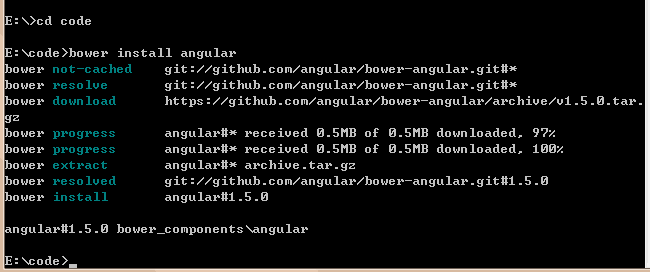
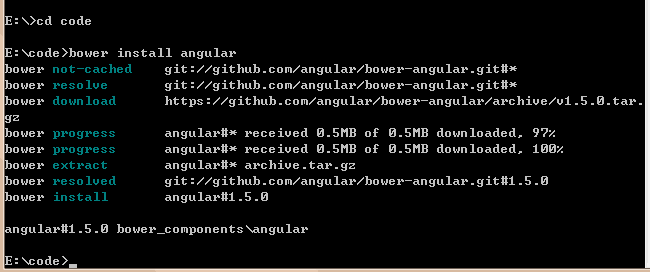
例如:进入一个目录 输入命令: bower install angular 自动下载到你指定的文件目录里

举例,我们新建一个项目,目录为code,我们的项目需要:jquery 1.11.1、bootstrap、angular。
针对项目bower-demo,我们可依次执行如下命令:
bower install jquery#1.11.1 -save
bower install bootstrap -save
bower install angular -save
执行完每一条命令后,bower都会自动下载对应库文件到bower_commponts/目录,同时还会下载其依赖。
Bower 可使用如下几种方式下载文件
#已经注册的包,使用简单即可
bower install jquery
#GitHub上的项目,使用名称即可
bower install desandro/masonry
#GitHub上的项目
bower install git://github.com/......
#直接通过URL下载
bower install (网址)
bower 的常用命令
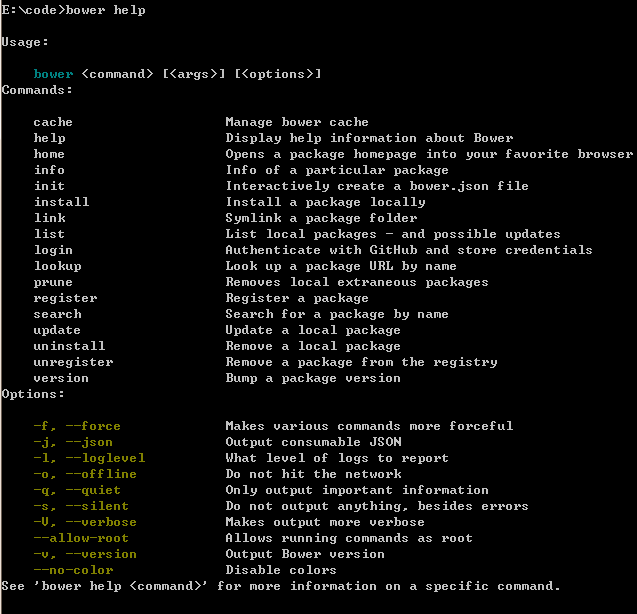
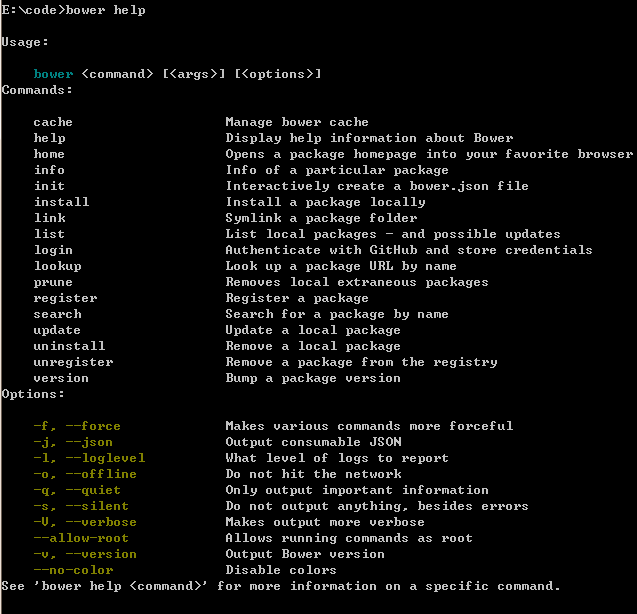
执行bower help命令,可以查看所有命令及参数介绍:

