LiveReload配置,安装使用方法~~~前端页面神助手
2017-05-23 15:02
225 查看
一、Chrome端安装LiveReload插件
1、首先这里啰嗦一下,如果Chrome无法进入商店,可以先安装一下谷歌商店助手

谷歌商店插件地址 http://pan.baidu.com/s/1dF1ROjf 提取码:7bbh

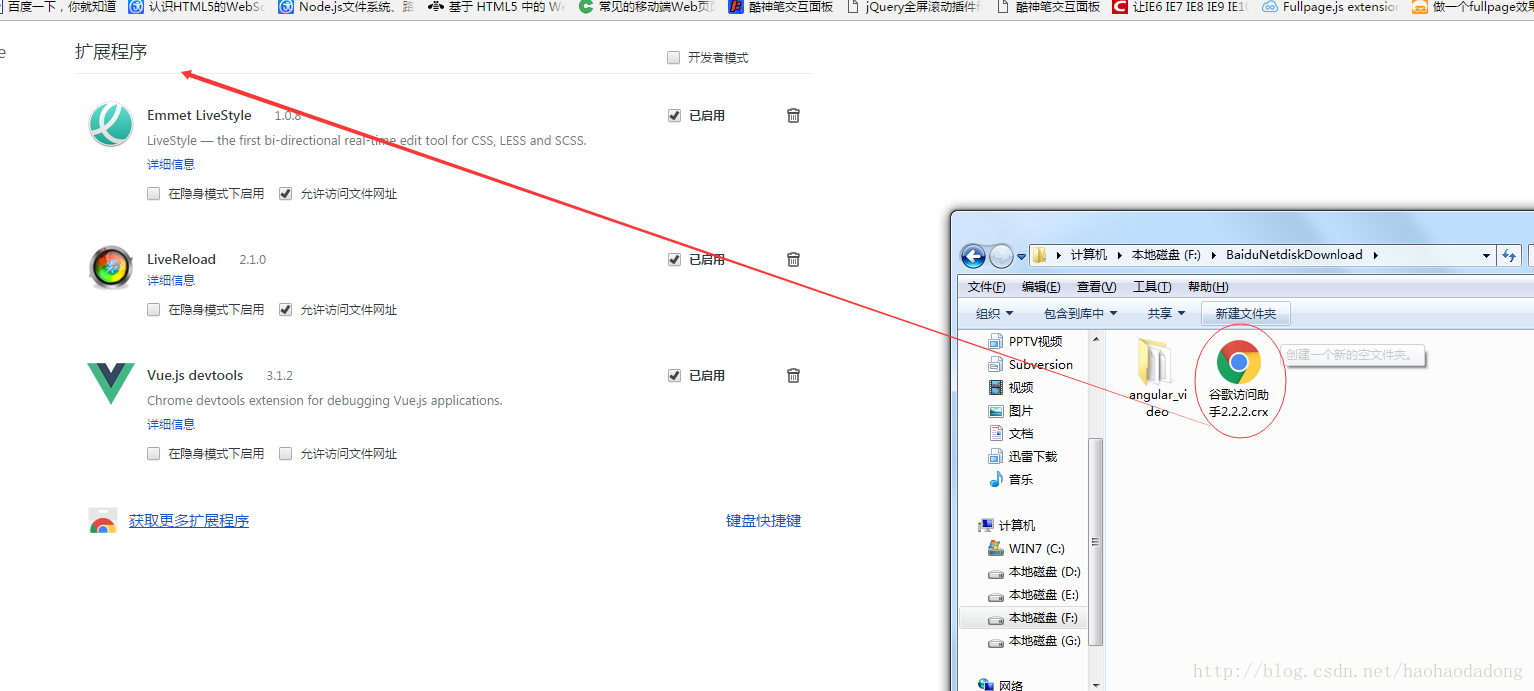
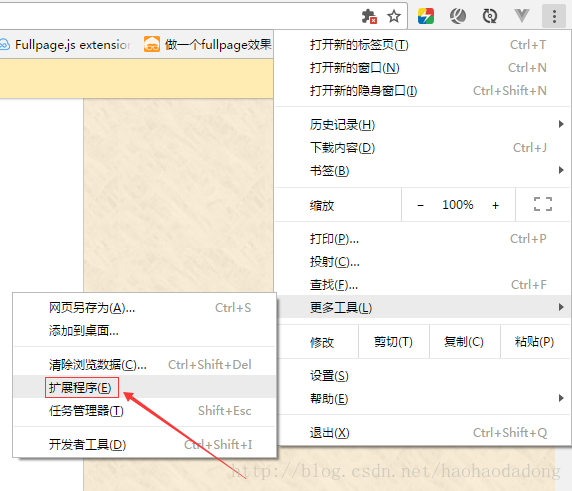
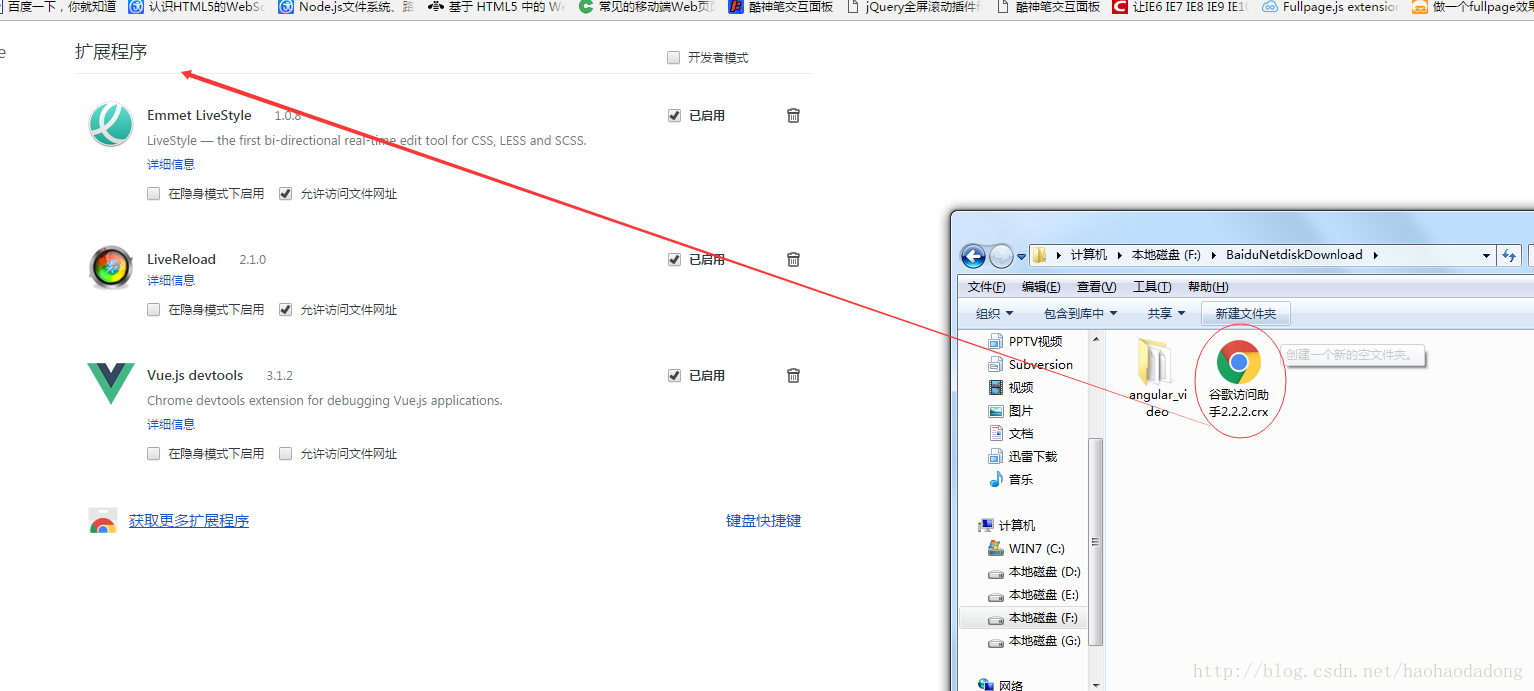
将下载好的crx文件拖到扩展程序即可,确认添加

2、看完了上面的哆嗦,本来能够打开谷歌应用商店的小伙伴们是不是已经不耐烦了呢,现在进入正题
