2016-2017-2 20155329 实验四 Android 开发
2017-05-21 19:52
369 查看
2016-2017-2 20155329 实验四 Android 开发
## 任务一:Android Stuidio的安装测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
安装 Android Stuidio
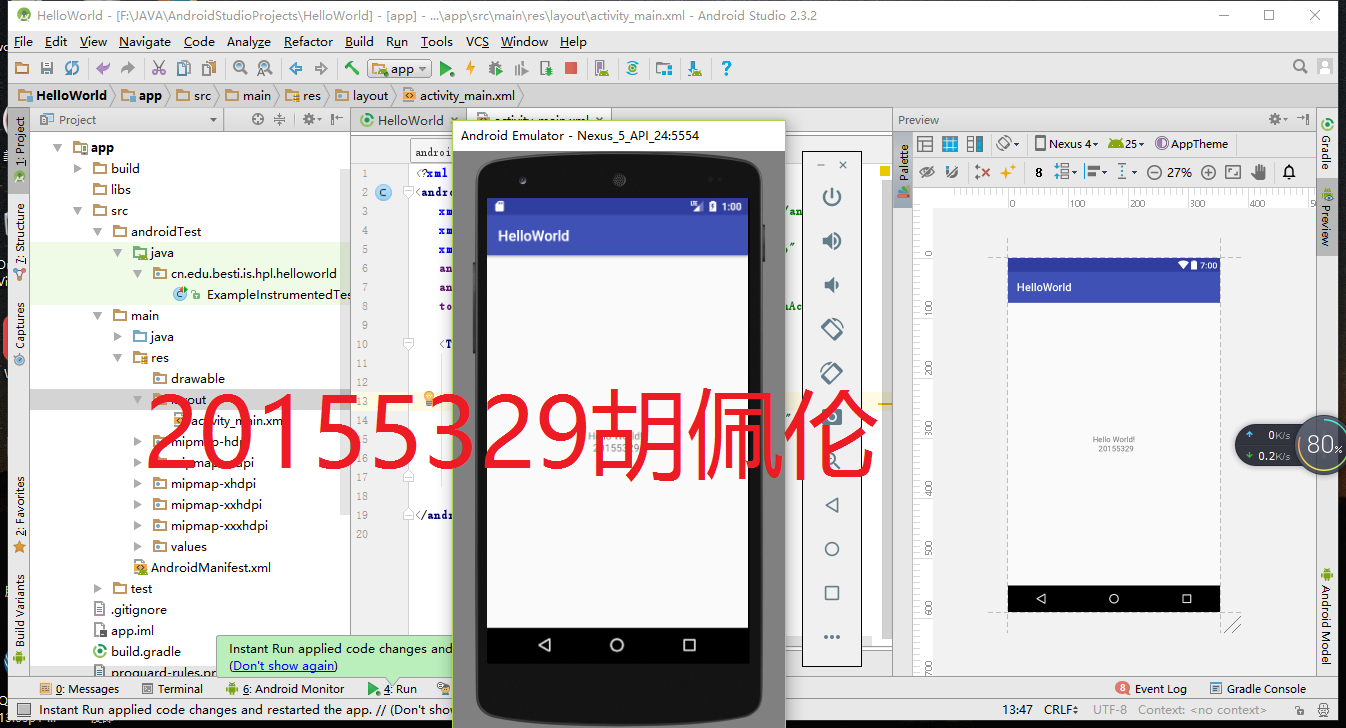
完成Hello World,
要求修改res目录中的内容,Hello World后要显示自己的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分 学习Android Stuidio调试应用程序
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.zxw.first.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!"//只需改text=“ ”中填入hellow orld app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>

任务二:Activity测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
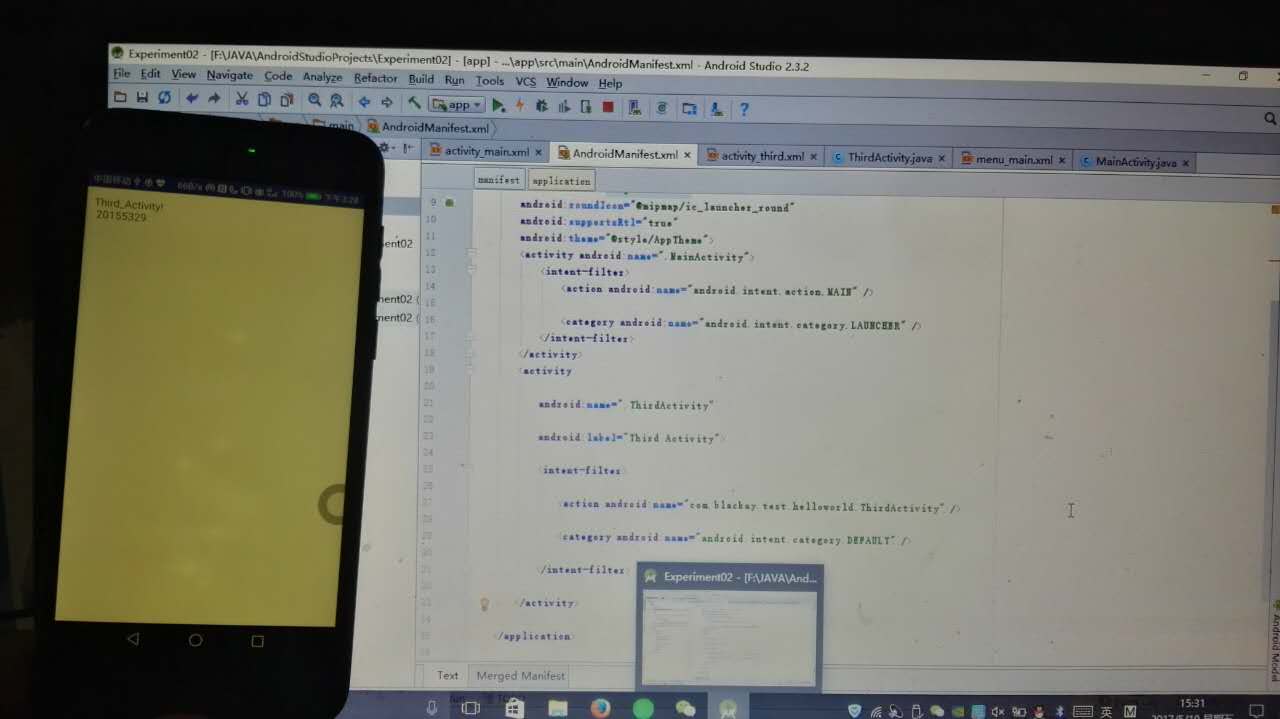
构建项目,运行教材相关代码创建 ThirdActivity,
在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
配置Activity
