Photoshop脚本 > 设置前景色和背景色
2017-05-26 16:41
309 查看
源自:http://coolketang.com/tutorials/menu1lesson8.php
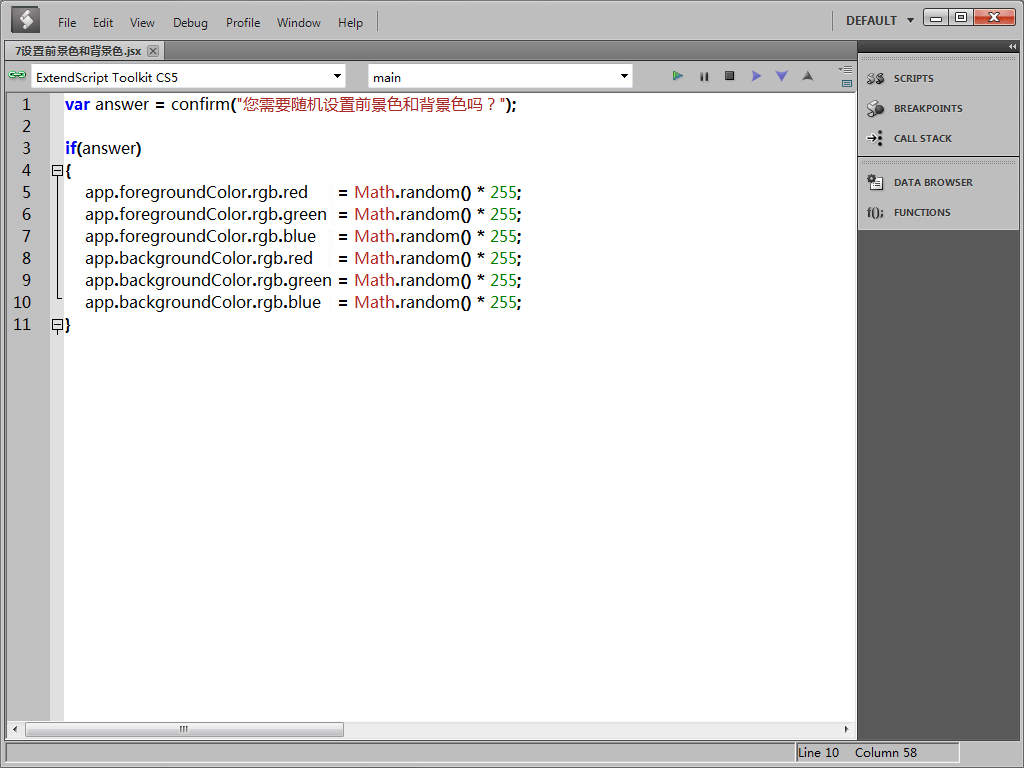
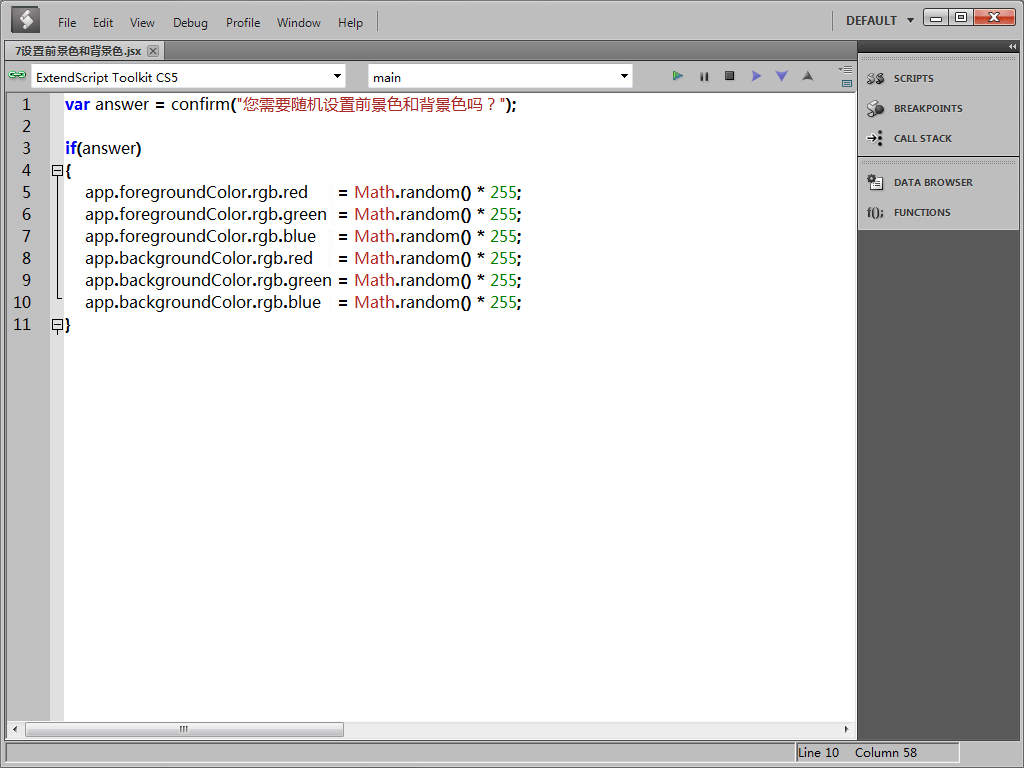
本节将演示如何使用脚本,设置Photoshop的前景色和背景色。首先创建一个空白的脚本文档,并保存在硬盘上某个位置。并输入脚本代码:
选择的结果[是/否]将保存在[answer]变量里。
然后就可以设置Photoshop前景色和背景色了。
[Math.random]命令会生成一个0至1之间的随机值,随机值乘以255则生成0-255之间的随机值。完整的脚本文件:

我们的脚本已经编写完成,现在把它保存下来。然后切换到Photoshop,然后依次点击[文件] > [脚本] > [浏览],打开刚刚保存的脚本文件。Photoshop将直接调用并执行该脚本。

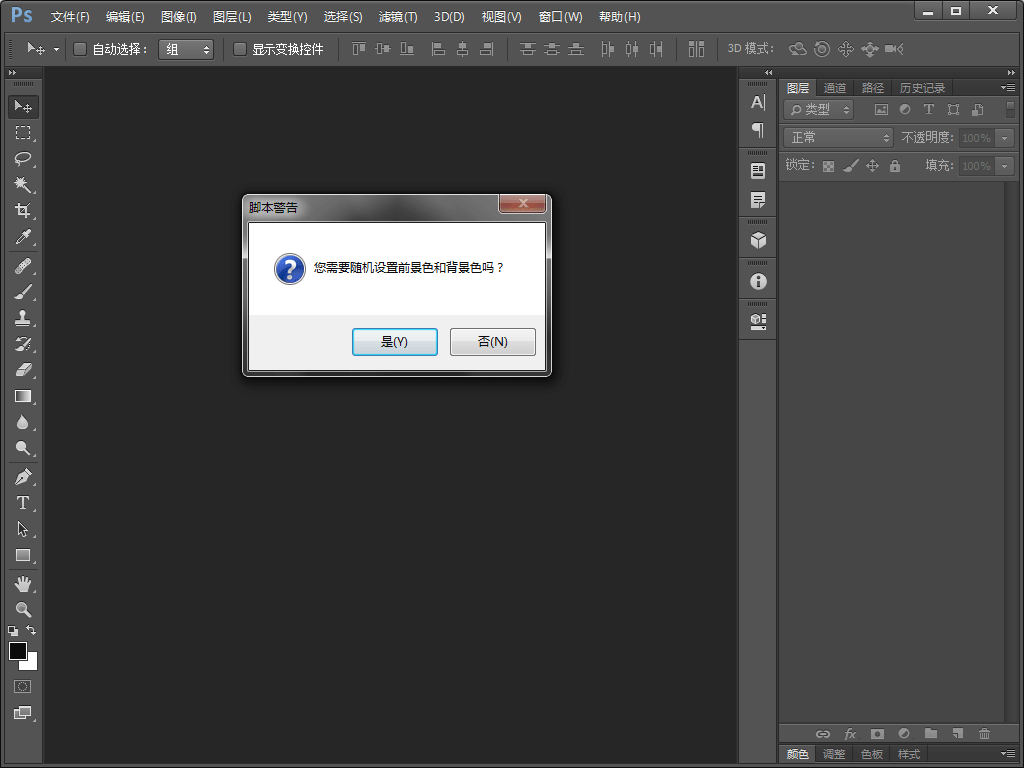
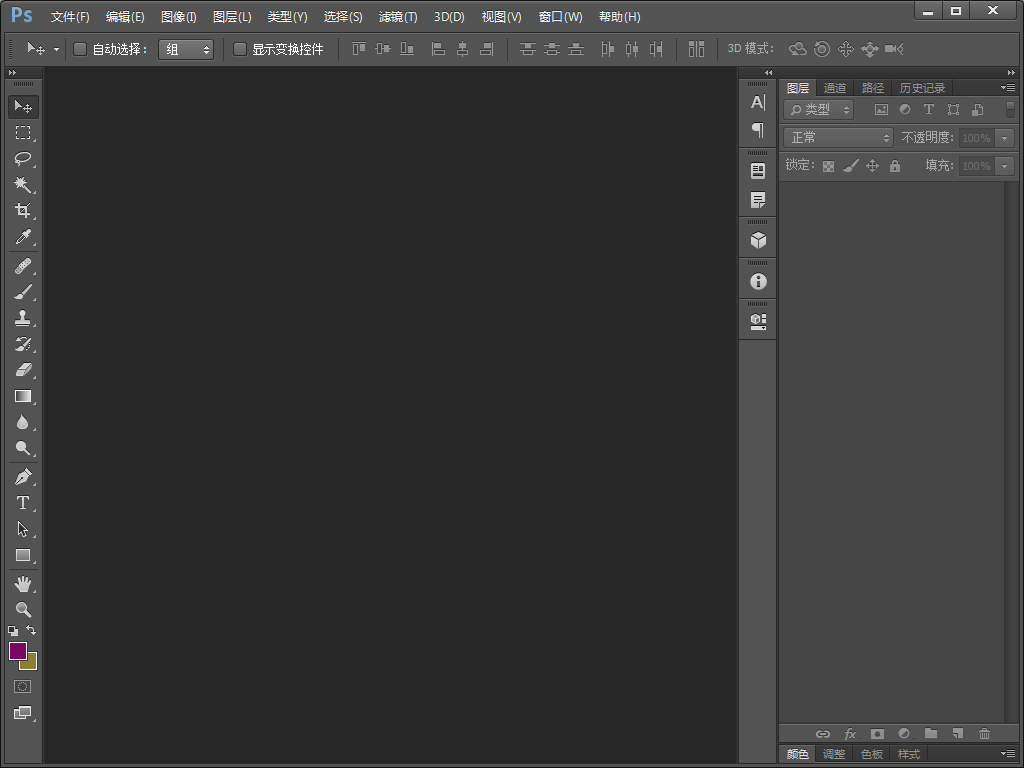
在弹出的[脚本警告]弹出框窗口,点击[是]按钮,开始设置前景色和背景色,请留意工具条下方前景色和背景色的变化。








