20155239 实验四 Android程序设计
2017-05-23 23:24
190 查看
20155239 实验四 Android程序设计
目录第24章:初识Android
任务一:
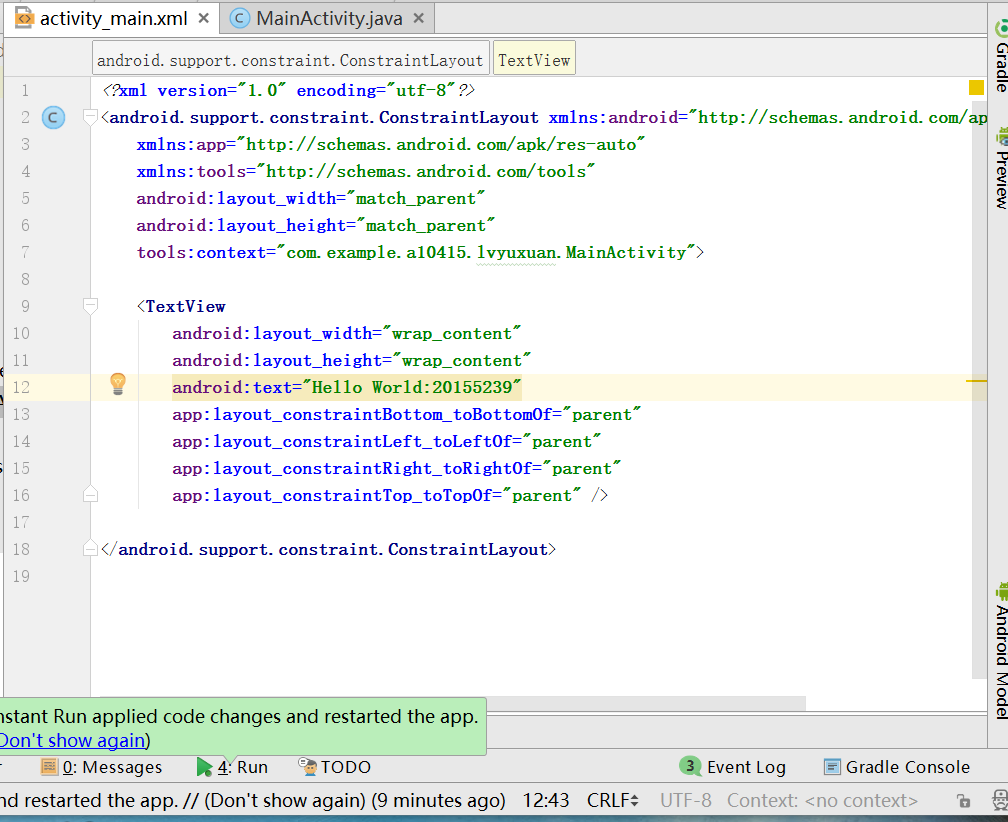
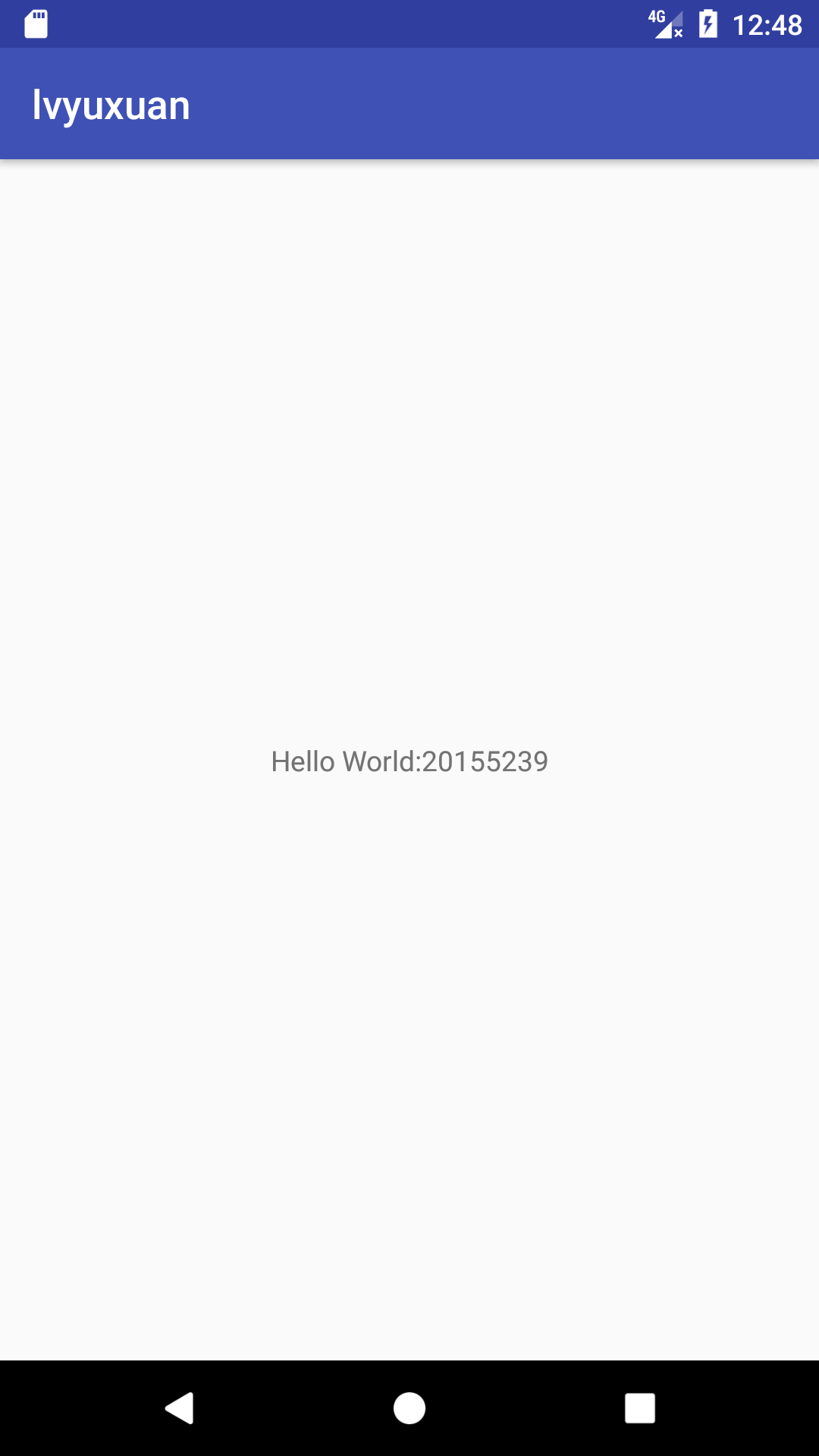
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
学习Android Stuidio调试应用程序
第25章:活动
任务二:
创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
第26章:UI组件
任务三:
修改代码让Toast消息中显示自己的学号信息
第27章:布局
任务四:
修改布局让P290页的界面与教材不同
第28章:监听器
任务五:
运行教材本章相关代码并截图
任务一:
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号看到介绍Android四大组件说过,活动是Android应用程序的门面,凡是在应用中你看到的东西,都是放在活动中的。所以任务一的实验结果界面,其实就是HelloWorldActivity这个活动,打开HelloWorldActivity这个活动,代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}首先看到,HelloWorldActivity是继承AppCompatActivity的,项目中所有的活动必须继承它才能拥有活动特性。在上述代码里没有Android程序设计讲究逻辑和视图分离,所以不推荐在活动中编写,布局文件定义在res/layout目录下,展开Layout目录就会看到hello-world-layout.xml这个文件,打开该文件并切换到Text视图 我的实验截图中我将自动生成的代码中

android:text="Hello World!"