在文件AndroidManifest.xml中,只要为application...元素添加activity...子元素,即可配置Activity。
在这个任务中,我们需要调用ThirdActivity,所以在AndroidManifest.xml中再添加一个activity...>即可。
启动、关闭Activity
每一个控制文件的Activity都需要有对应的启动程序文件(.java),和相应的布局文件(.xml)。
在这个任务中,要求让MainActivity启动ThirdActivity,所以还需要修改MainActivity,相应代码段改为:
@Override
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20155329胡佩伦);
startActivity(intent);
return true;
}
任务三:UI测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
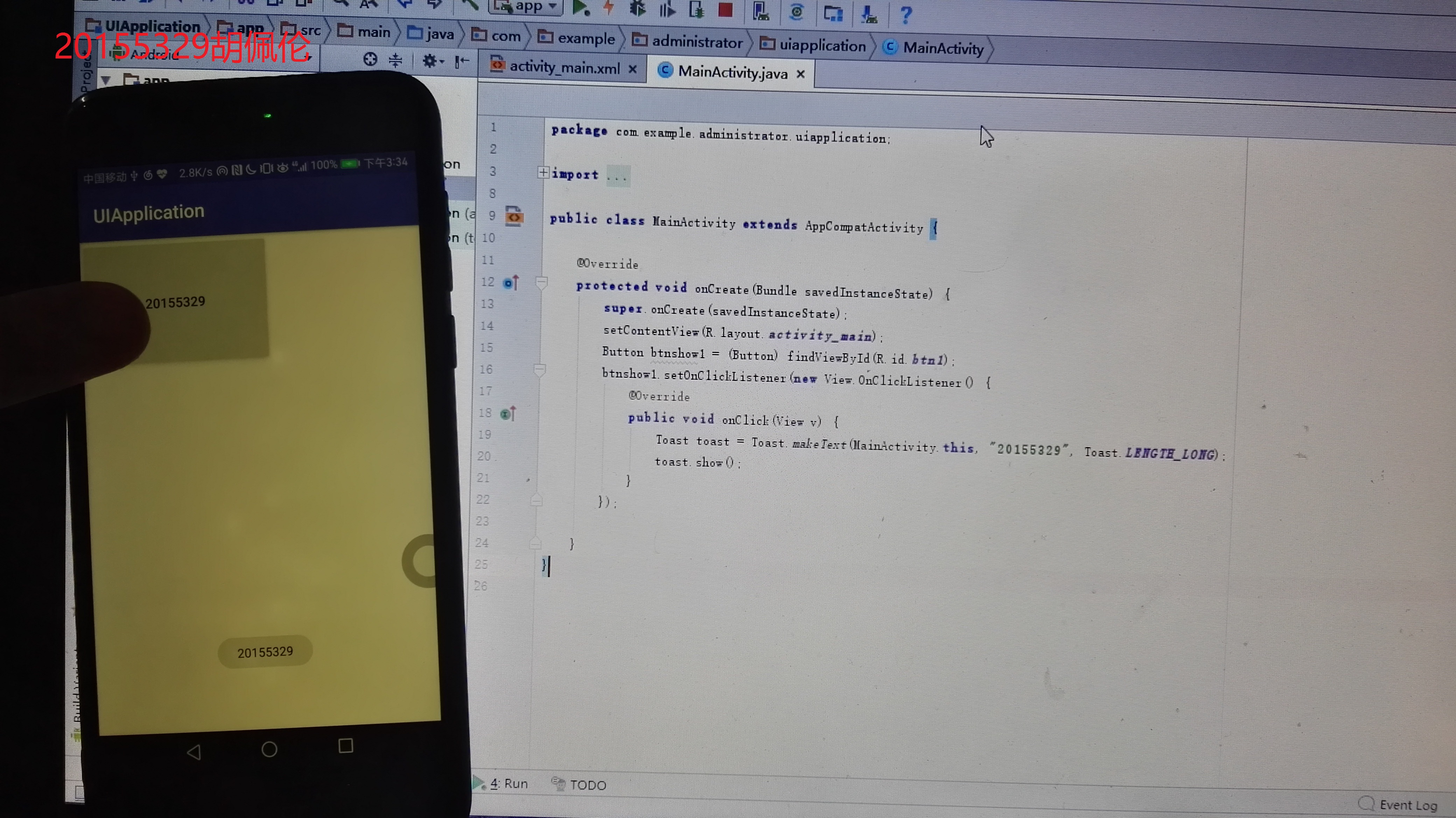
构建项目,运行教材相关代码修改代码让Toast消息中显示自己的学号信息
提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
UI组件主要为主活动构建用户交互。在Android系统中,类View是一个最基本的UI类,几乎所有的UI组件都是继承于View类而实现的。
类View的主要功能主要有:
为指定的屏幕矩形区域存储布局和内容;
处理尺寸和布局,绘制,焦点改变,翻屏,按键,手势
修改代码让Toast消息中显示自己的学号信息
Toast是Android中用来显示信息的一种机制。Toast显示的时间有限,在经过一段时间后就会自动消失。