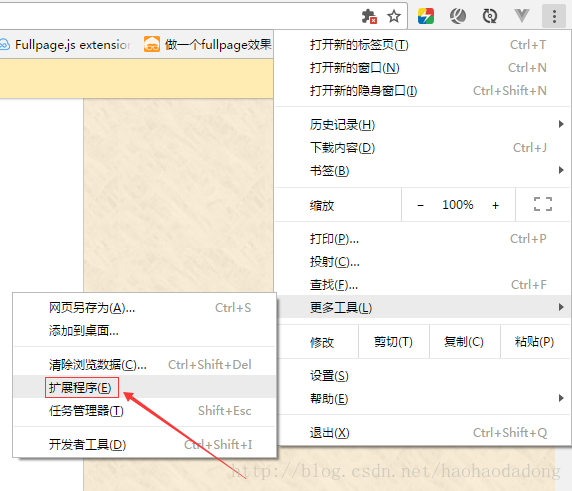
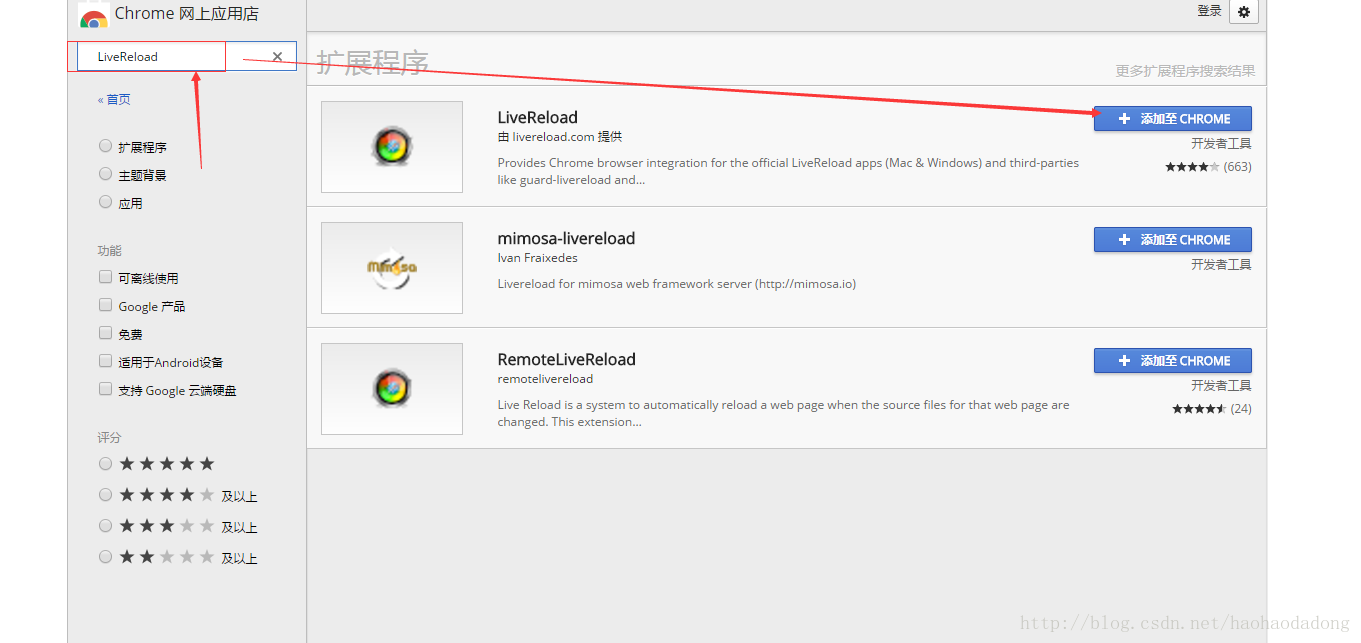
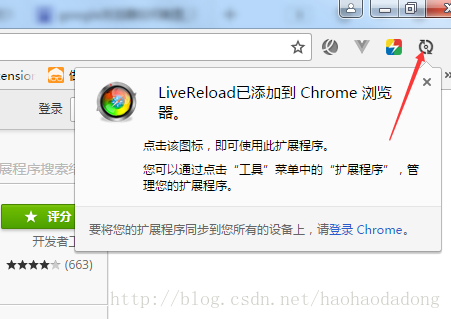
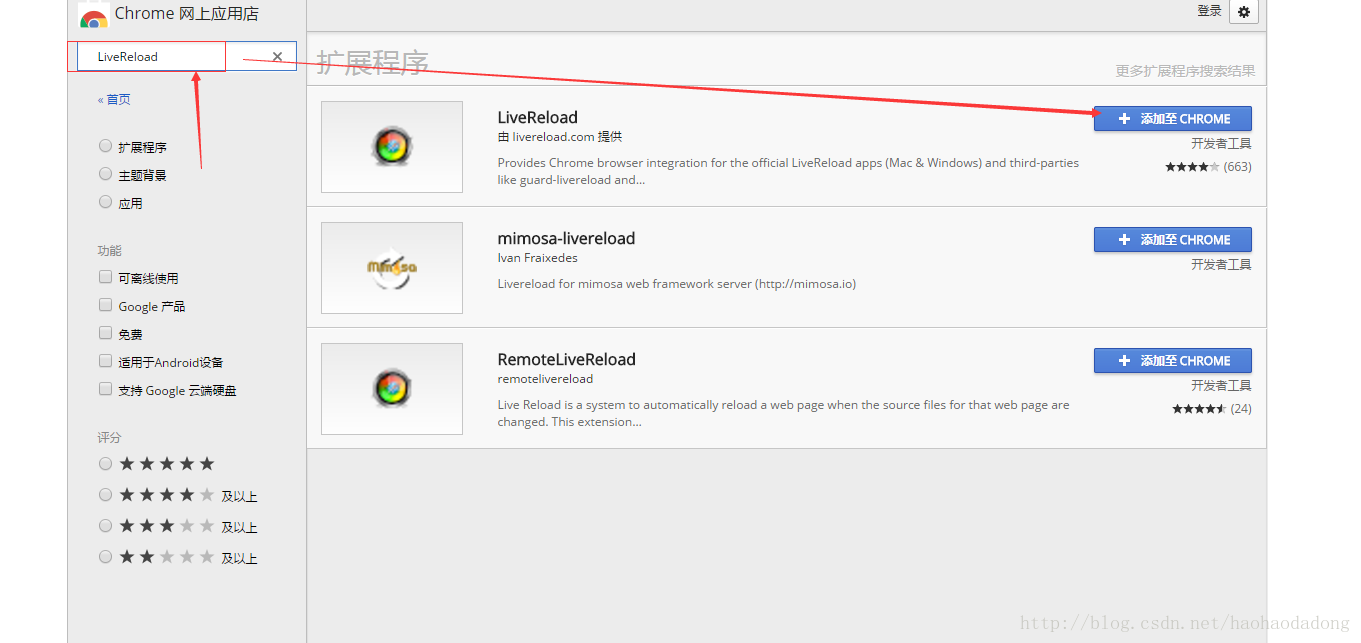
—》点击获取更多扩展程序,进入谷歌应用商店页面搜索LiveReload,点击添加至Chrome


