Selenium2+python自动化44-元素定位参数化(find_element)
2017-05-23 10:14
399 查看
Selenium2+python自动化44-元素定位参数化(find_element)
前言元素定位有八种方法,这个能看到这一篇的小伙伴都知道了,那么有没有一种方法,可以把八种定位合为一种呢?也就是把定位的方式参数化,如id,name.css等设置为一个参数,这样只需维护定位方式的参数就行了。
小编曾经自己封装过这种方法,最后定位方法写成这样:find_element("id=kw"),find_element("css=#kw"),这个思路是来源于RF框架里面的,等号前面是定位方法,等号后面是元素名称。
这两天闲着无事查看定位方法的源码,发现了新大陆,忍不住想分享给小伙伴。
一、find_element()
1.selenium元素定位里面其实是有这个方法的,只是大部分时候都是结合By方法使用,如下图

二、查看find_element方法源码
1.find_element跟find_element_by_xxx到底有什么区别呢?好奇害死猫啊,找到这个路径:Lib\site-packages\selenium\webdriver\remote\utils.py
2.打开文件夹后发现,其实定find_element_by_xxx的方法都是返回的find_element方法,也就是说那八个定位方法其实就是八个小分支。

三、By定位方法
1.找到这个路径:Lib\site-packages\selenium\webdriver\common\by.py
2.打开by这个模块,其实里面很简单啊,就是几个字符串参数。
3.那么问题就简单了,其实压根可以不用绕这么大弯路去导入这个模块啊,说实话,我一点都不喜欢去导入这个By,总觉得太繁琐。
"""
The By implementation.
"""
class By(object):
"""
Set of supported locator strategies.
"""
ID = "id"
XPATH = "xpath"
LINK_TEXT = "link text"
PARTIAL_LINK_TEXT = "partial link text"
NAME = "name"
TAG_NAME = "tag name"
CLASS_NAME = "class name"
CSS_SELECTOR = "css selector"
四、定位参数化
1.小编一直追求简单粗暴的方式,接下来就用最简单的方法去定位
2.总结下几种定位方法(字符串中间是空格需注意)
by_id= "id"
by_xpath = "xpath"
by_link_text = "link text"
by_partial_text = "partial link text"
by_name = "name"
by_tag_name = "tag name"
by_class_name = "class name"
by_css_selector = "css selector"

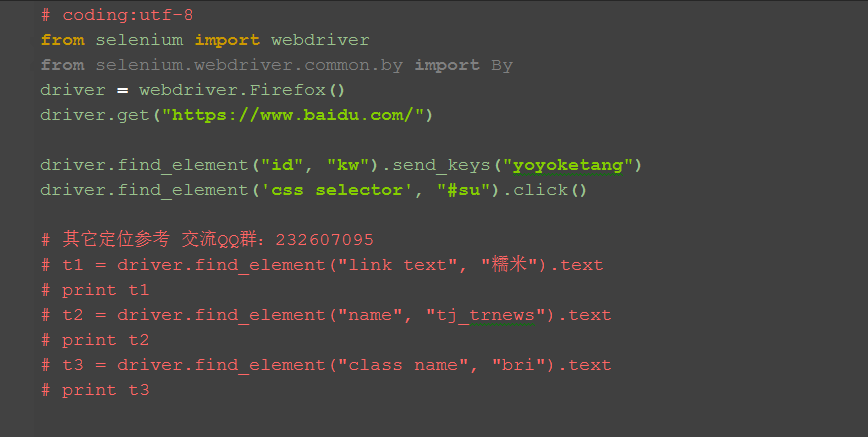
五、参考代码
# coding:utf-8
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.find_element("id", "kw").send_keys("yoyoketang")
driver.find_element('css selector', "#su").click()
相关文章推荐
- Selenium2+python自动化-元素定位参数化(find_element)
- 【Python】selenium调用IE11浏览器,报错“找不到元素”NoSuchWindowException: Message:Unable to find element on closed window
- selenium 元素查找find_element_by_id方法例子
- python selenium webdriver方法封装(find_element_by)
- selenium+python自动化88-批量操作循环点击报错:Element not found in the cache - perhaps the page has changed since it was looked up
- Python+Selenium 自动化实现实例-获取页面元素信息
- selenium 定位元素可以用多个findElement
- Python+Selenium定位不到元素常见原因及解决办法(报:NoSuchElementException)
- Python+Selenium定位不到元素常见原因及解决办法(报:NoSuchElementException)
- selenium采用find_element_by方法识别页面元素
- 简单自动化元素定位selenium python
- 轻松自动化---selenium-webdriver(python) (四)--如何定位一组元素?
- Selenium2学习-012-WebUI自动化实战实例-010-解决元素失效:StaleElementReferenceException: stale element reference: element is not attached to the page document