Toast有很多用法,如默认显示、自定义显示位置、带图片的显示、完全自定义显示、其他线程调用显示等等。这里展示最常用的默认显示。
activity_main
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.dragon.toast.Main"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="20155329胡佩伦" android:id="@+id/btn1" android:layout_alignParentTop="true" android:layout_marginTop="31dp" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> </RelativeLayout>
MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1 = (Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20155329胡佩伦", Toast.LENGTH_LONG);
toast.show();
}
});
任务四:布局测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
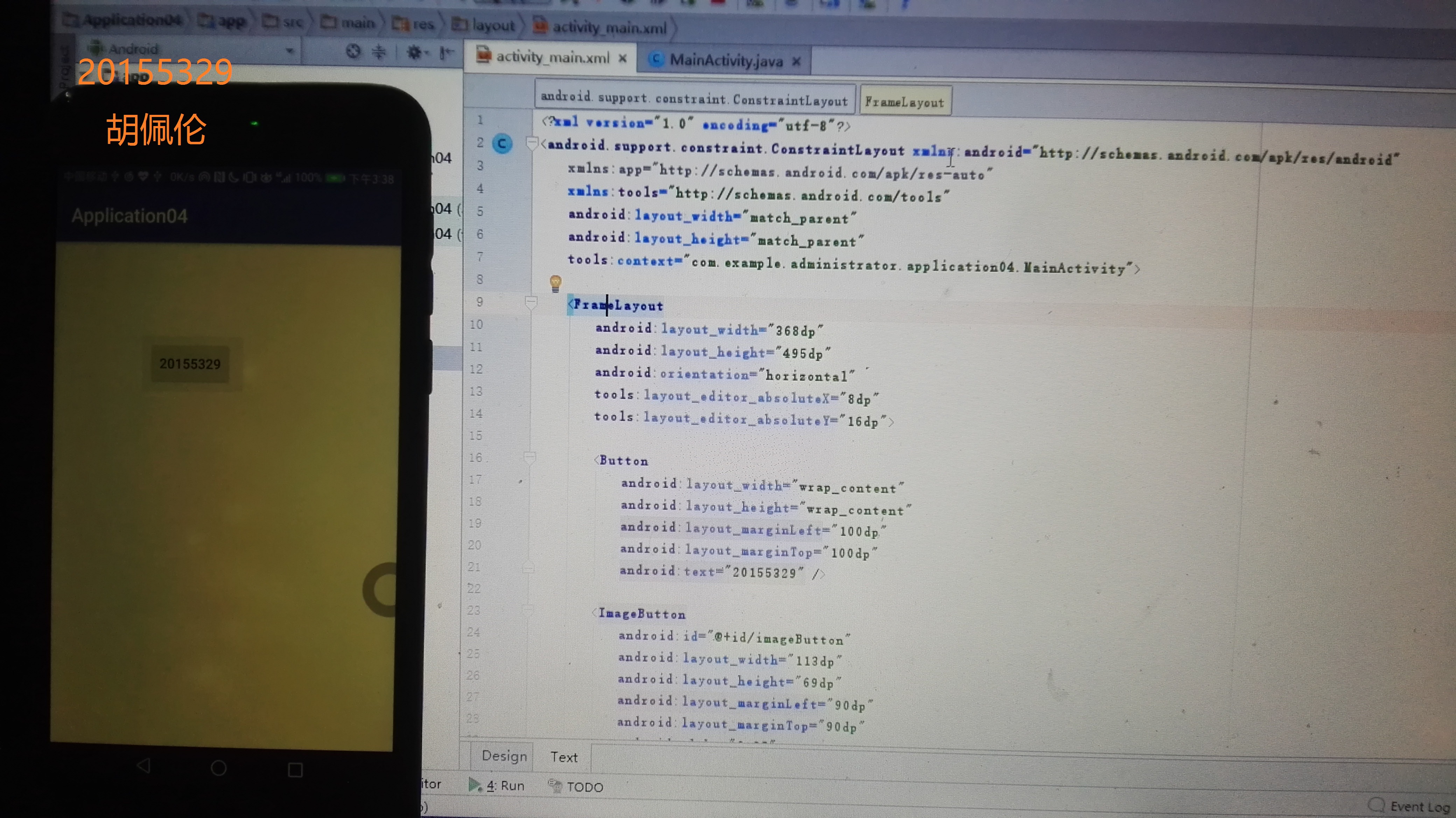
构建项目,运行教材相关代码修改布局让P290页的界面与教材不同
提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