改为
android:text="Hello World!:20155239"
就得到了任务一的结果。

任务二:
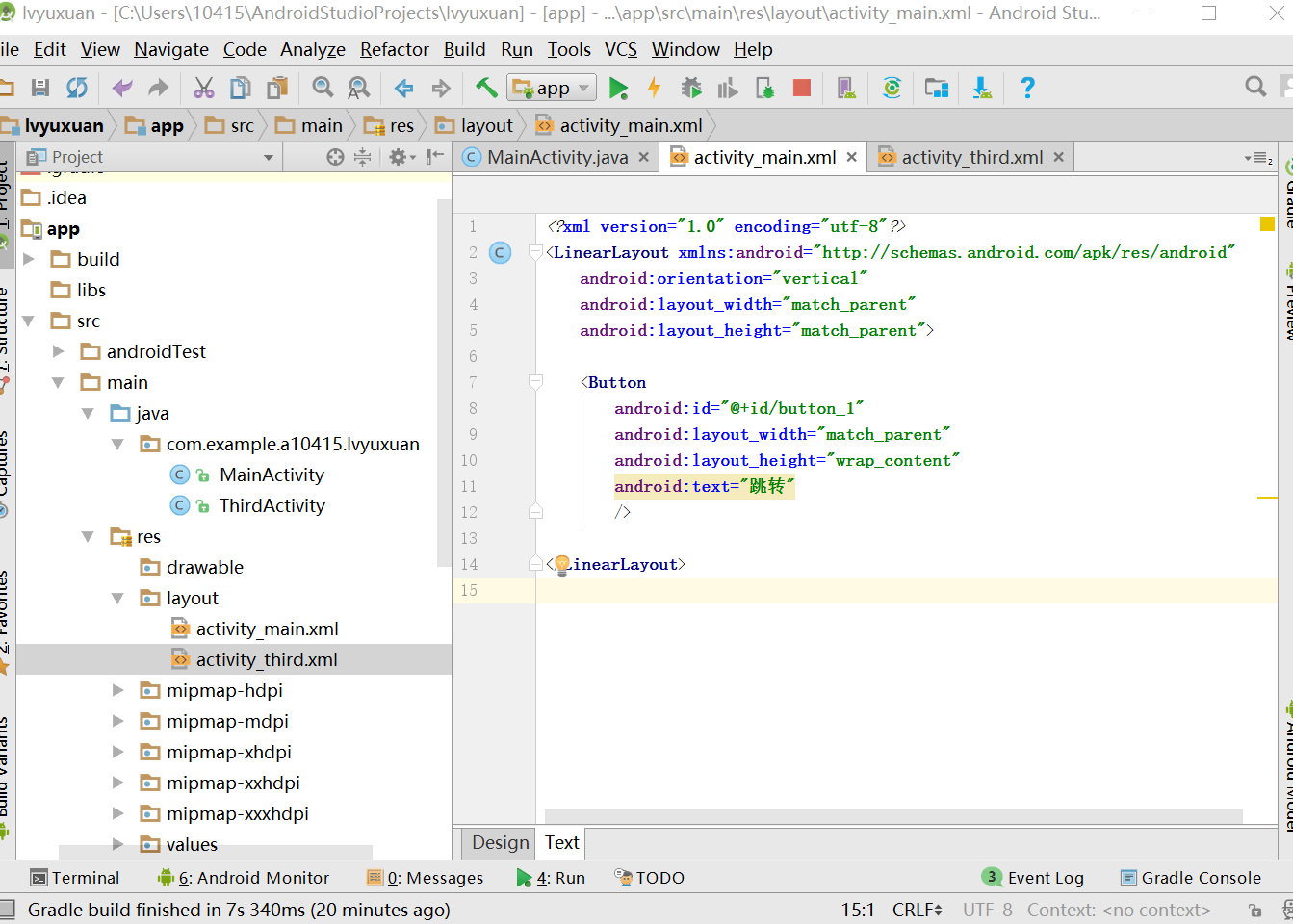
创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity首先创建一个thirdactivity代码如下:
package com.example.a10415.lvyuxuan;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class ThirdActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
}}
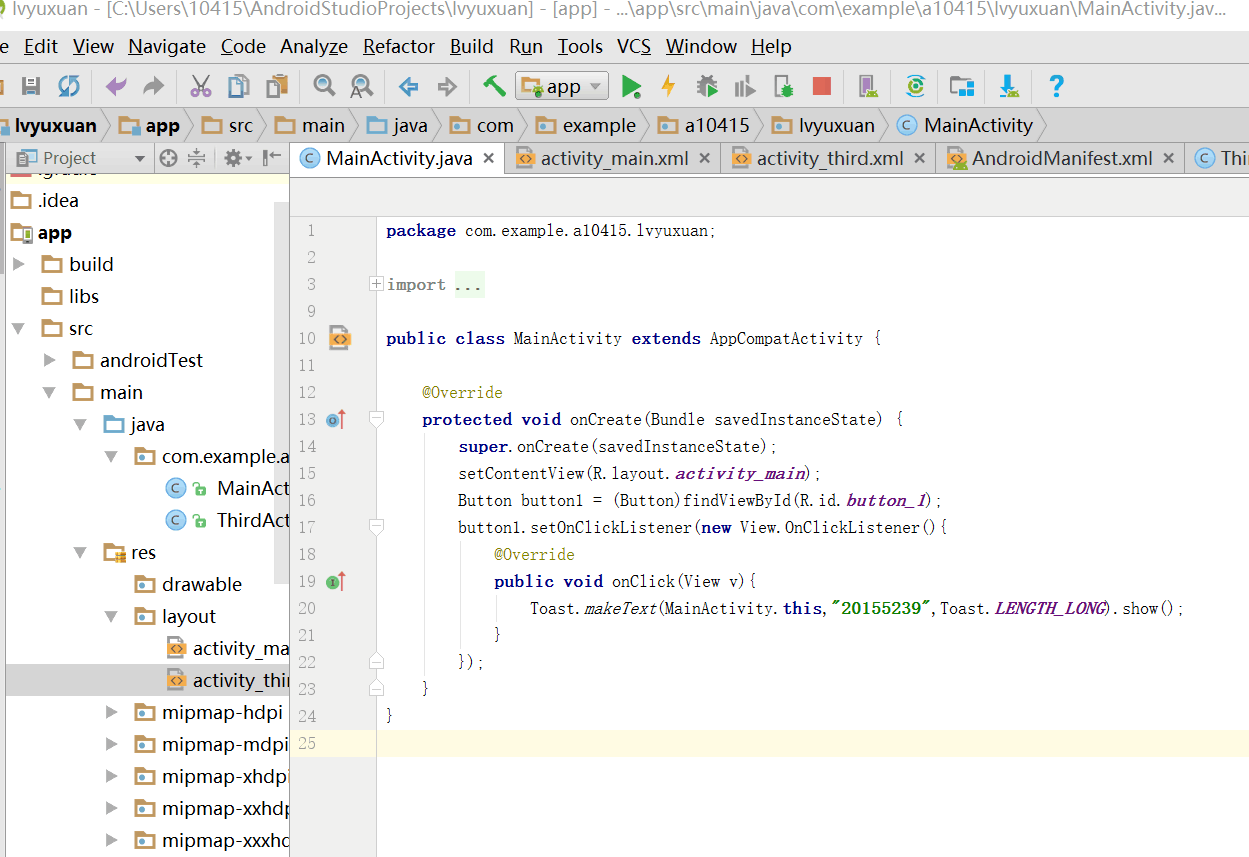
然后修改MainActivity中的按钮点击事件,代码如下:
button1.setOnClickListenser(new View.OnClickListener() {
@Override
public void onClick(Viwe v) {
Intent intent = new Intent(MainActivity.this, ThridActivity.class);
startActivity(intent);