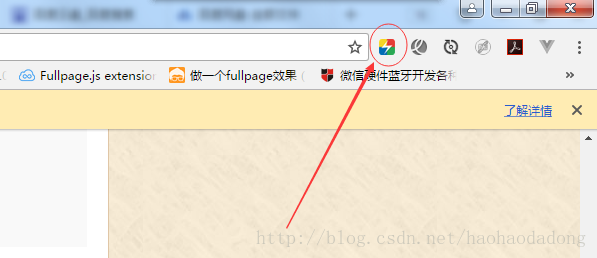
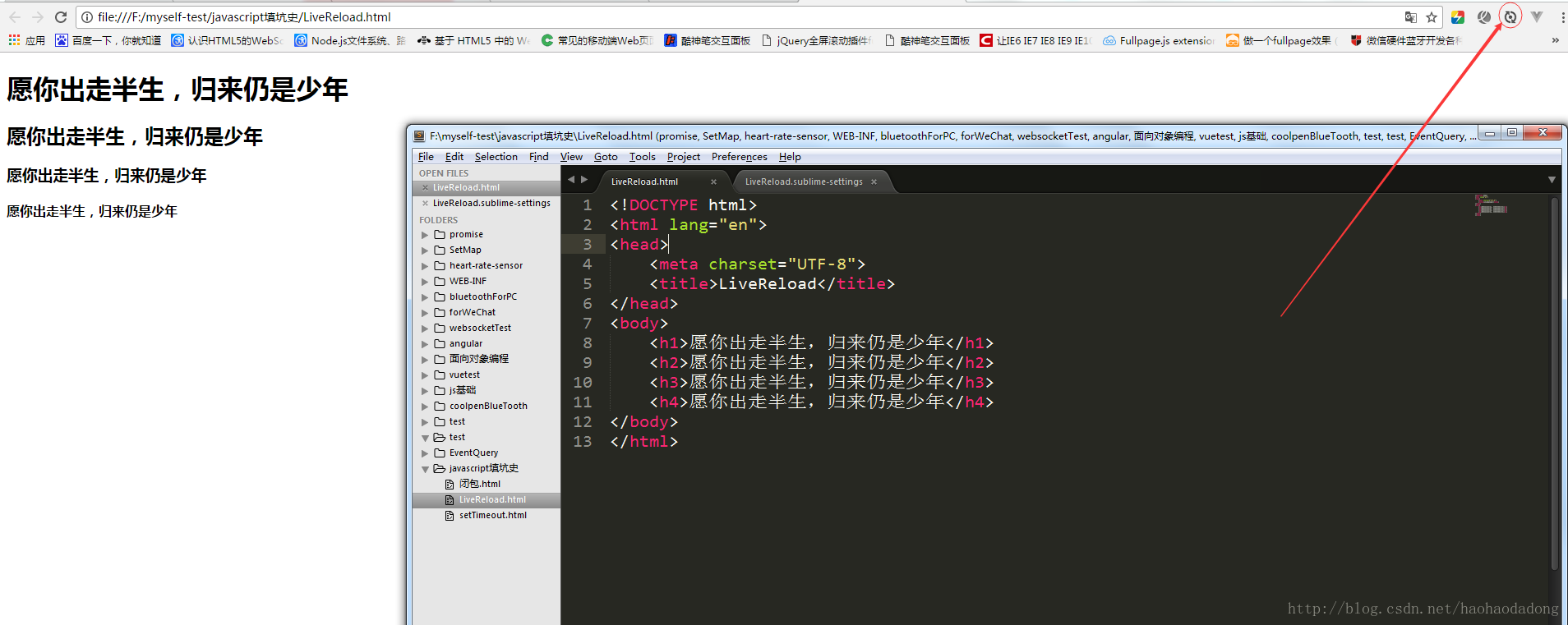
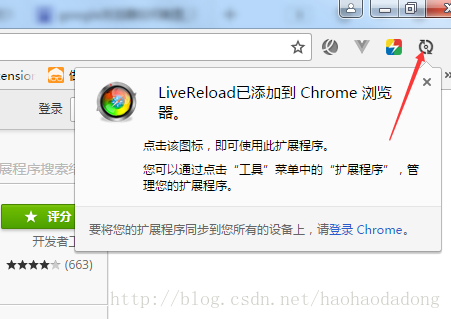
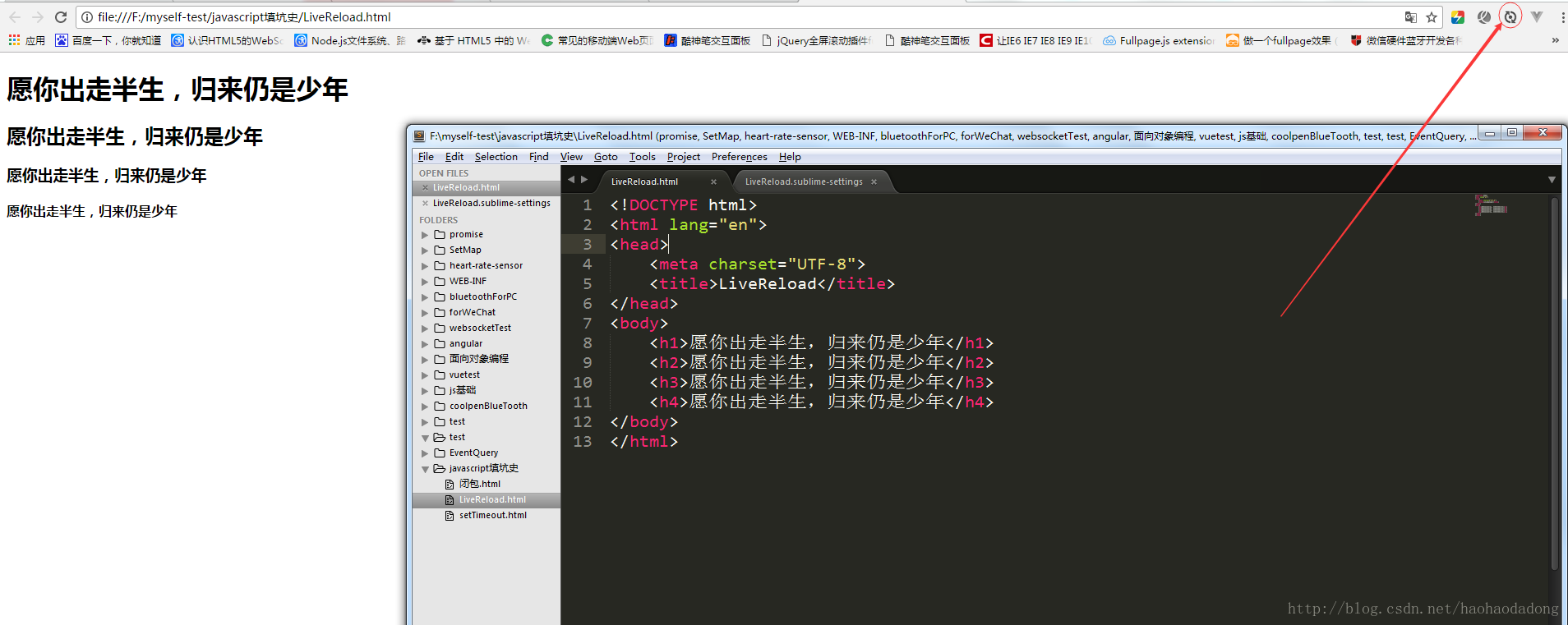