作为一个重要的Android组件,布局定义了UI组件的可视化结构。如下是Android中的一些布局:
线性布局LinearLayout:将所有子视图以相同方向(水平地或竖直地)对齐的一个布局;
相对布局RelativeLayout:根据子视图的一个或多个同级视图的位置来排列它的一个布局;
帧布局FrameLayout:将每一个子视图放在另一个视图顶部的一种布局;
表格布局TableLayout:将子视图按照行和列来组织的一种布局;
网格布局GridLayout:将子视图放置到一个栅格中的一种布局
在activity_main.xml中增加FrameLayout标签:
代码
<FrameLayout android:layout_width="368dp" android:layout_height="495dp" android:orientation="horizontal" tools:layout_editor_absoluteX="8dp" tools:layout_editor_absoluteY="16dp"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="100dp" android:layout_marginTop="100dp" android:text="20155329" /> <ImageButton android:id="@+id/imageButton" android:layout_width="113dp" android:layout_height="69dp" android:layout_marginLeft="90dp" android:layout_marginTop="90dp" android:alpha="0.35" android:src="@android:drawable/btn_star_big_on" /> </FrameLayout>

任务五:事件处理测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
构建项目,运行教材相关代码提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分

问题与解决方案
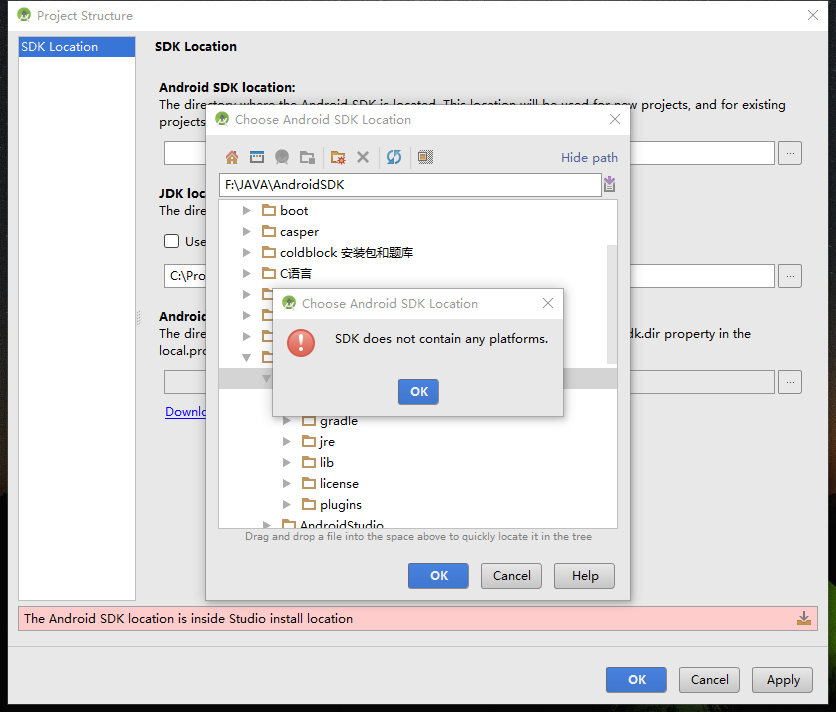
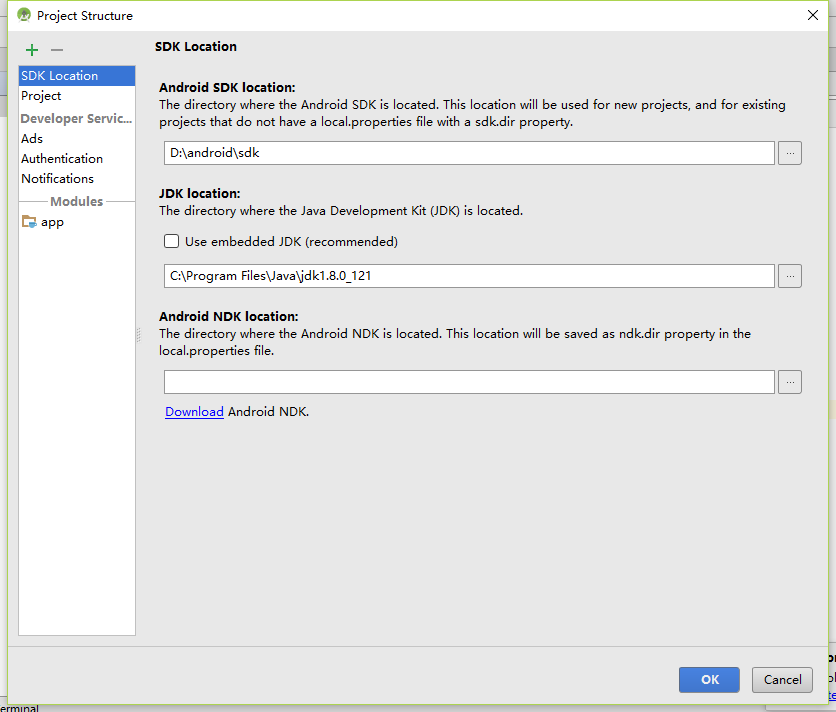
-显示SDK没有平台
-解决方法:在检查安装路径

没问题后,选择了卸载重装。原因是因为SDK包没有下载完成。所以无法新建项目
-问题2:

在这个页面卡住好几个小时。在查找资料后尝试外部下载,但是失败了。最后还是耐心等待下载完成。
心得体会:每次按照老师教程装东西的时候总不是和别的同学一样,很顺利,总出现一些小插曲,在做实验的过程中遇见不会的可以去查找大神博客寻找解决办法,总有一款和你一样的问题。
再次重温实验,虽然仍然没有体会到本次实验的实际意义,但还是对布局有了更深的了解。相关文章推荐
- 20155305 2016-2017-2 《Java程序设计》实验四 Android开发基础设计实验报告
- # 2016-2017-2 20155319 《Java程序设计》实验四Android程序开发实验报告
- 20155305 2016-2017-2 《Java程序设计》实验四 Android程序开发基础
- 20155338 2016-2017-2《Java程序设计》实验四Android程序开发实验报告
- 2016-2017-2 20155322 实验四 Android 开发基础