命令简介:
cache:bower缓存管理
help:显示Bower命令的帮助信息
home:通过浏览器打开一个包的github发布页
info:查看包的信息
init:创建bower.json文件
install:安装包到项目
link:在本地bower库建立一个项目链接
list:列出项目已经安装的包
lookup:根据包名查询包的URL
prune:删除项目无关的包
register:注册一个包
search:搜索项目的包
update:更新项目的包
uninstall:删除项目的包
1、 查看已安装的库例表
bower list
2、更新某个库
bower update
node安装包下载:http://blog.csdn.net/myan/article/details/2028545
Git安装:


选择第二项:Use Git from the Windows Command Prompt
安装完成后:
右键 --> 计算机 --> 高级系统设置 --> 环境变量

双击PATH


打开node 和 Git 安装目录
GIT: 把bin 和 cmd 的路径拷出来,添加到环境变量里去,用英文分号隔开(就是添加到刚才你双击的那个PATH里)
node: node_modules把这个文件夹的路径拷到 PATH里

确定,配置完毕
打开cmd
node -v node -v ,v是version的意思,检查一下版本号,校验是否装成功了

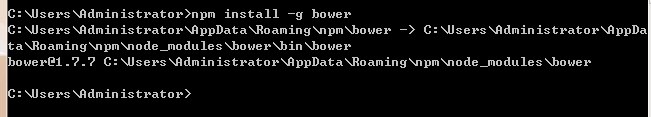
安装bower
npm install -g bower
npm 是 node package manager 的意思 , node js 使用 npm 是管理依赖的包(也就是js类库)

使用:
例如:进入一个目录 输入命令: bower install angular 自动下载到你指定的文件目录里

举例,我们新建一个项目,目录为code,我们的项目需要:jquery 1.11.1、bootstrap、angular。
针对项目bower-demo,我们可依次执行如下命令:
bower install jquery#1.11.1 -save
bower install bootstrap -save
bower install angular -save
执行完每一条命令后,bower都会自动下载对应库文件到bower_commponts/目录,同时还会下载其依赖。
Bower 可使用如下几种方式下载文件
#已经注册的包,使用简单即可
bower install jquery
#GitHub上的项目,使用名称即可
bower install desandro/masonry
#GitHub上的项目
bower install git://github.com/......
#直接通过URL下载
bower install (网址)
bower 的常用命令
执行bower help命令,可以查看所有命令及参数介绍:

命令简介:
cache:bower缓存管理
help:显示Bower命令的帮助信息
home:通过浏览器打开一个包的github发布页
info:查看包的信息
init:创建bower.json文件
install:安装包到项目
link:在本地bower库建立一个项目链接
list:列出项目已经安装的包
lookup:根据包名查询包的URL
prune:删除项目无关的包
register:注册一个包
search:搜索项目的包
update:更新项目的包
uninstall:删除项目的包
1、 查看已安装的库例表
bower list
2、更新某个库
bower update
相关文章推荐
- js的包管理工具bower安装
- Js依赖关系管理工具Bower
- 安装第三方依赖管理工具bower
- 在CentOS 5上安装最新版phpMyAdmin管理工具
- 项目管理工具 Redmine 安装试用手记
- Exchange服务器系列课程之二--Exchange Server 2003多服务器安装以及管理工具介绍
- [原创]如何在Windows下安装Jira问题跟踪及软件管理工具
- linux嵌入式编程高手历程系列13-安装缺陷管理工具bugzilla
- 软件测试管理工具bugzilla-2.18rc2安装(Windows 2000)全攻略-[s00n原作]
- Exchange服务器系列课程之二--Exchange Server 2003多服务器安装以及管理工具介绍
- Webmin系统管理工具安装详解
- OCS2007R2部署之六管理工具的安装以及服务器配置
- 全局缓存管理工具-安装部署时提供小小的方便
- Linux Redhat5.3下安装项目管理工具dotProject
- 如何安装DFS管理工具
- APT软件包管理工具安装在redhat系统上
- bug管理工具bugfree配置之二:bugfree安装篇
- Webmin系统管理工具安装详解
- 在RedHat AS 下安装配置SVN管理工具,使用SVN访问
- OCS2007R2部署之六管理工具的安装以及服务器配置