本节将演示如何使用脚本,设置Photoshop的前景色和背景色。首先创建一个空白的脚本文档,并保存在硬盘上某个位置。并输入脚本代码:
var answer = confirm("您需要随机设置前景色和背景色吗?");[confirm]命令会弹出一个包含[是/否]的确认框,由用户决定是否执行某一个操作。选择的结果[是/否]将保存在[answer]变量里。
if(answer)
{
app.foregroundColor.rgb.red = Math.random() * 255;
app.foregroundColor.rgb.green = Math.random() * 255;
app.foregroundColor.rgb.blue = Math.random() * 255;
app.backgroundColor.rgb.red = Math.random() * 255;
app.backgroundColor.rgb.green = Math.random() * 255;
app.backgroundColor.rgb.blue = Math.random() * 255;
}判断用户的选择,如果用户选择[是],则执行接下来的动作。然后就可以设置Photoshop前景色和背景色了。
[Math.random]命令会生成一个0至1之间的随机值,随机值乘以255则生成0-255之间的随机值。完整的脚本文件:
var answer = confirm("您需要随机设置前景色和背景色吗?");
if(answer)
{
app.foregroundColor.rgb.red = Math.random() * 255;
app.foregroundColor.rgb.green = Math.random() * 255;
app.foregroundColor.rgb.blue = Math.random() * 255;
app.backgroundColor.rgb.red = Math.random() * 255;
app.backgroundColor.rgb.green = Math.random() * 255;
app.backgroundColor.rgb.blue = Math.random() * 255;
}
我们的脚本已经编写完成,现在把它保存下来。然后切换到Photoshop,然后依次点击[文件] > [脚本] > [浏览],打开刚刚保存的脚本文件。Photoshop将直接调用并执行该脚本。

在弹出的[脚本警告]弹出框窗口,点击[是]按钮,开始设置前景色和背景色,请留意工具条下方前景色和背景色的变化。








相关文章推荐
- Photoshop脚本 > 设置前景色和背景色
- Photoshop脚本 > 设置图像的大小
- Photoshop脚本 > 设置选区的边框
- Photoshop脚本 > 设置画布的大小
- Photoshop脚本 > 设置使用脚本的快捷键
- Python脚本实现单据体背景色及字段前景色设置
- Photoshop脚本 > 设置使用脚本的快捷键
- Photoshop脚本 > 输出当前文档的信息
- linux 设置命令行属性,背景色,前景色等
- Swing之JTable篇设置表格选中行的前景色和背景色
- 实验16---多功能子程序中断例程:清屏,设置前景色,设置背景色,向上滚动一行
- MFC中可以设置字体颜色,背景色,前景色,是否透明
- [jtable]设置复选框前景色与背景色
- 如何设置文字的前景色和背景色
- 给Swing的GUI组件设置前景色和背景色
- c语言设置控制台背景色和前景色
- iOS开发>>>设置UITableView背景色和选中背景色
- C#中关于DataGridView行和列的背景色-前景色设置
- 控件的颜色设置(本景色,文本色,文本背景色)
- C#中关于DataGridView行和列的背景色-前景色设置
