13、vue.js 之搭建开发环境
2017-05-24 08:53
585 查看
1.安装node.js
(http://www.runoob.com/nodejs/nodejs-install-setup.html)
2.基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装...
3.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里 1) 输入:cnpm install -g vue-cli,回车,等待安装...
2) .输入:vue,回车,若出现vue信息说明表示成功
4.创建项目
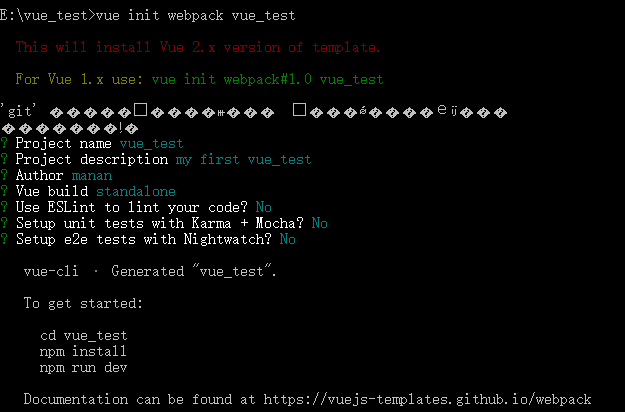
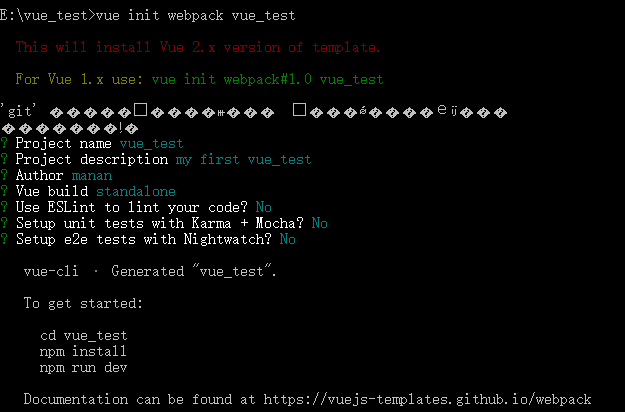
在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作,也可一直按键盘上的enter键

5.安装依赖
在cmd里 1).输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
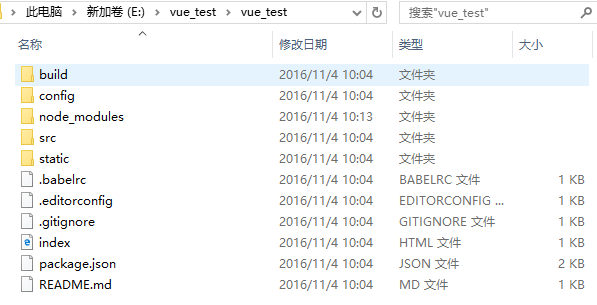
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
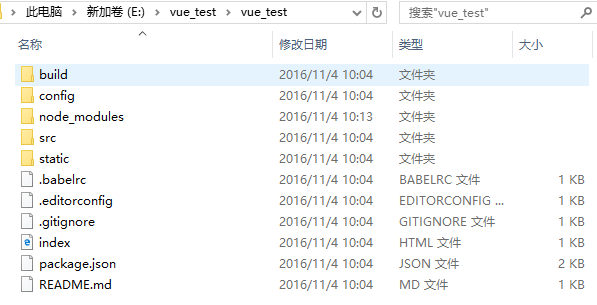
基于脚手架创建的默认项目结构如下图所示:

6.测试环境是否搭建成功
方法1:在cmd里输入:cnpm run dev
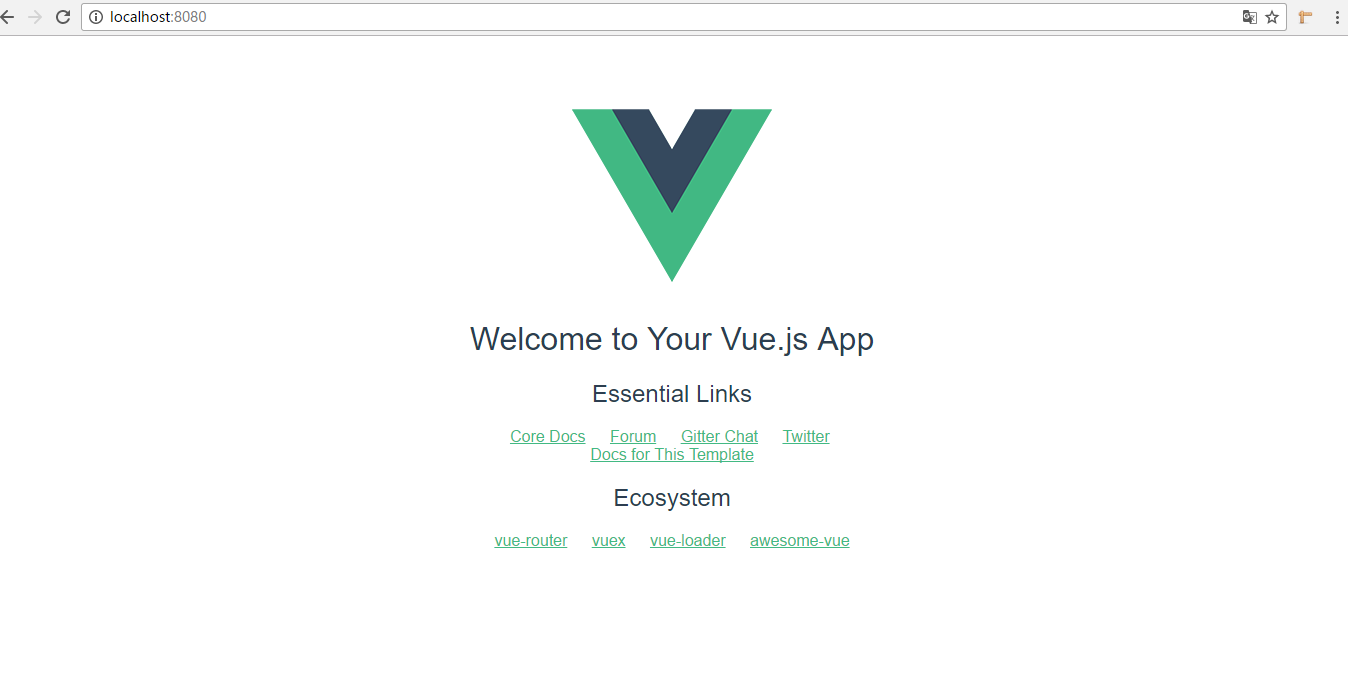
方法2:在浏览里输入:localhost:8080(默认端口为8080)
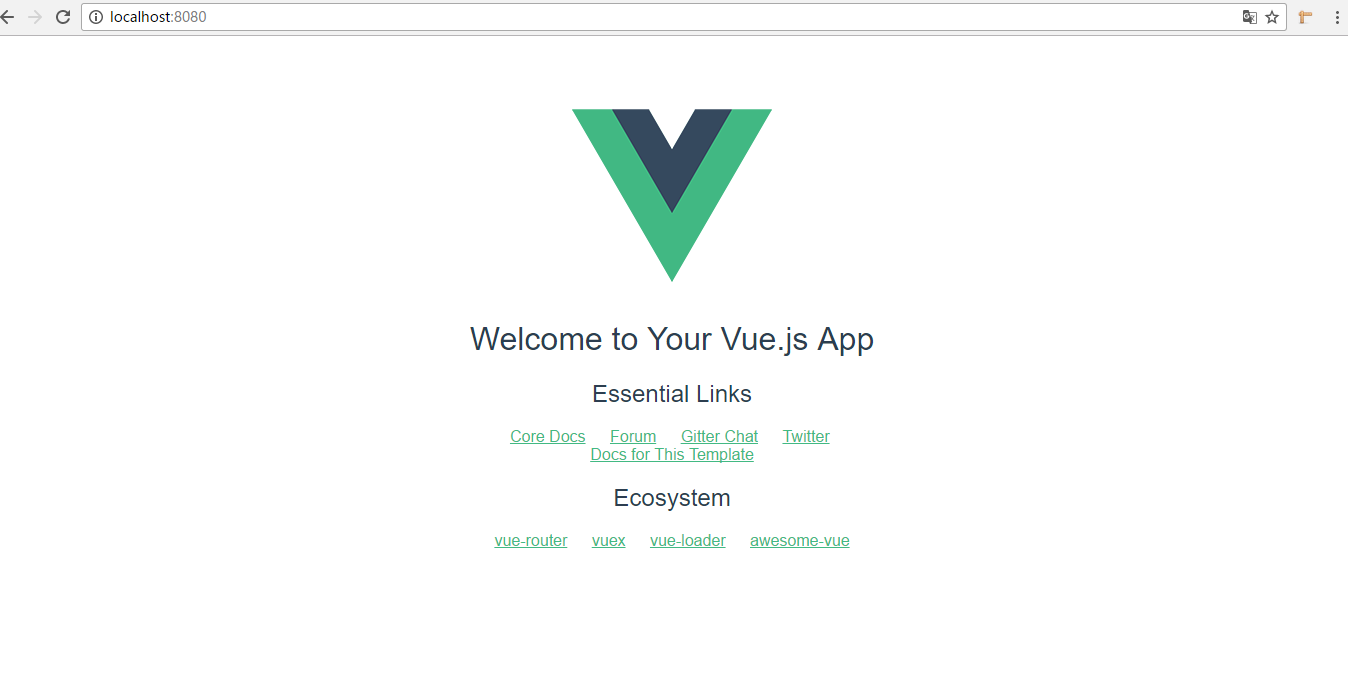
运行起来后的效果如下图所示:

7、package.json文件说明

8、目录说明
1.build 存放命令的目录
2.config 配置目录
3.dist 最终的代码存放目录
4.src 平时写vue的代码都在这个目录
5.static 存放 img js css
9、其他文件说明
主文件

模板文件(主要由3大模块组成,模块里的内容根据实际需求更改分别存储html代码,js代码,css代码)

10、其他说明
// 引入 2.js 赋值给变量 age
import age from './2.js'
//等同与下面这种方式,只是规范不一样
let age = require('./2.js');
注意:如果引入的是文件目录,默认是去找该目录下的index文件
// 用来告诉 别的文件可以使用 xxx
export default { }

(http://www.runoob.com/nodejs/nodejs-install-setup.html)
2.基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装...
3.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里 1) 输入:cnpm install -g vue-cli,回车,等待安装...
2) .输入:vue,回车,若出现vue信息说明表示成功
4.创建项目
在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作,也可一直按键盘上的enter键

5.安装依赖
在cmd里 1).输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
基于脚手架创建的默认项目结构如下图所示:

6.测试环境是否搭建成功
方法1:在cmd里输入:cnpm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
运行起来后的效果如下图所示:

7、package.json文件说明

8、目录说明
1.build 存放命令的目录
2.config 配置目录
3.dist 最终的代码存放目录
4.src 平时写vue的代码都在这个目录
5.static 存放 img js css
9、其他文件说明
主文件

模板文件(主要由3大模块组成,模块里的内容根据实际需求更改分别存储html代码,js代码,css代码)

10、其他说明
// 引入 2.js 赋值给变量 age
import age from './2.js'
//等同与下面这种方式,只是规范不一样
let age = require('./2.js');
注意:如果引入的是文件目录,默认是去找该目录下的index文件
// 用来告诉 别的文件可以使用 xxx
export default { }

相关文章推荐
- vue.js开发环境搭建
- Vue.js开发环境搭建-工具安装(vue-cli)
- vue.js开发环境搭建以及脚手架工具安装
- 详解基于webpack和vue.js搭建开发环境
- Vue.js小白入门,搭建开发环境
- 基于webpack和vue.js搭建开发环境
- Vue.js开发环境搭建
- Vue.js开发环境搭建的介绍
- windows下vue.js开发环境搭建教程
- vue.js开发环境搭建及热更新
- vue.js开发环境搭建
- 基于webpack和vue.js搭建开发环境
- vue.js 开发环境搭建
- 20171102vue.js2.0:搭建开发环境及构建项目
- vue.js开发环境搭建以及脚手架工具安装
- vue.js开发环境搭建(vue-cli脚手架)
- vue.js 开发环境搭建最简单攻略
- Vue.js开发环境快速搭建教程
- Vue.js 2.0 入门教程(一) 搭建开发环境
- vue.js开发环境搭建
