AJAX例子(前端数据添加到数据库)
2017-05-17 19:53
169 查看
一个AJAX例子。
不同的是这次的数据要添加到数据库中,然后再前端显示出来()。话不多说,上代码:
view:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<base href="<?php echo base_url();?>">
<title>页面</title>
</head>
<body>
<h1>学生信息录入</h1>
<label for="stuName">姓名:</label>
<input type="text" id="stuName" ><br>
<label for="stuAge">年龄</label>
<input type="text" id="stuAge" ><br>
<label for="stuNumber">学号</label>
<input type="text" id="stuNumber" ><br>
<input type="button" id="send" value="提交">
<p id="Result"></p>
<script src="jq/jquery-3.2.1.min.js"></script>
<script>
document.getElementById("send").onclick=function () {
$.ajax({
type:"POST",
url: "index.php/Welcome/insert",
data:{
stuName: $('#stuName').val(),
stuAge:$('#stuAge').val(),
stuNumber:$('#stuNumber').val()
},
dataType:'text',
success:function (data) {
if(data){
document.getElementById('Result').innerHTML=data;
$("input:not('#send')").val('');
}
},
error:function () {
document.getElementById('Result').innerHTML="出错啦!";
$("input:not('#send')").val('');
}
});
}
</script>
</body>
</html>model:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Insert extends CI_Model{
public function __construct()
{
parent::__construct();
// $this->db->database();
}
public function insert_users($data){
return $this->db->insert('test',$data);
}
}controllers:
public function insert(){
$this->load->model('Insert');
$data = array(
'name'=>$_POST['stuName'],
'age'=>$_POST['stuAge'],
'number'=>$_POST['stuNumber']
);
$this->Insert->insert_users($data);
echo $data['name']."保存成功";
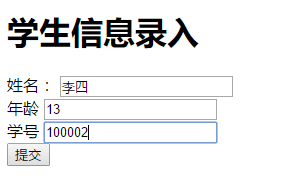
}输入数据:

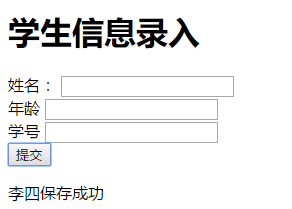
保存成功:

数据库信息:

相关文章推荐
- javascript动态添加表格数据行,ASP后台数据库保存例子
- echarts通过ajax向服务器发送post请求,servlet从数据库读取数据并返回前端
- javascript动态添加表格数据行(ASP后台数据库保存例子)
- 使用C#类向数据库添加数据的例子源码
- JS—我的第六个AJAX程序(前端从数据库中获取数据库中数据,JSON传输)
- javascript动态添加表格数据行,ASP后台数据库保存例子
- 本人改编的“javascript动态添加表格数据行,ASP后台数据库保存例子”
- AJAX添加例子操作(不需要数据库)
- javascript动态添加表格数据行(ASP后台数据库保存例子)
- echarts通过ajax向服务器发送post请求,servlet从数据库读取数据并返回前端
- Asp.net ajax 使用CascadingDropDown以数据库数据建立三级联下拉框
- 地磅称量系统之(37~39) 直接向数据库的数据表WtBill添加测试数据以及绑定用户控件和使用编码的方式控制dataGridView控件的每列属性和添加数据数据库的表中不存在的字段(非绑定列)
- asp.net ajax客户端编程+jquery:实现泛型数据的客户端数据调用、添加、删除
- ajax实现动态从数据库模糊查询显示到下拉框中(ajax方法返回Dataset的例子)
- 用AJAX实现从数据库读取数据实现TreeView(一)
- Asp中将数据添加到数据库前发邮件到指定的邮箱
- 向数据库批量添加数据
- 用ajax.dll来做一个异步数据的交互例子大家分享
- 将数据库中的数据添加到treeview中
- 用AJAX实现从数据库读取数据实现TreeView(三)
