微信小程序wx.getImageInfo()获取图片信息
2017-05-25 13:58
1121 查看
一.知识点

二.列子
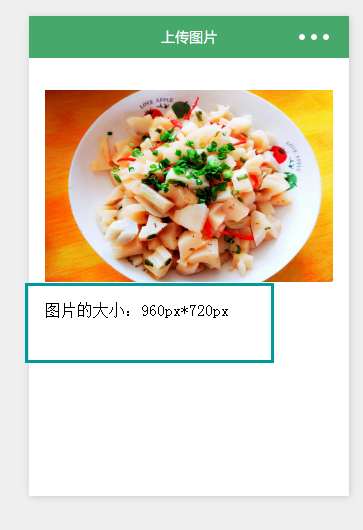
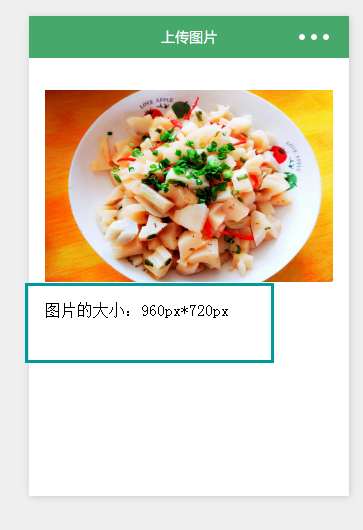
(1).加载时

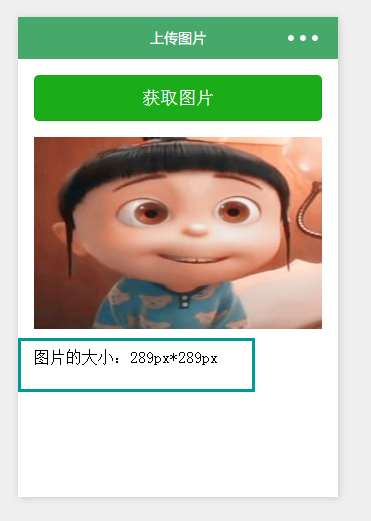
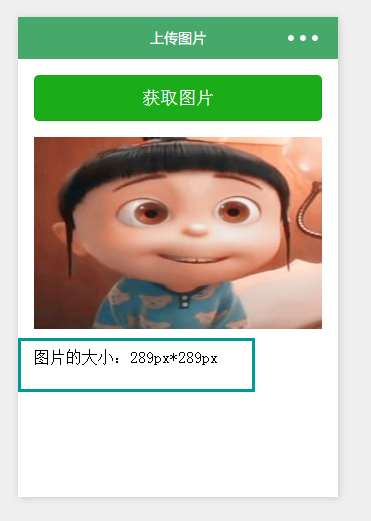
(2).上传图片时


二.列子
(1).加载时
<view class="zn-uploadimg">
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx" />
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>var app = getApp()
Page({
data: {
tempFilePaths:
4000
'../uploads/foods.jpg',
imgwidth:0,
imgheight:0,
},
onReady:function(){
// 页面渲染完成
var _this = this;
wx.getImageInfo({
src: _this.data.tempFilePaths,
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})
(2).上传图片时
<view class="zn-uploadimg">
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>.zn-uploadimg{
padding:1rem;
}
.zn-uploadimg image{
margin:1rem 0;
}var app = getApp()
Page({
data: {
tempFilePaths: '',
imgwidth:0,
imgheight:0,
},
/**
* 上传图片
*/
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths:res.tempFilePaths
})
wx.getImageInfo({
src: res.tempFilePaths[0],
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})
}
})
相关文章推荐
- 微信小程序wx.getImageInfo()如何获取图片信息
- [转]wx.getUserInfo(OBJECT) 微信小程序 获取用户信息
- 微信小程序保存网络图片的方式1:getimageinfo+saveImageToPhotosAlbum
- 微信小程序 wx.getUserInfo 解密 C# 代码 - 转
- php中使用getimagesize获取图片、flash等文件的尺寸信息实例
- WMS GetFeatureInfo (Image Layer)——WMS获取要素信息(图像图层)
- php getimagesize获取图片信息(.jpg,.gif,.png)
- php中使用getimagesize获取图片、flash等文件的尺寸信息实例
- wx.getImageInfo详解-图片-媒体API-微信小程序API-微信小程序开发教程
- 微信小程序上传图片wx.chooseImage和wx.uploadFile
- 小程序使用wx.chooseAddress获取用户手机号码,微信chooseAddress接口获取收货信息
- phpcms开发微信小程序接口之获取栏目信息(get_categorys.php)
- 【微信小程序】用户首次进入小程序拒绝授权,如何再次调用授权页面,获取用户信息userInfo
- 微信小程序 wx.getUserInfo 解密 C# 代码
- 【Android】获取手机中已安装apk文件信息(PackageInfo、ResolveInfo)(应用图片、应用名、包名等)
- C# 获取计算机信息GetSystemInfo
- php 获取图片属性 getimagesize
- 【Android】获取手机中已安装apk文件信息(PackageInfo、ResolveInfo)(应用图片、应用名、包名等)
- 获取进程内存信息 GetProcessMemoryInfo (p/invoke)
- 【Android】获取手机中已安装apk文件信息(PackageInfo、ResolveInfo)(应用图片、应用名、包名等)