现在看一下浏览器右上角,LiveReload是不是已经出现了呢~~~
到此浏览器端准备完毕
二、让我们进入sublime Text3
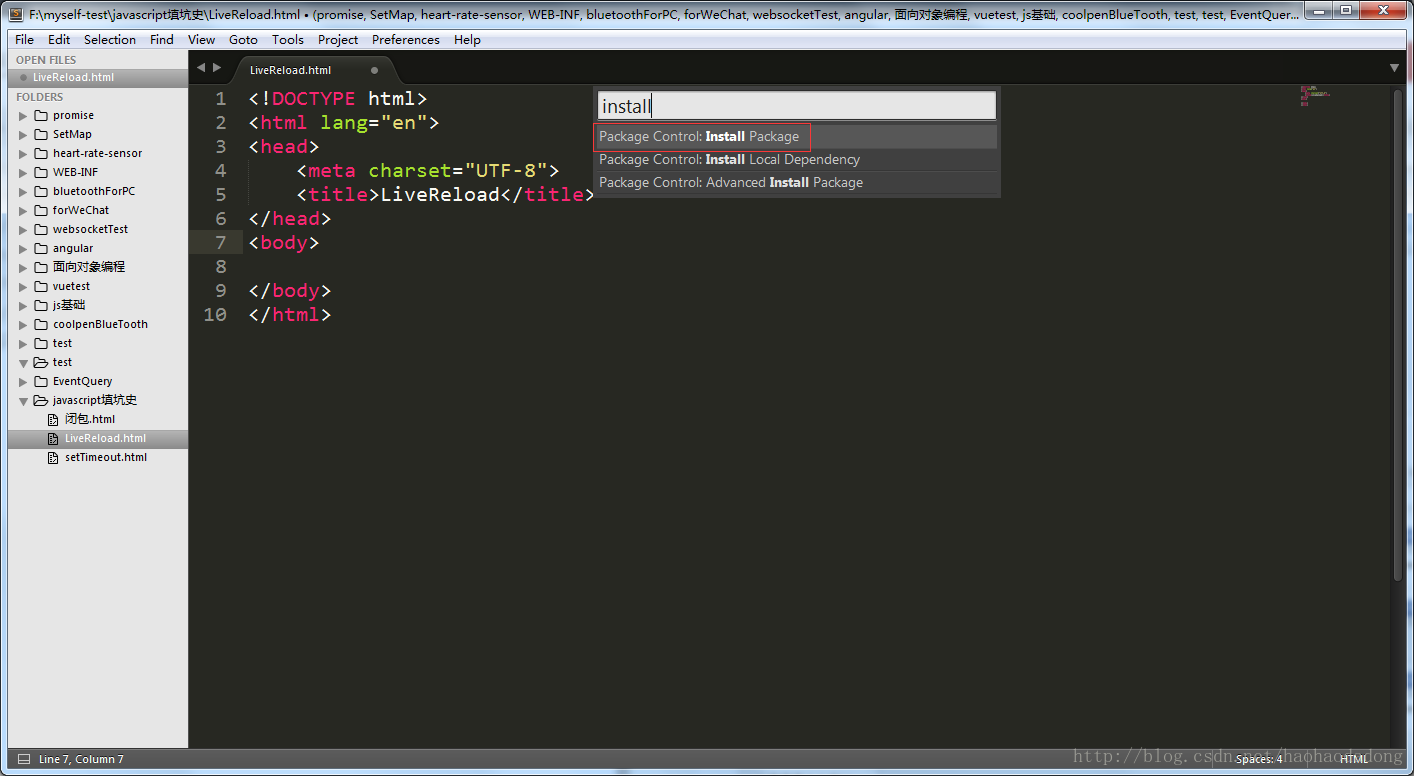
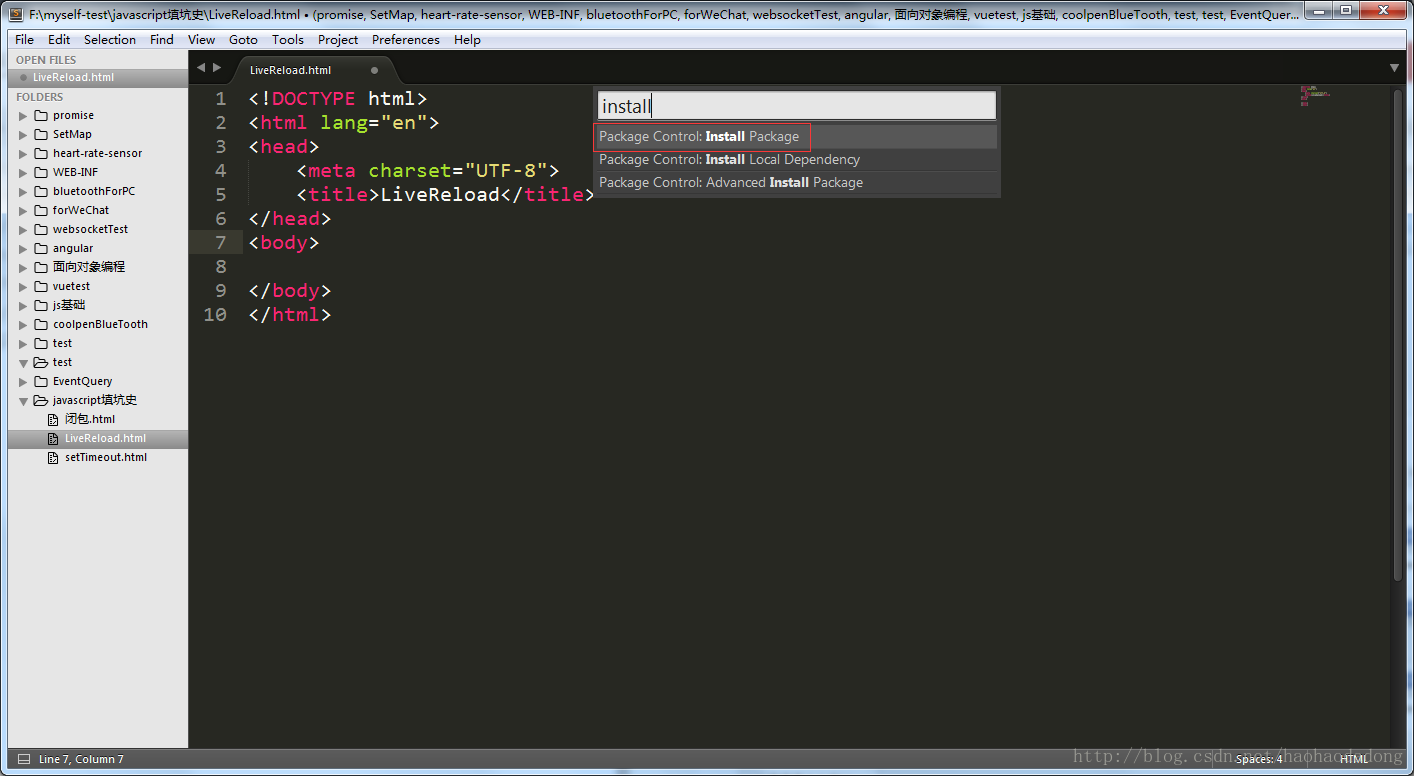
按下Ctrl + Shift + p 输入install 选择如图 按下回车

