jsp页面checkbox框中值或事件的操作方式
2017-05-24 09:08
337 查看
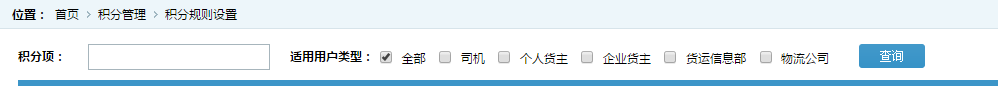
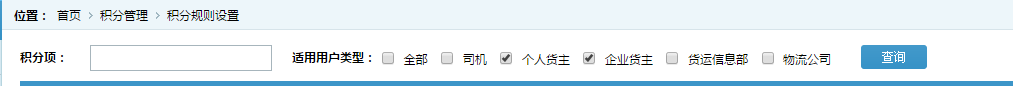
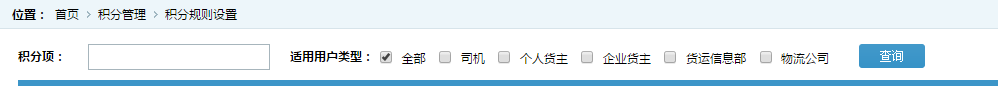
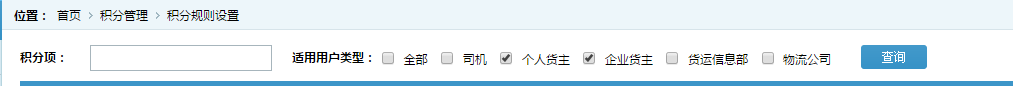
1.进入页面默认选中一个框(例如全部框,其他框不选中),点击其他框时全部框不选中,其他框可以选中多个,但点击全部框时,其他框又都不选中


js实现方式
function selectApplyUserType(obj){
if(obj.id=="userTypeAll" && obj.checked==true){
for(var i=1;i<6;i++){
$("#userType"+i).attr("checked",false);
}
}else{
if(obj.id!="userTypeAll"){
$("#userTypeAll").attr("checked",false);
}
}
}
<div class="search_txt search_twid pull-left">适用用户类型:</div>
<div class="search_check pull-left">
<span>
<input id="userTypeAll" name="applyUserType" type="checkbox" value="1,2,3,4,5" checked="checked" onclick="selectApplyUserType(this);">
<label>全部</label>
</span> <span>
<input id="userType1" name="applyUserType" type="checkbox" value="1" onclick="selectApplyUserType(this);">
<label>司机</label>
</span> <span>
<input id="userType2" name="applyUserType" type="checkbox" value="2" onclick="selectApplyUserType(this);">
<label>个人货主</label>
</span><span>
<input id="userType3" name="applyUserType" type="checkbox" value="3" onclick="selectApplyUserType(this);">
<label>企业货主</label>
</span> <span>
<input id="userType4" name="applyUserType" type="checkbox" value="4" onclick="selectApplyUserType(this);">
<label>货运信息部</label>
</span> <span>
<input id="userType5" name="applyUserType" type="checkbox" value="5" onclick="selectApplyUserType(this);">
<label>物流公司</label>
</span>
</div>


js实现方式
function selectApplyUserType(obj){
if(obj.id=="userTypeAll" && obj.checked==true){
for(var i=1;i<6;i++){
$("#userType"+i).attr("checked",false);
}
}else{
if(obj.id!="userTypeAll"){
$("#userTypeAll").attr("checked",false);
}
}
}
<div class="search_txt search_twid pull-left">适用用户类型:</div>
<div class="search_check pull-left">
<span>
<input id="userTypeAll" name="applyUserType" type="checkbox" value="1,2,3,4,5" checked="checked" onclick="selectApplyUserType(this);">
<label>全部</label>
</span> <span>
<input id="userType1" name="applyUserType" type="checkbox" value="1" onclick="selectApplyUserType(this);">
<label>司机</label>
</span> <span>
<input id="userType2" name="applyUserType" type="checkbox" value="2" onclick="selectApplyUserType(this);">
<label>个人货主</label>
</span><span>
<input id="userType3" name="applyUserType" type="checkbox" value="3" onclick="selectApplyUserType(this);">
<label>企业货主</label>
</span> <span>
<input id="userType4" name="applyUserType" type="checkbox" value="4" onclick="selectApplyUserType(this);">
<label>货运信息部</label>
</span> <span>
<input id="userType5" name="applyUserType" type="checkbox" value="5" onclick="selectApplyUserType(this);">
<label>物流公司</label>
</span>
</div>
相关文章推荐
- jsp页面select框中值或事件操作方式
- jsp页面input框中值或事件的操作方式
- 关于jsp页面form标签里面的checkbox点击事件无效的原因之一
- jsp页面onclick 事件使用post方式提交请求
- jsp页面radio框中值操作方式
- MyEclipse设置JSP页面默认编码方式以及设置在Java文件中作者、日期等操作说明
- jsp页面textarea框中值操作方式
- jsp页面截取值操作方式
- jsp页面checkbox数组递交到Action代码
- VS2005 TreeView 的 CheckBox 被点击时的引发页面回发事件
- VS2005 TreeView 的 CheckBox 被点击时的引发页面回发事件
- JSP/Servlet页面中文显示为乱码的解决方式
- jsp对checkbox的操作
- 页面checkbox “全选定” 和 “全取消” 操作的实现(JavaScript)
- Ajax类,支持事件,容器,多种操作方式,兼容ie,firefox
- JSP中使用AJAX示例:分别将结果提交为STRUTS,SERVLET,WEBWORK的不同操作方式
- Jsp页面的几种传参方式
- jsp页面中几种标签的引用方式
- [原] 页面checkbox “全选定” 和 “全取消” 操作的实现(JavaScript)
- 比较JSP三种页面跳转方式