- 2016-2017-2 20155302 实验四 Android 开发基础
- 20155322 2016-2017-2 《Java程序设计》实验一 Java开发环境的熟悉(macOS + Eclipse)
- 2016-2017-2 20155339 《Java面向对象程序设计》实验三敏捷开发与XP实践实验报告
- 2017-2018-1 学号20155329《信息安全系统设计基础》实验一 开发环境的熟悉
- 20155317 2016-2017-2 《Java程序设计》实验一 Java开发环境的熟悉
- 20155332 2016-2017-2 《Java程序设计》实验一 Java开发环境的熟悉
- 2016-2017-2 20155322 实验三 敏捷开发与XP实践
- 学号20155308 2016-2017-2 《Java程序设计》实验一(Java开发环境的熟悉)实验报告
- 20155305 2016-2017-2 《Java程序设计》实验三 敏捷开发与XP实践
- 2017-2018-1 学号20155329_5332_5302《信息安全系统设计基础》实验一 开发环境的熟悉
- 20155304 2016-2017-2 《Java程序设计》实验三 敏捷开发与XP实践
- 20155314 2016-2017-2 《Java程序设计》实验四 Android程序设计
- 20155314 2016-2017-2 《Java程序设计》实验三 敏捷开发与XP实践
- 20155305 2016-2017-2 《Java程序设计》实验一 Java开发环境的熟悉(macOS + IDEA)
- 20155227 2016-2017-2 《Java程序设计》实验一 Java开发环境的熟悉(Windws + IDEA)实验报告