在弹出窗中输入 LiveReload 按下回车 等待安装
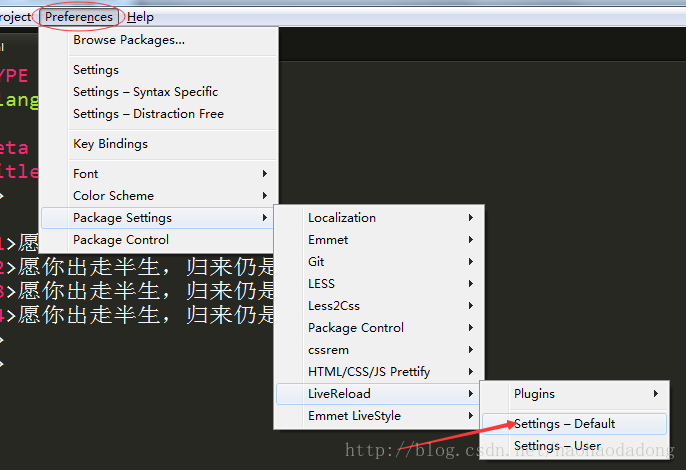
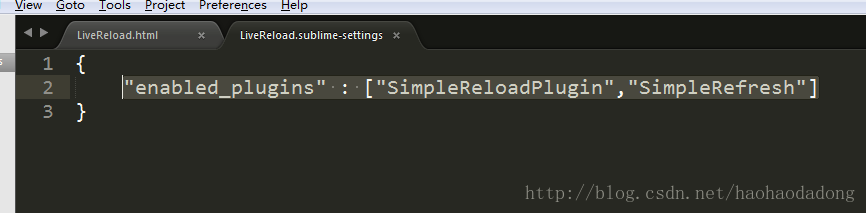
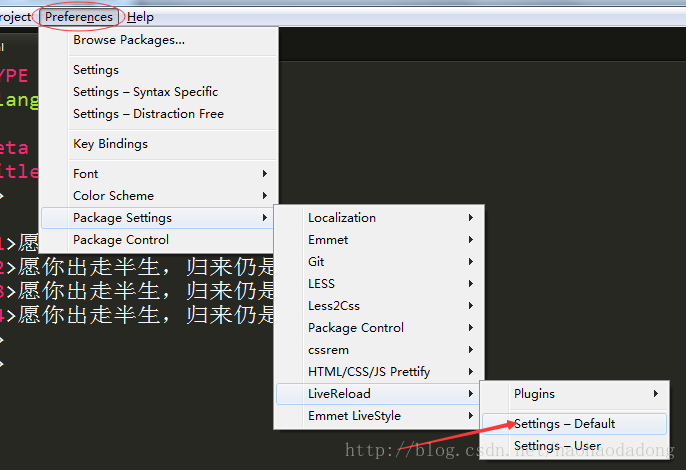
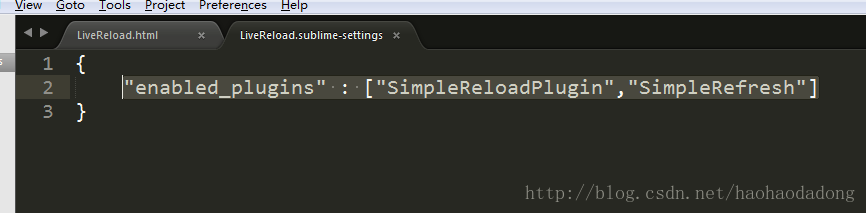
安装完成后,点击preferences找到如图位置,输入下面代码并保存,重启sublime


三、到此,所有安装已经完成。下面说一下使用的方法:
页面打开后,先点击LiveReload图标,使得图标变为实心。
那么神奇的事情发生了,你代码改动完后保存(Ctrl + S),页面自动刷新。
注:css js代码同样适用

感谢您的支持!
