OBS实现直播解决方案【html实现直播】
2017-05-22 16:50
267 查看
项目的需要,要整一个视频直播,但又不想在其他平台那种直播室盗链展示,那我就直接用播放器来实现rtmp流媒体服务器推流吧!没废话,走起
1.你要有一个媒体服务器,暂时用【盘古云】,这个还好,算是不错的平台了。注册就能用,貌似免费的一样,哈哈不管那么多先搭建一个,看图:

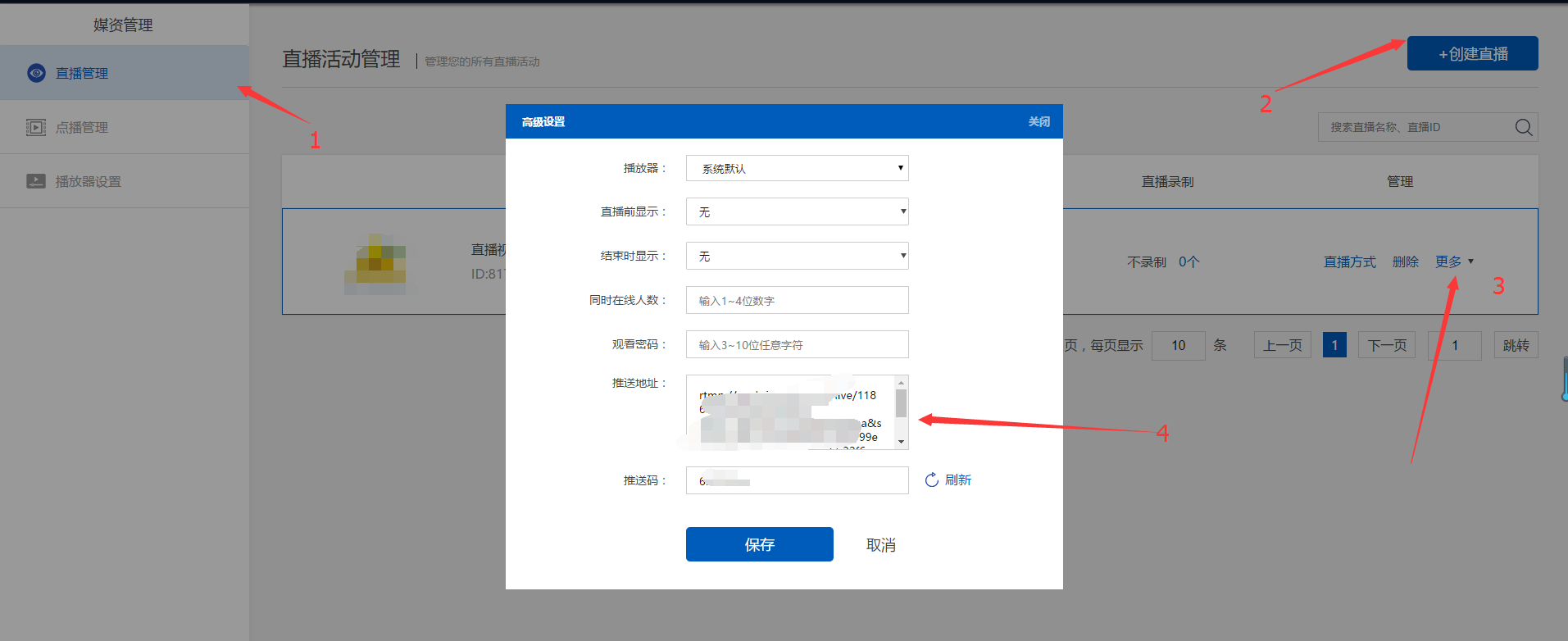
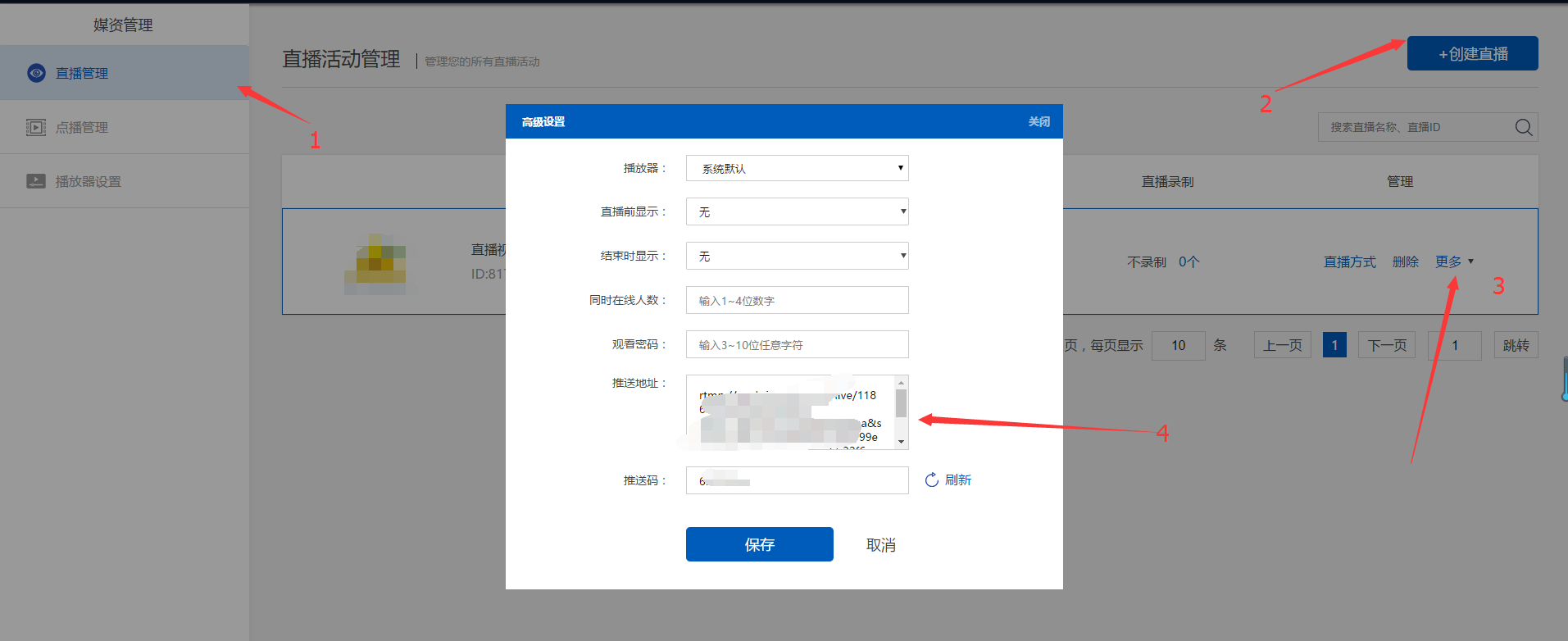
图解:
【1】菜单,进入创建一个媒体服务
【2】开始创建,这里自己需要填的自己填
【3】创建好之后,点击【更多】【高级设置】就能看到网站需要的rtmp推送地址了,留好了。开始下一步工作。
这里服务器算是有了,那么我们要借助OBS实现推流了!走起~~
OBS下载地址:http://www.obsapp.net/
下载好你就安装吧!
配置推流根据这个地址学习配置,我不赘述:http://jingyan.baidu.com/article/60ccbceb477a0764cab197f2.html
很简单,直接中文自己能搞懂的,相信你~
那么。上面配置完后,我们就借用免费的强大播放器玩玩
去下载酷播:http://www.cuplayer.com/CuPlayer/download.html
下载好之后,代码只需要改该
CuSunV4set.xml配置文件改为:
demo14.html代码修改为:只修改Body
就这样完成了播放器读取流媒体服务器地址播放的全过程!
有什么不明白的留言或者加qq:769429771
1.你要有一个媒体服务器,暂时用【盘古云】,这个还好,算是不错的平台了。注册就能用,貌似免费的一样,哈哈不管那么多先搭建一个,看图:

图解:
【1】菜单,进入创建一个媒体服务
【2】开始创建,这里自己需要填的自己填
【3】创建好之后,点击【更多】【高级设置】就能看到网站需要的rtmp推送地址了,留好了。开始下一步工作。
这里服务器算是有了,那么我们要借助OBS实现推流了!走起~~
OBS下载地址:http://www.obsapp.net/
下载好你就安装吧!