}
}每一个控制文件的Activity都需要有对应的启动程序文件(.java),和相应的布局文件(.xml)

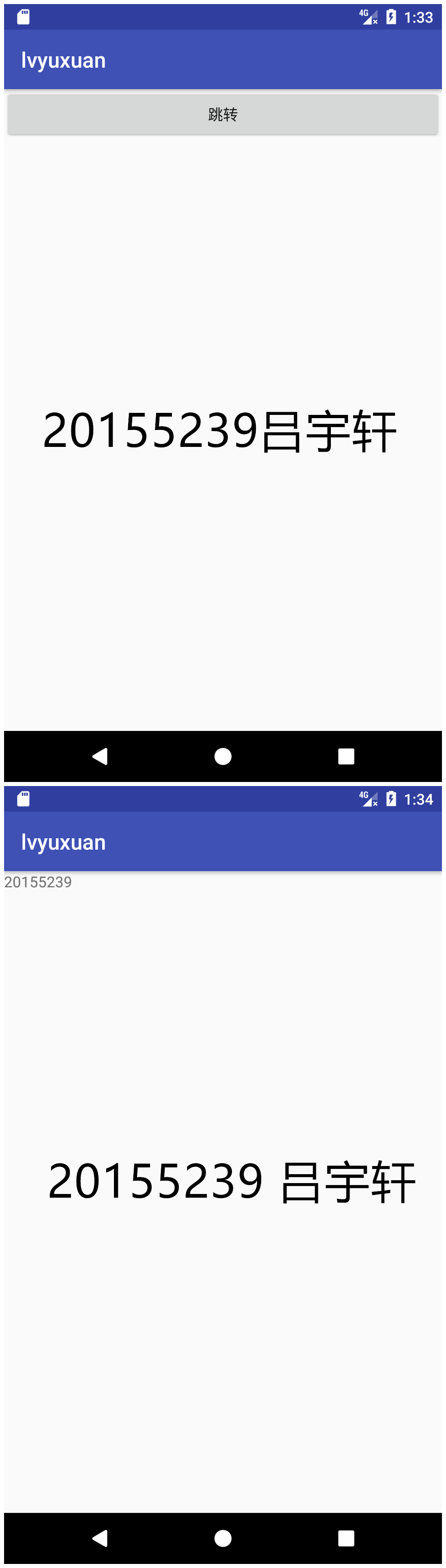
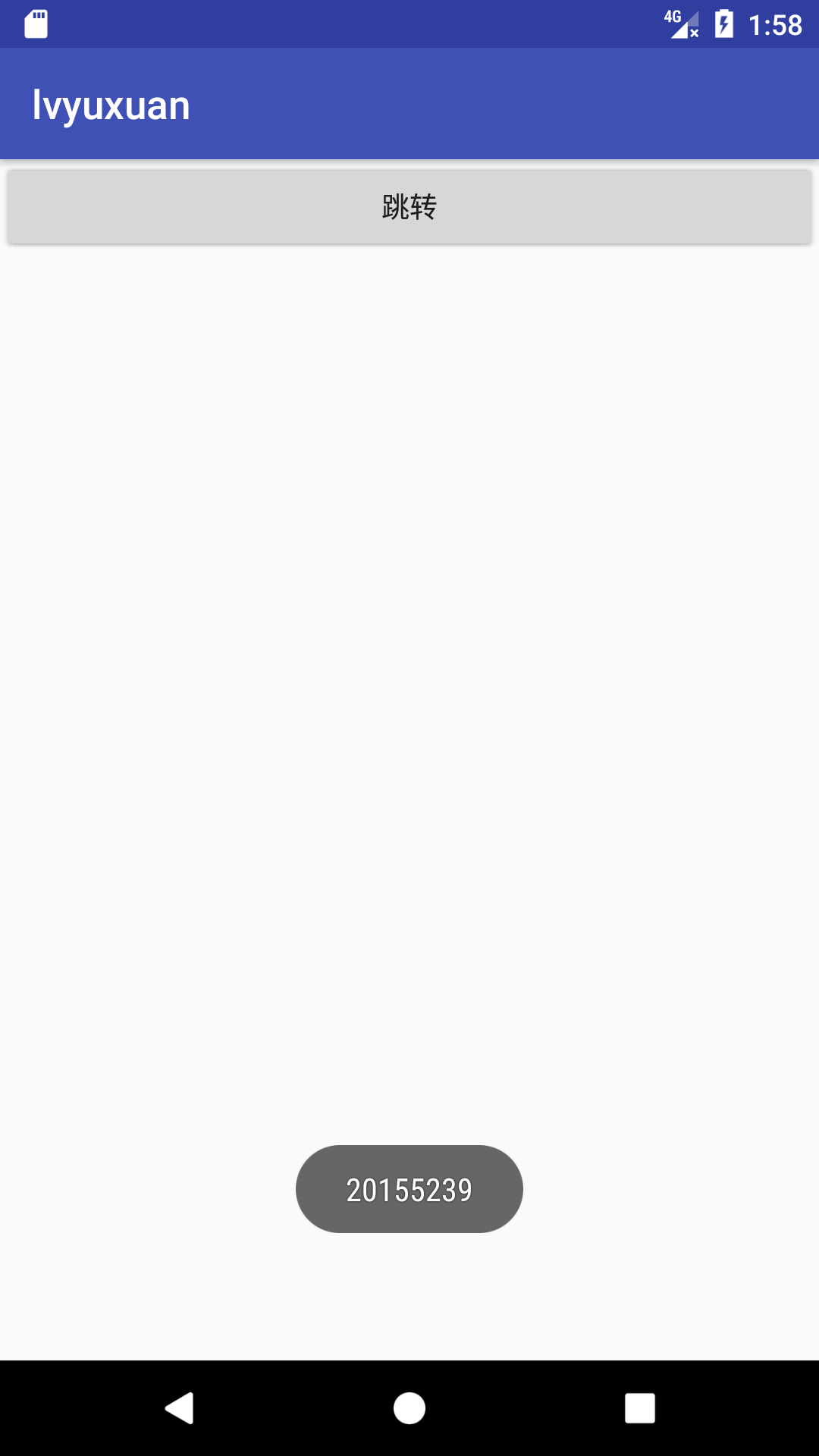
运行结果图

任务三:
修改代码让Toast消息中显示自己的学号信息Toast是Android系统中一种非常好的提醒方式,用来显示信息的一种机制。Toast显示的时间有限,在经过一段时间后就会自动消失。
首先要定义一个弹出Toast的触发点,在onCreate()方法中添加图示中的代码:如图

Toast的用法非常简单,通过静态方法makeText()创建一个Toast对象,然后调用show(),将Toast显示出来就可以了,makeText()方法需要传入3个参数。第一个参数是Context,就是Toast要求的上下文,第二个参数是要显示的内容,第三个参数是Toast显示的时长,我选择了Toast.LENGTH_LONG.就是显示时间较长。
运行结果图:

任务四:
修改布局让P290页的界面与教材不同Android中常用的5大布局方式有以下几种:
线性布局(LinearLayout):按照垂直或者水平方向布局的组件
。
