Android与H5互调的使用总结
2017-05-16 14:05
295 查看
为方便展示,使用 addJavascriptInterface方式 实现与本地js交互(存在漏洞)。也可通过其他方式实现,比如拦截ur进行参数解析l等。
首先是JS的一段代码:

然后是在java中调用JS中的方法:
以上代码就是调用了JS中一个叫javaCallJs(arg)的方法,并传入了一个name参数。(具体效果下面有展示)
配置Javascript接口:
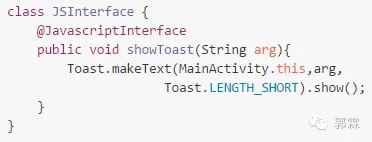
实现Javascript接口类:

JS中调用java代码:
window.Android.showToast(‘JS中传来的参数’)”中的”Android”即addJavascriptInterface() 中指定的,并且JS向java传递了参数,类型为String。而showToast(String arg)会以Toast的形式弹出此参数。
Java调JS
首先是JS的一段代码:然后是在java中调用JS中的方法:
webView.loadUrl("javascript:javaCallJs("+"'"+name+"'"+")");以上代码就是调用了JS中一个叫javaCallJs(arg)的方法,并传入了一个name参数。(具体效果下面有展示)
JS调java
配置Javascript接口:webView.addJavascriptInterface(new JSInterface (),"Android");
实现Javascript接口类:
JS中调用java代码:
<input type="button" value="点击Android被调用" onclick="window.Android.showToast('JS中传来的参数')"/>window.Android.showToast(‘JS中传来的参数’)”中的”Android”即addJavascriptInterface() 中指定的,并且JS向java传递了参数,类型为String。而showToast(String arg)会以Toast的形式弹出此参数。
相关文章推荐
- Android 系统应用调用,intent 的使用总结
- Android 系统应用调用,intent的使用总结帖
- android 适配器Adpter的使用总结 之 BaseExpandableListAdapter
- android Theme使用总结
- Android NotificationManager 和Notification的使用总结
- Android 系统应用调用,intent的使用总结
- Hello Android - NotificationManager和Notification的使用总结
- android 适配器Adpter的使用总结
- [转]Android媒体的一些使用总结
- Android NotificationManager 和Notification的使用总结
- Android媒体的一些使用总结
- android 适配器Adpter的使用总结 之 各种适配器中的方法
- android 适配器Adpter的使用总结 之 BaseExpandableListAdapter
- android 适配器Adpter的使用总结 之 CursorAdpter
- Android NotificationManager 和Notification的使用总结
- android----NotificationManager和Notification的使用总结
- android 适配器Adpter的使用总结 之 CursorAdpter
- android 适配器Adpter的使用总结
- android 应用开发揭秘,ndk使用过程总结
- android Theme使用总结