如有不足请你指出
1、首先这里啰嗦一下,如果Chrome无法进入商店,可以先安装一下谷歌商店助手

谷歌商店插件地址 http://pan.baidu.com/s/1dF1ROjf 提取码:7bbh

将下载好的crx文件拖到扩展程序即可,确认添加

2、看完了上面的哆嗦,本来能够打开谷歌应用商店的小伙伴们是不是已经不耐烦了呢,现在进入正题
—》点击获取更多扩展程序,进入谷歌应用商店页面搜索LiveReload,点击添加至Chrome


现在看一下浏览器右上角,LiveReload是不是已经出现了呢~~~
到此浏览器端准备完毕
二、让我们进入sublime Text3
按下Ctrl + Shift + p 输入install 选择如图 按下回车

在弹出窗中输入 LiveReload 按下回车 等待安装
安装完成后,点击preferences找到如图位置,输入下面代码并保存,重启sublime
"{
enabled_plugins" : ["SimpleReloadPlugin","SimpleRefresh"]
}

三、到此,所有安装已经完成。下面说一下使用的方法:
页面打开后,先点击LiveReload图标,使得图标变为实心。
那么神奇的事情发生了,你代码改动完后保存(Ctrl + S),页面自动刷新。
注:css js代码同样适用

感谢您的支持!
如有不足请你指出
相关文章推荐
- ubunut11.0安装nginx基本目录结构介绍和配置使用方法
- 安装完vs.2005之后,重新安装iis后无法使用http方式访问asp.net工程的页面的问题的解决方法
- <配置> Ubuntu gcc 安装 使用方法
- mysql免安装版配置与使用方法
- Win7下SQLite安装配置与使用方法详解
- 解决【必须使用“角色管理工具”安装或配置Microsoft .NET Framework 3.5 SP1】的方法
- SVN安装配置与使用方法
- TortoiseSVN使用方法 安装和配置
- vim + ctags + taglist配置和使用 【及】 一键安装 ctags和cscope的方法 【及】vim语法高亮,自动缩进,python 自动缩进设置
- 硬盘安装 ——正确使用安装助手写入方法
- 回发或回调参数无效。在配置中使用 或在页面中使用 启用了事件验证。出于安全目的,此功能验证回发或回调事件的参数是否来源于最初呈现这些事件的服务器控件。如果数据有效并且是预期的,则使用 ClientScriptManager.RegisterForEventValidation 方法来注册回发或回调数据以进行验证。
- 回发或回调参数无效。在配置中使用 或在页面中使用 启用了事件验证。出于安全目的,此功能验证回发或回调事件的参数是否来源于最初呈现这些事件的服务器控件。如果数据有效并且是预期的,则使用 ClientScriptManager.RegisterForEventValidation 方法来注册回发或回调数据以进行验证。
- SVN安装配置与使用方法
- SQL Server 2008 R2 SSRS 安装配置后无法使用问题的解决方法
- Windows7(32位)下SVN进行版本控制和项目管理的安装配置和使用方法简述
- Jpgraph的安装与配置使用方法
- 菜鸟 Bundler 在 Windows 下的安装、配置和使用 方法以及cygwin的安装和卸载方法汇总
- MRTG—网络流量监控工具 windows和linux上的安装和使用配置方法 第二十一集 Mrtg系统监控
- postgresql(V-9.1) debian7.x(wheezy)安装过程+配置详解+数据库的基本使用方法
- ubunut 安装nginx基本目录结构介绍和配置使用方法