**帧布局(FrameLayout):组件从屏幕左上方布局组件。
表格布局(TableLayout):按照行列方式布局组件。
相对布局(RelativeLayout):相对其它组件的布局方式。
绝对布局(AbsoluteLayout):按照绝对坐标来布局组件。
线性布局
线性布局是Android开发中最常见的一种布局方式,它是按照垂直或者水平方向来布局,通过“android:orientation”属性可以设置线性布局的方向。属性值有垂直(vertical)和水平(horizontal)两种。
常用的属性:
android:orientation:可以设置布局的方向
android:gravity:用来控制组件的对齐方式
layout_weight:控制各个组件在布局中的相对大小
帧布局
帧布局是从屏幕的左上角(0,0)坐标开始布局,多个组件层叠排列,第一个添加的组件放到最底层,最后添加到框架中的视图显示在最上面。上一层的会覆盖下一层的控件。
3.表格布
表格布局是一个ViewGroup以表格显示它的子视图(view)元素,即行和列标识一个视图的位置。
表格布局常用的属性如下:
android:collapseColumns:隐藏指定的列
android:shrinkColumns:收缩指定的列以适合屏幕,不会挤出屏幕
android:stretchColumns:尽量把指定的列填充空白部分
android:layout_column:控件放在指定的列
android:layout_span:该控件所跨越的列数
4.相对布局
相对布局是按照组件之间的相对位置来布局,比如在某个组件的左边,右边,上面和下面等。
绝对布局
绝对布局通过指定子组件的确切X,Y坐标来确定组件的位置
我修改了代码如下:
TextView android:id="@+id/tv1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="24sp" android:textColor="#00ff00" android:text="20155239"/> TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="40sp" android:textColor="#ffff00" android:text="吕宇轩"/>
代码中andriod:textSize属性可以定义文字的大小,android:textColor属性可以定义文字的颜色,在Android中字体大小使用SP作为单位。
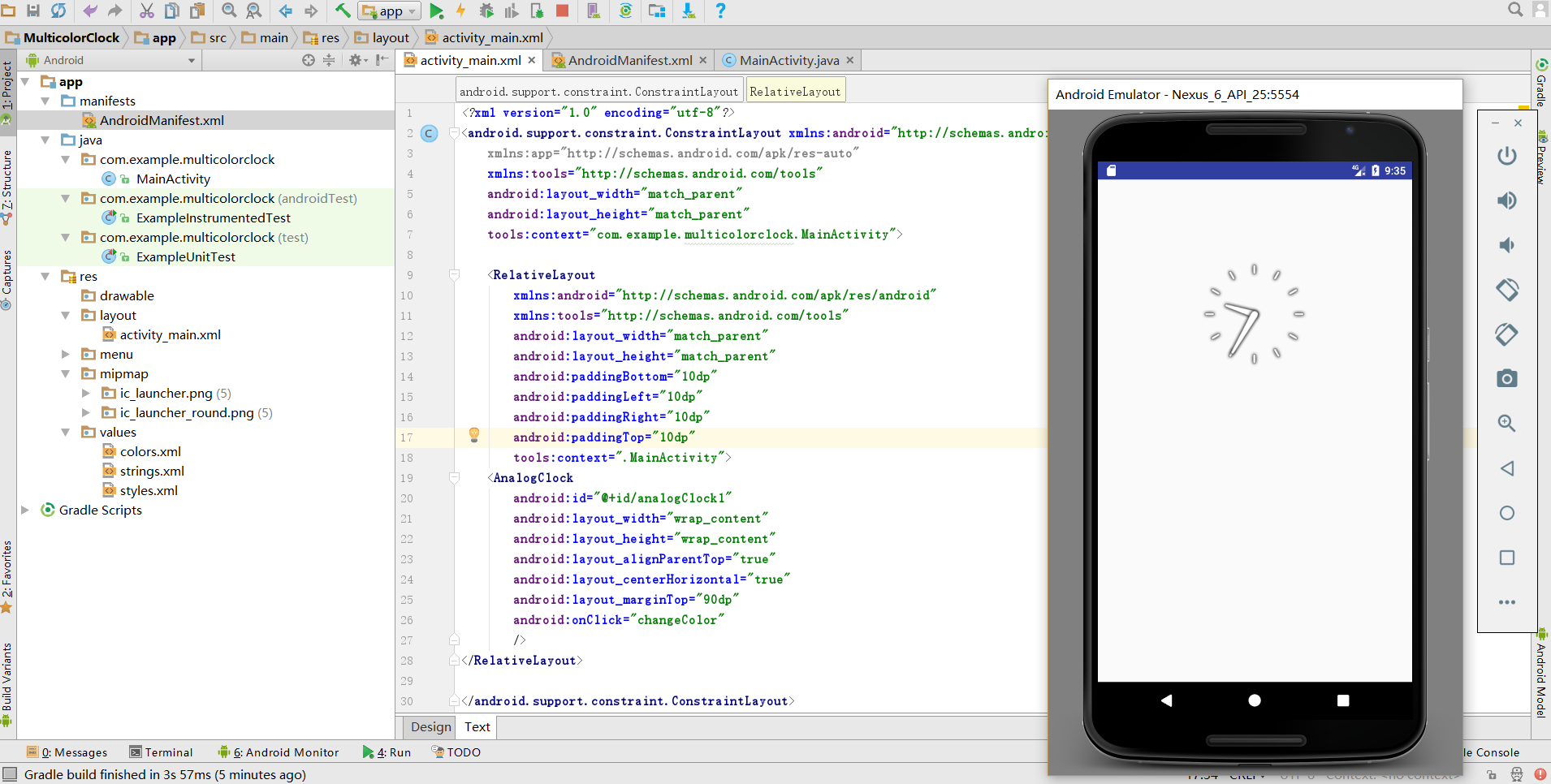
任务五:运行教材本章相关代码并截图
以课本P298为例如图

相关文章推荐
- 20155203 实验四《 Android程序设计》实验报告
- 20155307 实验四 Android程序设计
- 20155231 实验四 Android程序设计
- # 20155224 实验四 Android程序设计
- 20155327 实验四 Android程序设计
- 20155239《Java程序设计》实验二(面向对象程序设计)实验报告
- 20155334 实验四:Android程序设计
- 20155234 《Java程序设计》实验四 (Android程序设计)实验报告
- 20155318 《Java程序设计》实验四 (Android程序设计)实验报告
- 20155311 《Java程序设计》实验四 (Android程序设计)实验报告
- 实验四: Android程序设计
- 2015521 实验四 Android程序设计
- 20155232 实验四 Android程序设计
- 20155326 实验四 Android程序设计实验报告
- 20155217 实验四 Android程序设计
- 20155321 实验四 Android程序设计
- 20155330 实验四 Android程序设计
- 《JAVA程序设计》 20155208 实验四 Android程序设计
- 实验四 Android程序设计
- 20145207《Java程序设计》实验四( Android程序设计)实验报告