配置推流根据这个地址学习配置,我不赘述:http://jingyan.baidu.com/article/60ccbceb477a0764cab197f2.html
很简单,直接中文自己能搞懂的,相信你~
那么。上面配置完后,我们就借用免费的强大播放器玩玩
去下载酷播:http://www.cuplayer.com/CuPlayer/download.html
下载好之后,代码只需要改该
CuSunV4set.xml配置文件改为:
<CuPlayer> <Player_Set JcScpBufferTime = "3" JcScpVolume = "75" JcScpCode = "utf8" JcScpImgDisplay = "no" JcScpAutoHideControl="yes" JcScpControlHideTime="0.5" JcScpControlHeight="40" JcScpShowList= "yes" JcScpAutoRepeat = "no" JcScpsetMode = "1" JcScpAFrontCanClose = "no" JcScpShowRightmenu = "yes" JcScpShareMode = "JcScpVideoPath" JcScpLoadbarMode = "0" JcScpLiveMode = "0" /> <Logo_Set JcScpLogoDisplay = "yes" JcScpLogoPath = "images/logo.png" JcScpLogoPosition = "top-left" JcScpLogoWidth = "150" JcScpLogoHeight = "70" JcScpLogoAlpha = "0.5" /> <Flashvars_Set JcScpServer ="rtmp://xxxxxxxxxxxxx" JcScpVideoPath="mp4:test.mp4" ShowJcScpAFront = "no" JcScpCountDowns = "0" JcScpCountDownsPosition = "top-right" JcScpAutoPlay = "yes" JcScpVideoPathHD = "" JcScpImg ="images/startpic.jpg" JcScpTitle = "你想要的名字" JcScpStarTime = "0" JcScpEndTime = "0" JcScpCuePointInfo = "" JcScpCuePointTime = "" JcScpAFrontW = "730" JcScpAFrontH = "454" JcScpAFrontPath = "" JcScpAFrontLink = "/" ShowJcScpAVideo= "no" JcScpAVideoServer= "" JcScpAVideoPath= "" JcScpAVideoLink= "/" ShowJcScpAPause = "no" JcScpAPausePath = "" JcScpAPauseW = "300" JcScpAPauseH = "250" JcScpAPauseLink= "/" ShowJcScpACorner = "no" JcScpACornerPath= "" JcScpACornerW = "90" JcScpACornerH = "50" JcScpACornerPosition = "top-right" JcScpACornerLink = "/" ShowJcScpAEnd = "no" JcScpAEndPath = "" JcScpAEndW = "400" JcScpAEndH = "300" JcScpAEndLink= "/" ShowJcScpAMoveText = "no" /> <SkinColor_Set JcScpBackcolor = "0x000000" JcScpBackcolortop = "0x353535" JcScpLightcolor = "0xcfcfcf" JcScpFontcolor = "0xffffff" JcScptimebg = "0x393939" JcScpLoadbar = "0x00a0e9" JcScpLoaded = "0x4d4b4b" JcScpLoadbg = "0x222222" JcScpPlayBtn = "0x2d2d2d" JcScpBar = "0xffffff" /> </CuPlayer>
demo14.html代码修改为:只修改Body
<body>
<div class="close_light_bg" id="close_light_bg"></div>
<script type="text/javascript" src="js/swfobject.js"></script>
<div class="video" id="CuPlayer"> <b> <img src="images/loading.gif" /> 直播加载中,请稍后...</b> </div>
<script type="text/javascript">
var so = new SWFObject("player.swf", "ply", "980", "460", "9", "#000000");
so.addParam("allowfullscreen", "true");
so.addParam("allowscriptaccess", "always");
so.addParam("wmode", "opaque");
so.addParam("quality", "high");
so.addParam("salign", "lt");
// <!-- HTML代码参数/Begin -->
so.addVariable("JcScpFile", "CuSunV4set.xml"); //配置文件
// <!-- HTML代码参数/End -->
so.write("CuPlayer");
</script>
<script language=javascript src="js/jquery-1.4.2.min.js" type=text/javascript></script>
<script language=javascript src="js/action.js" type=text/javascript></script>
<!--极酷阳光播放器/代码结束-->
<div style="display:none;">
<script type="text/javascript" src="http://www.cuplayer.com/CuPlayer/js/stat.js"></script>
</div>
</body>就这样完成了播放器读取流媒体服务器地址播放的全过程!
有什么不明白的留言或者加qq:769429771
相关文章推荐
- Java实现HTML页面转PDF解决方案
- (Java实现)HTML页面转PDF解决方案
- red5+adobe flash media live(或OBS) +酷播播放器实现简单的直播及回看(四)------怎样在服务端存储直播流
- (Java实现)HTML页面转PDF解决方案
- js+html+springboot实现文件夹上传遇到的坑及其解决方案!
- CORS 跨域 实现思路及相关解决方案(转:http://www.cnblogs.com/sloong/p/cors.html)
- Html+Css 纯CSS实现的导航 (精通CSS高级WEB解决方案)读书笔记
- Java实现HTML页面转PDF解决方案
- Java 实现HTML富文本导出至word完美解决方案
- red5+adobe flash media live(或OBS) +酷播播放器实现简单的直播及回看(三)------简单分析直播及回放系统的设计
- 基于EasyNVR二次开发实现自己的摄像机IPC/NVR无插件化直播解决方案
- Android实现推送方式解决方案【转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/03/04/2378971.html】
- 【解决方案】如何实现在HTML页面加载完毕后运行某个js
- nginx+obs搭建流媒体,实现直播
- JS 使用html2canvas实现截图功能的问题记录和解决方案
- nginx+obs搭建流媒体,实现直播
- Azure媒体服务 + OBS + CDN加速实现视频直播
- Html+Css 链接状态变换的单图片实现(精通CSS高级WEB解决方案)读书笔记
- obs nginx-rtmp-module搭建流媒体服务器实现直播 ding
- (Java实现)HTML转JPG,TIFF等图片格式和TIFF图片合并功能解决方案。
